10가지 클래식 Vue 인터뷰 질문 요약 및 공유, 와서 시험해 보세요!
- 青灯夜游앞으로
- 2022-03-15 10:46:063449검색
이 글은 10가지 전형적인 프론트엔드 vue면접 질문(분석 포함)을 요약하고 공유합니다. 직접 시험해 보고 올바르게 답할 수 있는지 확인해 보세요.

1. v-for는 왜 키 값을 추가하나요?

【관련 추천: vuejs 동영상 튜토리얼】
2. v-if와 v-for를 함께 사용할 수 없는 이유는 무엇인가요?

3. v-model의 구현 원리는 무엇인가요?

4. v-model에는 무엇이 묶여 있나요?

5. Vue 프레임워크의 프로그레시브 스타일?

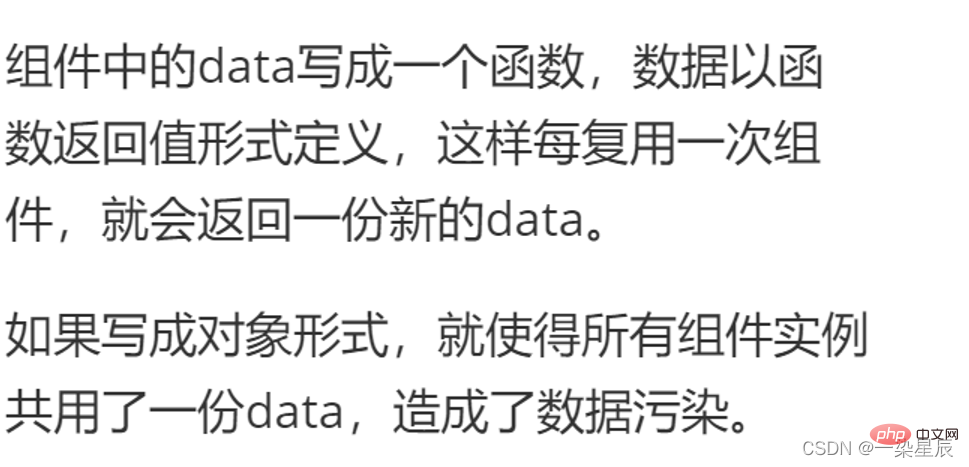
6. Vue의 데이터는 왜 함수인가요?

7.V-IF와 V-SHOW의 차이점은 무엇인가요?
첫 번째 답변 방법:

두 번째 답변 방법:
v-if는 조건부 블록 내부의 이벤트 리스너와 하위 구성 요소가 삭제 및 재구축 중에 올바르게 처리되도록 보장하기 때문에 진정한 조건부 렌더링입니다. ; 게으른 경우: 초기 렌더링에서 조건이 false이면 아무 작업도 수행되지 않습니다. 조건이 처음으로 true가 될 때까지 조건부 블록의 렌더링이 시작되지 않습니다.
v-show는 훨씬 간단합니다. 요소는 초기 조건에 관계없이 항상 렌더링되며 CSS "display" 속성에 따라 간단히 전환됩니다.
따라서 v-if는 런타임 중에 조건이 거의 변경되지 않고 조건을 자주 전환할 필요가 없는 시나리오에 적합합니다. v-show는 조건을 매우 자주 전환해야 하는 시나리오에 적합합니다.
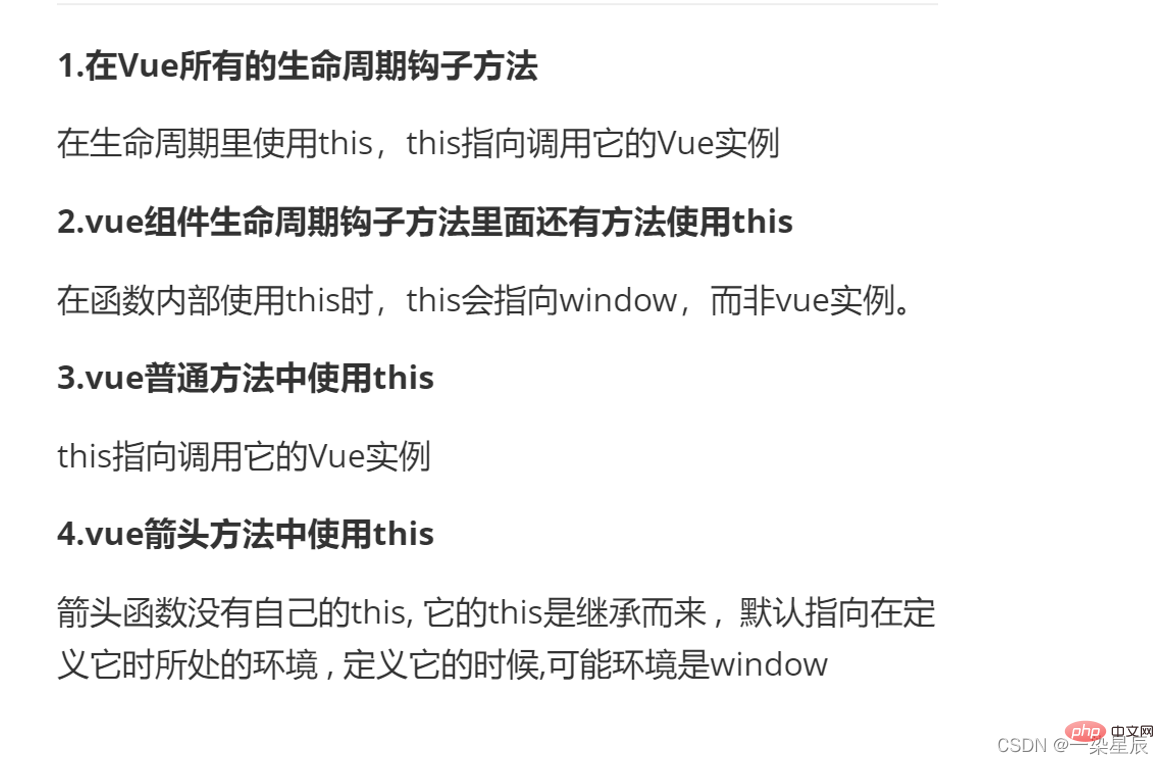
8. 이것은 무엇을 가리키는가?

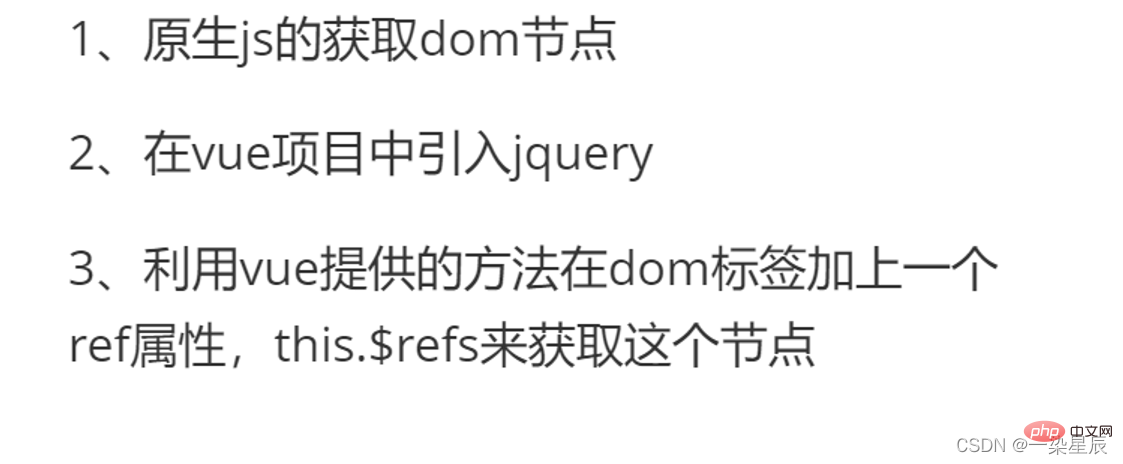
9. Vue 프로젝트에서 노드를 얻는 방법은 무엇입니까?

10.watch의 즉각적인 모니터링과 심층 모니터링

(학습 영상 공유: vuejs tutorial, web front-end)
위 내용은 10가지 클래식 Vue 인터뷰 질문 요약 및 공유, 와서 시험해 보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

