CSS3에서 둥근 모서리를 만드는 데 사용되는 속성
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-16 11:25:473758검색
CSS3에서 "border-radius" 속성은 둥근 모서리를 만드는 데 사용됩니다. 이 속성은 요소의 둥근 모서리 스타일 4개를 설정하는 데 사용할 수 있는 약칭 속성입니다. 구문은 'border-radius: 1-'입니다. 4 길이|% / 1-4 길이|%".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 둥근 모서리를 만드는 데 사용되는 속성
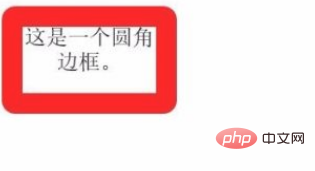
먼저 둥근 테두리를 설정합니다. 주로 CSS3 속성 border-radius를 사용하여 둥근 효과를 정의합니다. 구체적인 구문은 다음과 같습니다.
{ border-raidus : none | length | length ;} 매개변수 없음은 반올림 효과가 없음을 의미합니다. 부동 소수점 숫자로 구성된 길이 값입니다. 및 단위 식별자이며 음수 값일 수 없습니다.


두 번째, 두 개의 필렛 반경을 지정합니다. border-radius 속성에는 두 개의 매개변수 값이 포함될 수 있습니다. 첫 번째 매개변수 값은 둥근 모서리의 수평 반경을 나타내고, 두 번째 매개변수는 둥근 모서리의 수직 반경을 나타냅니다. 두 매개변수는 슬래시(/)로 구분됩니다.


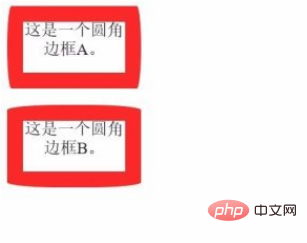
셋째, 모서리가 다른 네 개의 둥근 테두리를 그립니다. border-radius는 네 개의 다른 모서리로 둥근 테두리를 그릴 수 있습니다. 구체적인 구문은 다음과 같습니다.
{ border-radius : top-left | lower-right | lower-left ;} 매개변수는 왼쪽 위 모서리를 나타냅니다. 각각 코너 반경, 오른쪽 위 코너 반경, 오른쪽 아래 코너 반경, 왼쪽 아래 코너 반경.


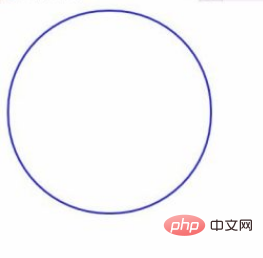
넷째, 원형 테두리를 그립니다. border-radius 속성은 다양한 반경 값에 따라 다양한 둥근 테두리를 그리거나 완벽한 원을 그릴 수도 있습니다.


개발자는 필요에 따라 테두리 반경의 크기를 설정할 수 있습니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 둥근 모서리를 만드는 데 사용되는 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

