CSS3 그래디언트에는 몇 가지 유형이 있나요?
- 青灯夜游원래의
- 2022-03-15 16:13:152804검색
css3 그라디언트에는 두 가지 유형이 있습니다. 1. 축을 따라 색상을 변경하고 시작점에서 끝 색상까지 순차적 그라디언트를 수행하는 선형 그라디언트() 함수로 생성된 선형 그라디언트 2. 방사형 그라디언트 Radial-gradient() 함수에 의해 생성된 그라디언트 Gradient는 시작점부터 끝점 색상까지 내부에서 외부로 이어지는 원형 그라데이션입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
두 가지 그라디언트 방법:
선형 그라디언트: 축을 따라 색상을 변경하고 시작점부터 끝 색상까지 순차적 그라디언트를 수행합니다.
background:linear-gradient(direction,color-stop1,color-stop2,……);
방사형 그라데이션: 시작점부터 끝 색상까지 안쪽에서 바깥쪽으로 원형 그라데이션입니다.
background:radial-gradient(center,shape size,start-color,……,last-color);
샘플 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#grad1
{
width: 200px;
height: 200px;
/*background-image: linear-gradient( #b7ffb5, #a880ff);*/
/*background-image: linear-gradient(to right, #b7ffb5, #a880ff);*/
/*background-image: linear-gradient(to bottom right, #b7ffb5, #a880ff);*/
background-image: radial-gradient(#7af0ff, #892aff);
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>렌더링:
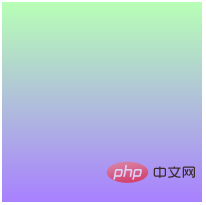
1. 상하 선형 그라데이션

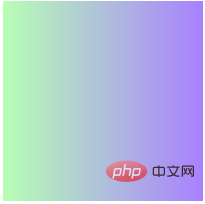
2. 좌우 선형 그라데이션

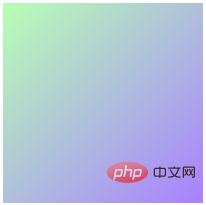
3.
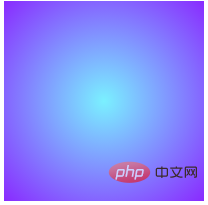
 4 . 경로 그라데이션
4 . 경로 그라데이션
 (학습 영상 공유:
(학습 영상 공유:
, 웹 프론트엔드)
위 내용은 CSS3 그래디언트에는 몇 가지 유형이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3 스케일은 무엇을 의미합니까?다음 기사:CSS3 스케일은 무엇을 의미합니까?

