Vue 프로젝트는 어떻게 echart를 우아하게 캡슐화합니까? 방법 소개
- 青灯夜游앞으로
- 2022-03-10 19:48:373219검색
vue 프로젝트는 전자 차트를 어떻게 우아하게 캡슐화하나요? 다음 기사에서는 Vue 프로젝트에서 전자 차트를 캡슐화하는 보다 우아한 방법을 소개할 것입니다. 이것이 여러분에게 도움이 되기를 바랍니다.

Scenes
- 1. Echarts를 사용할 때 options를 여러개 작성해야 하는데, 차트별로 하나씩 작성해야 한다면 파일당 코드량이 엄청납니다
- 2. 재사용이 불편함
요구 사항
- 1. 재사용이 편리함
- 2. 차트 표시의 경우 비즈니스와 스타일을 분리하여 전송하면 됩니다
- 3. 프로젝트? 적은 코드로 자동 가져오기를 실현합니다. 하나씩 가져올 필요가 없습니다. import
- 4. 내 차트는 대형 화면 데이터 시각화에 자주 사용되며 비례 배율 방식을 사용하므로 차트도 가져올 수 있습니다. 인터페이스 크기 조정에 따라 자동으로 크기가 조정되므로 수동으로 호출할 필요가 없습니다. [관련 권장 사항: vuejs 비디오 튜토리얼]
- 5. 차트는 구성 가능합니다
코드 개요
관련 파일은 다음과 같습니다(구체적인 참조코드):
|-- src
|-- components
|-- chart
|-- index.vue // 图表单文件组件,供界面调用
|-- index.js // 实现自动化导入options里的图表option
|-- options // 存放各种图表的option
|-- bar // 随便一例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js
|-- main.js // 全局引入echarts图表implementation
comComponents--chart-- index.vue
여기에는 너비 너비, 높이 높이, 자동 크기 조정 여부 등 4가지 구성 가능한 속성을 여는 <code>ChartView 라는 구성 요소가 정의되어 있습니다. >autoResize(기본값), 차트 구성 chartOption. ChartView 的组件,开放了4个可配置的属性:宽度width,高度height, 是否自动调整大小autoResize(默认是), 图表的配置chartOption。
这里默认用Canvas 渲染图表了,也可以用SVG的,自选吧
具体代码如下
<template>
<div class="chart">
<div ref="chart" :style="{ height: height, width: width }" />
</div>
</template>
<script>
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core'
// 引入柱状图图表,图表后缀都为 Chart
import {
BarChart
} from 'echarts/charts'
// 引入提示框,标题,直角坐标系组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent
} from 'echarts/components'
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import {
CanvasRenderer
} from 'echarts/renderers'
// 注册必须的组件
echarts.use(
[TitleComponent, TooltipComponent, GridComponent, BarChart, CanvasRenderer]
)
export default {
name: 'ChartView',
props: {
width: {
type: String,
default: '100%'
},
height: {
type: String,
default: '350px'
},
autoResize: {
type: Boolean,
default: true
},
chartOption: {
type: Object,
required: true
},
type: {
type: String,
default: 'canvas'
}
},
data() {
return {
chart: null
}
},
watch: {
chartOption: {
deep: true,
handler(newVal) {
this.setOptions(newVal)
}
}
},
mounted() {
this.initChart()
if (this.autoResize) {
window.addEventListener('resize', this.resizeHandler)
}
},
beforeDestroy() {
if (!this.chart) {
return
}
if (this.autoResize) {
window.removeEventListener('resize', this.resizeHandler)
}
this.chart.dispose()
this.chart = null
},
methods: {
resizeHandler() {
this.chart.resize()
},
initChart() {
this.chart = echarts.init(this.$refs.chart, '', {
renderer: this.type
})
this.chart.setOption(this.chartOption)
this.chart.on('click', this.handleClick)
},
handleClick(params) {
this.$emit('click', params)
},
setOptions(option) {
this.clearChart()
this.resizeHandler()
if (this.chart) {
this.chart.setOption(option)
}
},
refresh() {
this.setOptions(this.chartOption)
},
clearChart() {
this.chart && this.chart.clear()
}
}
}
</script>components--chart--index.js
这里主要利用require.context,把options里面定义的图表遍历导入,这样就不需要在代码里一个个import了,特别是图表多的时候。
const modulesFiles = require.context('./options', true, /index.js$/)
let modules = {}
modulesFiles.keys().forEach(item => {
modules = Object.assign({}, modules, modulesFiles(item).default)
})
export default modulescomponents--chart--options
这里展示下如何封装自己想要的图表
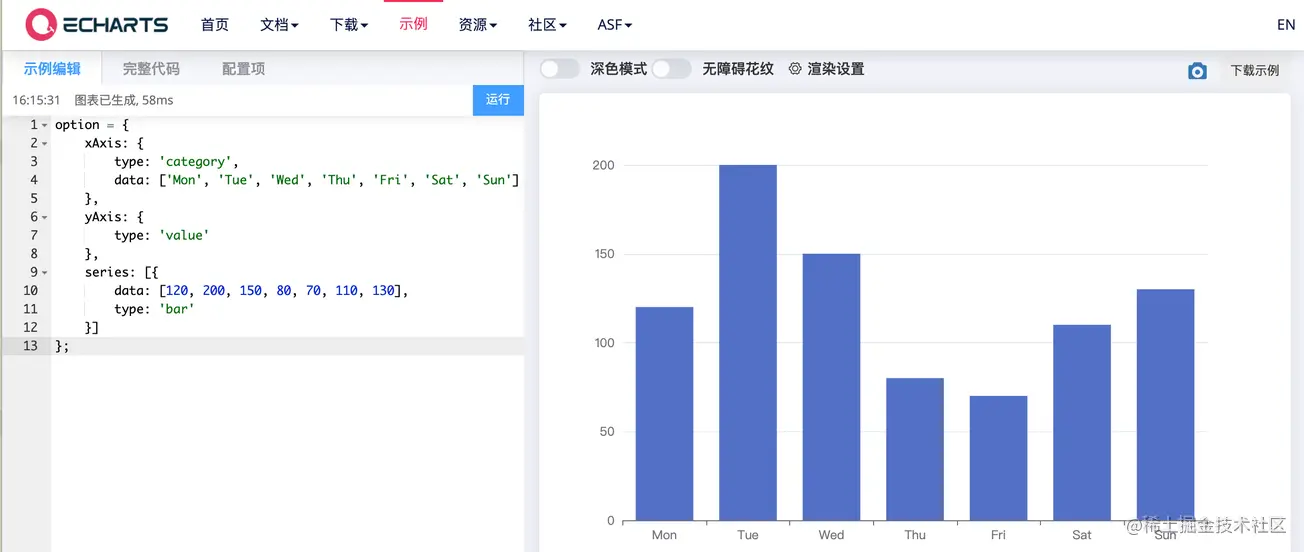
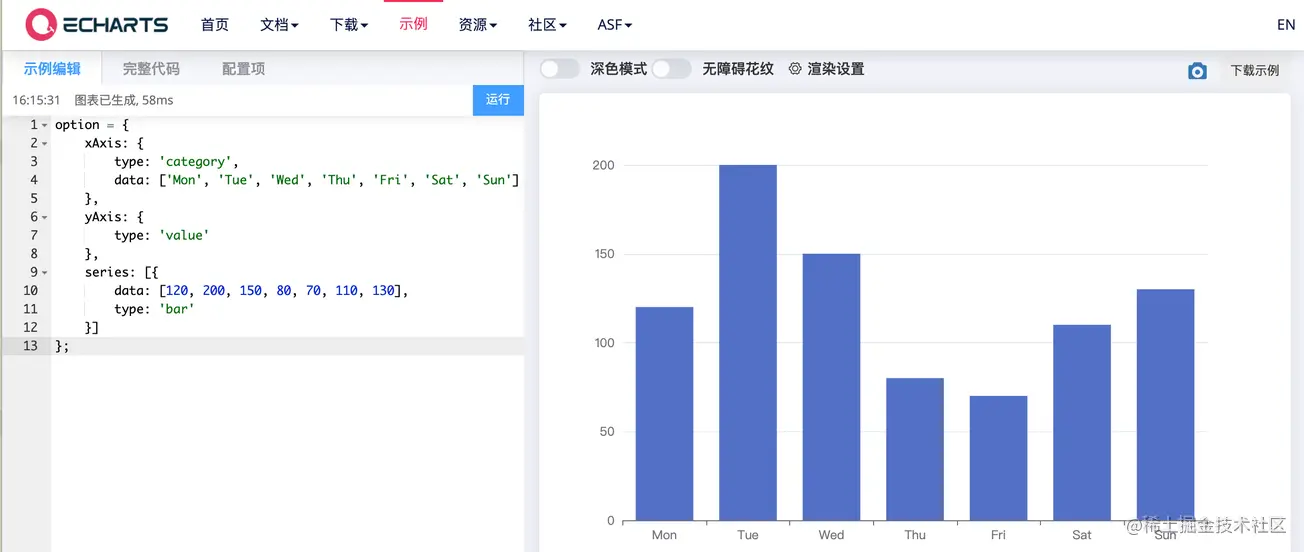
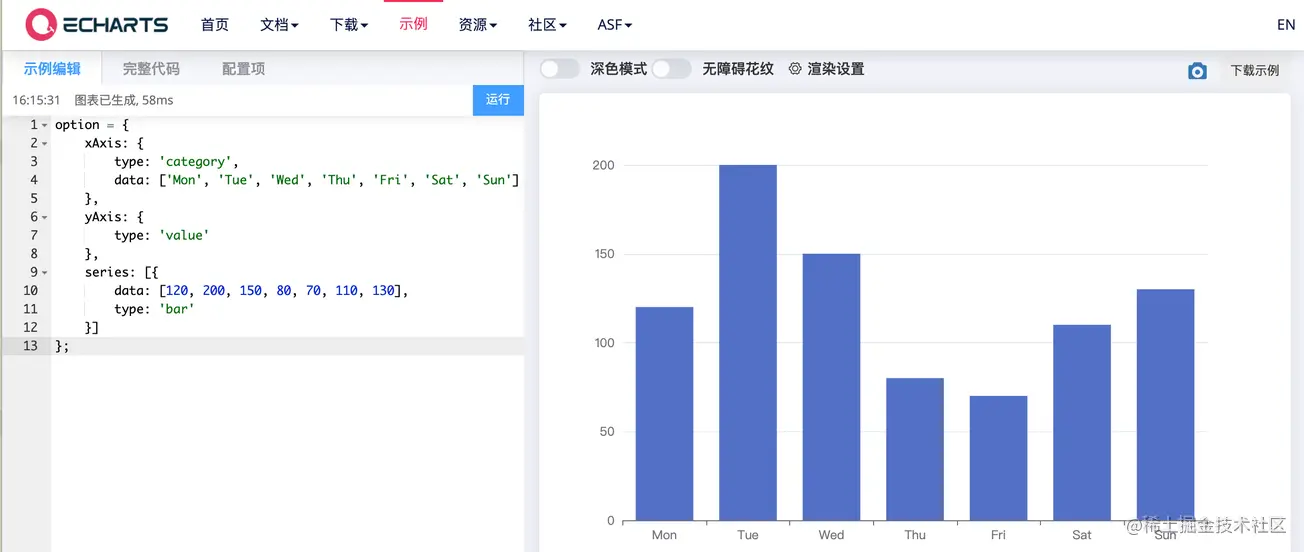
在Echarts官方示例(https://echarts.apache.org/examples/zh/index.html)上随便选了个示例

在options下新建一个bar目录,bar目录下新建一个index.js文件。(个人习惯而已,喜欢每个图表都独立文件夹存放。不喜欢这种方式的,可以不放目录,直接js文件,但是components--chart--index.js要对应修改下)
直接复制示例的option代码
index.js具体代码如下
const testBar = (data) => {
const defaultConfig = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
}
const opt = Object.assign({}, defaultConfig)
return opt
}
export default {
testBar
}testBar方法是可以传参的,具体使用的时候,图表所需要配置的属性,如:data数据、图表颜色......等都可以作为参数传。
main.js
这里全局引入下封装的Echarts组件,方便界面调用。(至于单个引用的方式,就不必多说了)
具体代码如下:
import eChartFn from '@/components/chart/index.js' import ChartPanel from '@/components/chart/index.vue' Vue.component(ChartPanel.name, ChartPanel) Vue.prototype.$eChartFn = eChartFn
chartTest
这里展示下如何调用封装的bar图表,主要代码如下
index.vue
<chart-view class="chart-content" :chart-option="chartOpt" :auto-resize="true" height="100%" />
index.js
export default {
name: 'chartTestView',
data() {
return {
chartOpt: {}
}
},
mounted() {},
created() {
this.chartOpt = this.$eChartFn.testBar()
},
methods: {
},
watch: {}
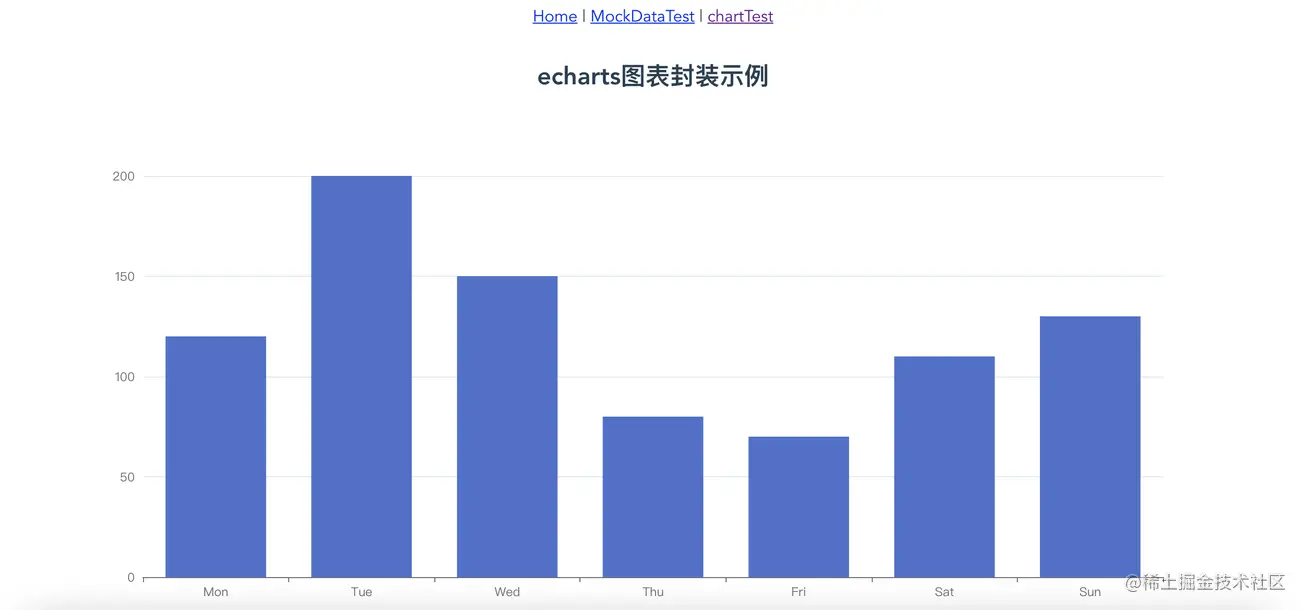
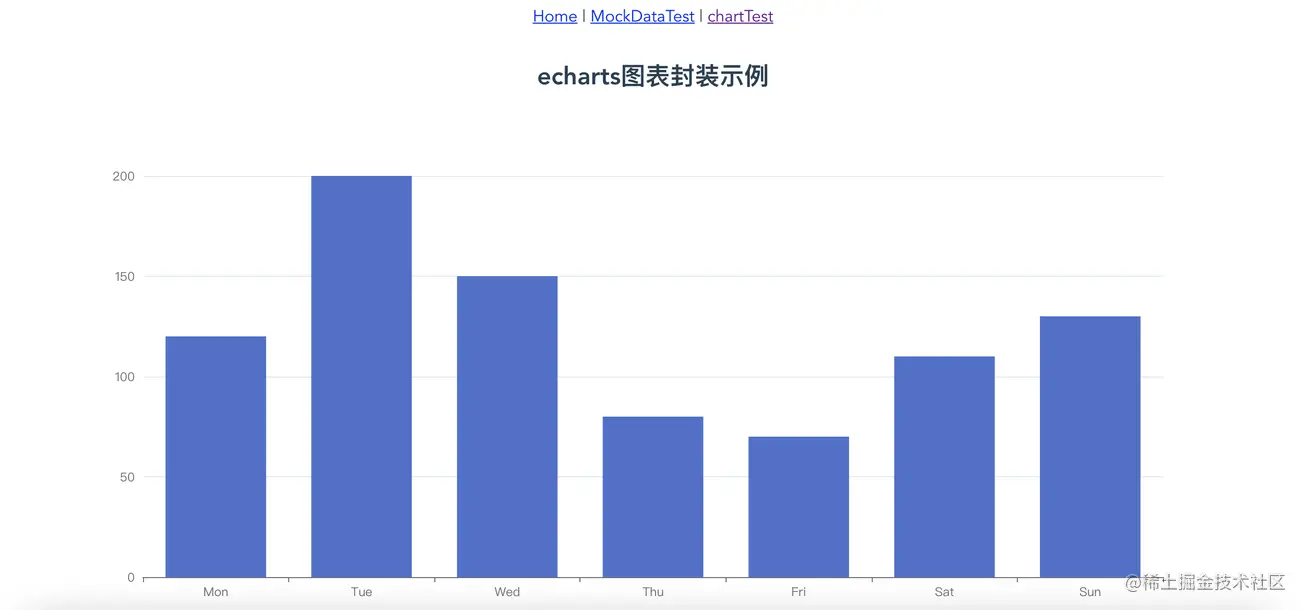
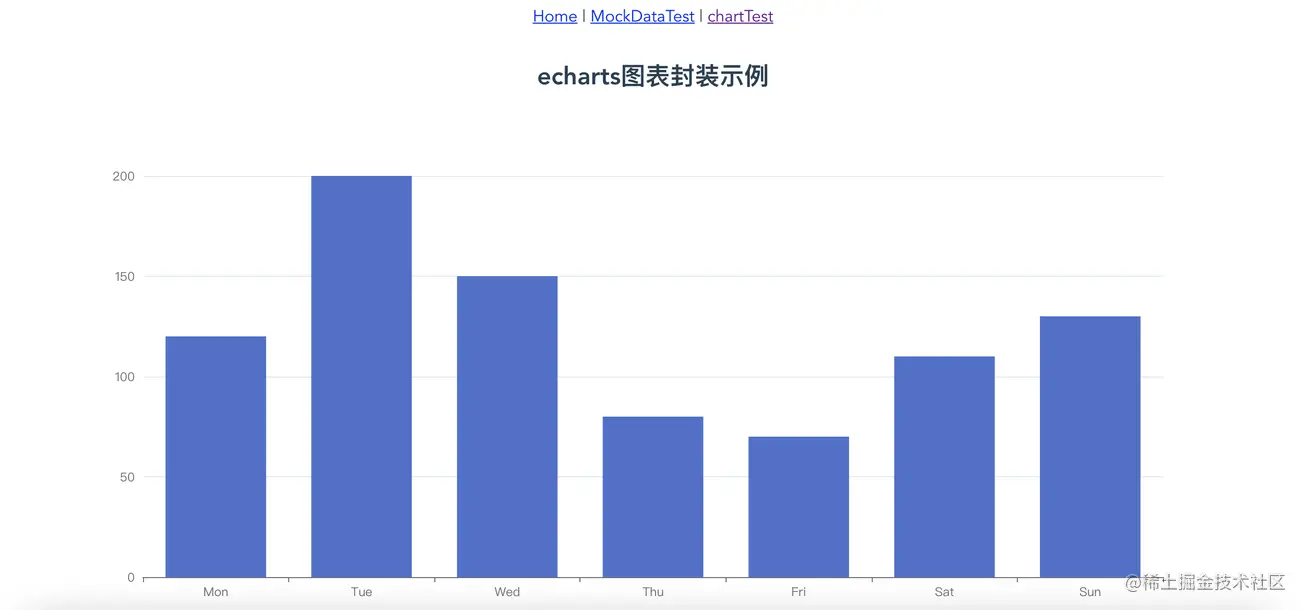
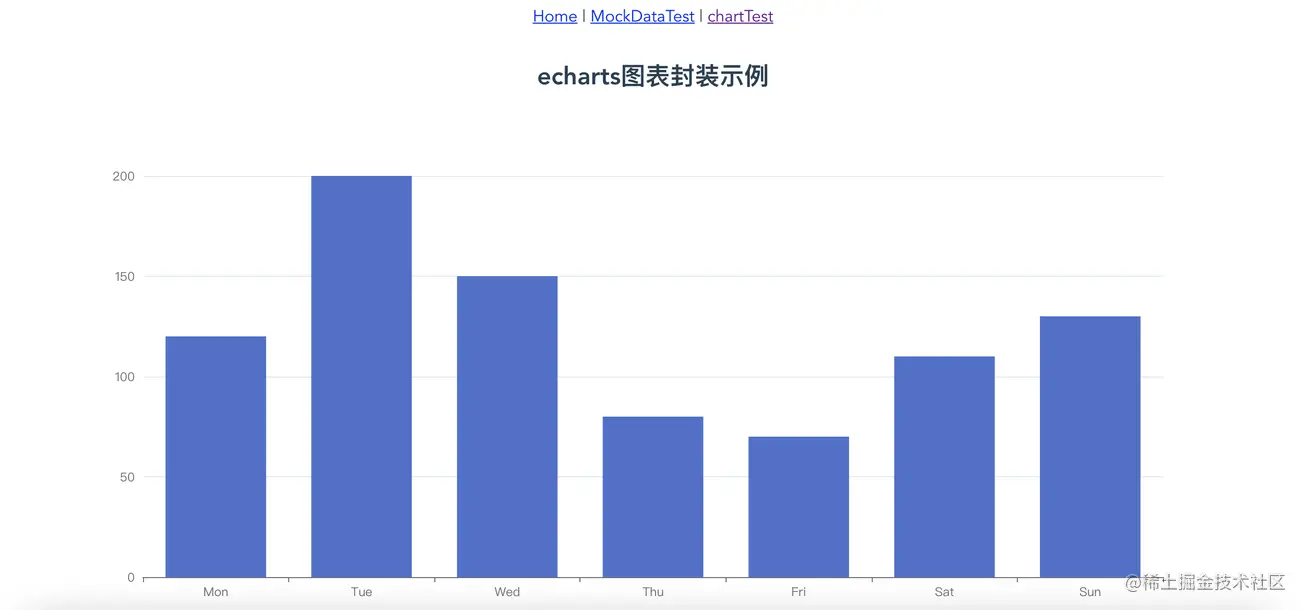
}效果如下

可以尝试拖动浏览器的大小,可以看到,图表也是随着浏览器的拖动自动缩放的。
代码
按代码总览的目录去代码里找着看就行了。
https://github.com/liyoro/vue-skill
总结
Echarts用到的各种图表,基本上都可以在Echarts官方示例和Echarts可视化作品分享上找到,特别是Echarts可视化作品分享,做项目的时候,可以去参考。
以上,封装了chart组件,按照上述方式,把图表的option配置和相关处理都放options文件夹下面,调用图表时传对应的option,也就几行代码的事情,算是比较方便了。
chart
캔버스는 SVG를 사용할 수도 있습니다. 🎜🎜구체적인 코드는 다음과 같습니다🎜|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- pie // pie例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.jscomComponents--chart--index.js🎜🎜여기에서는 주로 require.context를 사용하여 옵션에 정의된 차트를 탐색하고 가져옵니다. 특히 차트가 많은 경우 가져오기를 추가할 필요가 없습니다. 🎜this.chartOpt2 = this.$eChartFn.getPieChart([100, 23, 43, 65], ['#36CBCB', '#FAD337', '#F2637B', '#975FE4'])
comComponents--chart--options🎜🎜여기서 원하는 차트를 캡슐화하는 방법을 보여드리겠습니다🎜🎜🎜Echarts 공식 예시🎜(https://echarts. apache.org/examples/zh/index.html) 🎜🎜 🎜🎜
🎜🎜옵션 아래에 새 bar 디렉터리를 만들고, code>index 아래에 새 bar 디렉터리를 만듭니다. .js 파일. (그냥 개인적인 습관입니다. 저는 각 차트를 별도의 폴더에 저장하는 것을 좋아합니다. 이 방법이 마음에 들지 않으면 디렉토리를 떠나 js 파일을 직접 사용해도 되지만, 컴포넌트--차트-- index.js가 일치해야 수정됨)🎜🎜예제의 option 코드를 직접 복사🎜🎜index.js구체적인 코드는 다음과 같습니다🎜<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" style="max-width:90%" />
🎜 testBar 메소드는 매개변수를 전달할 수 있으며, 구체적으로 사용하는 경우 데이터, 차트 색상 등과 같이 차트에 구성해야 하는 속성을 매개변수로 전달할 수 있습니다. 🎜main.js🎜🎜인터페이스 호출을 용이하게 하기 위해 여기에 캡슐화된 Echarts 구성 요소가 전역적으로 도입되었습니다. (단일 참조 방식은 더 말할 필요가 없습니다.) 🎜🎜구체적인 코드는 다음과 같습니다. 🎜|-- src
|-- components
|-- chart
|-- index.js // 实现自动化导入options里的图表optionchartTest🎜🎜캡슐화된 barChart의 주요 코드는 다음과 같습니다🎜index.vue
rrreeeindex.vue
jsrrreee🎜효과는 다음과 같습니다🎜🎜 🎜🎜Yes 브라우저의 크기를 드래그해 보세요. 브라우저를 드래그하면 차트의 크기도 자동으로 조정되는 것을 확인할 수 있습니다. 🎜
🎜🎜Yes 브라우저의 크기를 드래그해 보세요. 브라우저를 드래그하면 차트의 크기도 자동으로 조정되는 것을 확인할 수 있습니다. 🎜Code🎜🎜코드 개요 디렉터리를 클릭하고 🎜Code🎜로 이동하여 찾아보세요. 🎜🎜🎜https://github.com/liyoro/vue-skill🎜🎜🎜요약🎜🎜Echarts 사용된 다양한 차트는 기본적으로 Echarts 공식 예제🎜에서 확인할 수 있으며 Echarts Visualization Work Sharing🎜, 특히 Echarts 시각화 작업 공유🎜 프로젝트 진행 시 참고하실 수 있습니다. 🎜🎜위 내용은 chart 구성 요소를 요약한 것입니다. 위 방법에 따라 차트의 option 구성 및 관련 처리를 options 폴더에 넣습니다. 차트가 전달되면 해당 옵션은 코드 몇 줄에 불과하므로 비교적 편리합니다. 🎜🎜 차트 구성 요소는 재사용이 매우 쉽고 직접 사용할 수 있습니다. 🎜补充
评论里说想动态修改option里面的属性,稍微做了个例子,动态修改pie图表的data和color属性,这个是直接生产就可以使用的例子了,直接参考代码就行了,不详细说了。想修改什么属性,直接传参就行。传具体参数可以,想修改的属性多了就把参数封装成一个json传也可以。懂得在封装的option里面灵活使用就行。
以下是新增的参考代码
|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- pie // pie例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js代码使用都是直接一行调用的
this.chartOpt2 = this.$eChartFn.getPieChart([100, 23, 43, 65], ['#36CBCB', '#FAD337', '#F2637B', '#975FE4'])
效果如下:

补充2:图表高亮轮询,dispatchAction使用
效果图

使用方法
加上:play-highlight="true"属性就行
<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" height="100%" />
主要实现的代码在如下文件的playHighlightAction方法里面,参考的echarts 饼图调用高亮示例 dispatchAction实现的。只是简单的高亮轮询,具体各种实现就自己看文档调样式了。
|-- src
|-- components
|-- chart
|-- index.js // 实现自动化导入options里的图表option
 🎜🎜
🎜🎜옵션 아래에 새 bar 디렉터리를 만들고, code>index 아래에 새 bar 디렉터리를 만듭니다. .js 파일. (그냥 개인적인 습관입니다. 저는 각 차트를 별도의 폴더에 저장하는 것을 좋아합니다. 이 방법이 마음에 들지 않으면 디렉토리를 떠나 js 파일을 직접 사용해도 되지만, 컴포넌트--차트-- index.js가 일치해야 수정됨)🎜🎜예제의 option 코드를 직접 복사🎜🎜index.js구체적인 코드는 다음과 같습니다🎜<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" style="max-width:90%" />🎜
testBar 메소드는 매개변수를 전달할 수 있으며, 구체적으로 사용하는 경우 데이터, 차트 색상 등과 같이 차트에 구성해야 하는 속성을 매개변수로 전달할 수 있습니다. 🎜main.js🎜🎜인터페이스 호출을 용이하게 하기 위해 여기에 캡슐화된 Echarts 구성 요소가 전역적으로 도입되었습니다. (단일 참조 방식은 더 말할 필요가 없습니다.) 🎜🎜구체적인 코드는 다음과 같습니다. 🎜|-- src
|-- components
|-- chart
|-- index.js // 实现自动化导入options里的图表optionchartTest🎜🎜캡슐화된 barChart의 주요 코드는 다음과 같습니다🎜index.vue
rrreeeindex.vue
jsrrreee🎜효과는 다음과 같습니다🎜🎜 🎜🎜Yes 브라우저의 크기를 드래그해 보세요. 브라우저를 드래그하면 차트의 크기도 자동으로 조정되는 것을 확인할 수 있습니다. 🎜
🎜🎜Yes 브라우저의 크기를 드래그해 보세요. 브라우저를 드래그하면 차트의 크기도 자동으로 조정되는 것을 확인할 수 있습니다. 🎜Code🎜🎜코드 개요 디렉터리를 클릭하고 🎜Code🎜로 이동하여 찾아보세요. 🎜🎜🎜https://github.com/liyoro/vue-skill🎜🎜🎜요약🎜🎜Echarts 사용된 다양한 차트는 기본적으로 Echarts 공식 예제🎜에서 확인할 수 있으며 Echarts Visualization Work Sharing🎜, 특히 Echarts 시각화 작업 공유🎜 프로젝트 진행 시 참고하실 수 있습니다. 🎜🎜위 내용은 chart 구성 요소를 요약한 것입니다. 위 방법에 따라 차트의 option 구성 및 관련 처리를 options 폴더에 넣습니다. 차트가 전달되면 해당 옵션은 코드 몇 줄에 불과하므로 비교적 편리합니다. 🎜🎜 차트 구성 요소는 재사용이 매우 쉽고 직접 사용할 수 있습니다. 🎜补充
评论里说想动态修改option里面的属性,稍微做了个例子,动态修改pie图表的data和color属性,这个是直接生产就可以使用的例子了,直接参考代码就行了,不详细说了。想修改什么属性,直接传参就行。传具体参数可以,想修改的属性多了就把参数封装成一个json传也可以。懂得在封装的option里面灵活使用就行。
以下是新增的参考代码
|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- pie // pie例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js代码使用都是直接一行调用的
this.chartOpt2 = this.$eChartFn.getPieChart([100, 23, 43, 65], ['#36CBCB', '#FAD337', '#F2637B', '#975FE4'])
效果如下:

补充2:图表高亮轮询,dispatchAction使用
效果图

使用方法
加上:play-highlight="true"属性就行
<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" height="100%" />
主要实现的代码在如下文件的playHighlightAction方法里面,参考的echarts 饼图调用高亮示例 dispatchAction实现的。只是简单的高亮轮询,具体各种实现就自己看文档调样式了。
|-- src
|-- components
|-- chart
|-- index.js // 实现自动化导入options里的图表option
index.vue
rrreeeindex.vue
jsrrreee🎜효과는 다음과 같습니다🎜🎜 🎜🎜Yes 브라우저의 크기를 드래그해 보세요. 브라우저를 드래그하면 차트의 크기도 자동으로 조정되는 것을 확인할 수 있습니다. 🎜
🎜🎜Yes 브라우저의 크기를 드래그해 보세요. 브라우저를 드래그하면 차트의 크기도 자동으로 조정되는 것을 확인할 수 있습니다. 🎜Code🎜🎜코드 개요 디렉터리를 클릭하고 🎜Code🎜로 이동하여 찾아보세요. 🎜🎜🎜https://github.com/liyoro/vue-skill🎜🎜🎜요약🎜🎜Echarts 사용된 다양한 차트는 기본적으로 Echarts 공식 예제🎜에서 확인할 수 있으며 Echarts Visualization Work Sharing🎜, 특히 Echarts 시각화 작업 공유🎜 프로젝트 진행 시 참고하실 수 있습니다. 🎜🎜위 내용은 chart 구성 요소를 요약한 것입니다. 위 방법에 따라 차트의 option 구성 및 관련 처리를 options 폴더에 넣습니다. 차트가 전달되면 해당 옵션은 코드 몇 줄에 불과하므로 비교적 편리합니다. 🎜🎜 차트 구성 요소는 재사용이 매우 쉽고 직접 사용할 수 있습니다. 🎜补充
评论里说想动态修改option里面的属性,稍微做了个例子,动态修改pie图表的data和color属性,这个是直接生产就可以使用的例子了,直接参考代码就行了,不详细说了。想修改什么属性,直接传参就行。传具体参数可以,想修改的属性多了就把参数封装成一个json传也可以。懂得在封装的option里面灵活使用就行。
以下是新增的参考代码
|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- pie // pie例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js代码使用都是直接一行调用的
this.chartOpt2 = this.$eChartFn.getPieChart([100, 23, 43, 65], ['#36CBCB', '#FAD337', '#F2637B', '#975FE4'])
效果如下:

补充2:图表高亮轮询,dispatchAction使用
效果图

使用方法
加上:play-highlight="true"属性就行
<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" height="100%" />
主要实现的代码在如下文件的playHighlightAction方法里面,参考的echarts 饼图调用高亮示例 dispatchAction实现的。只是简单的高亮轮询,具体各种实现就自己看文档调样式了。
|-- src
|-- components
|-- chart
|-- index.js // 实现自动化导入options里的图表option
요약🎜🎜Echarts 사용된 다양한 차트는 기본적으로 Echarts 공식 예제🎜에서 확인할 수 있으며 Echarts Visualization Work Sharing🎜, 특히 Echarts 시각화 작업 공유🎜 프로젝트 진행 시 참고하실 수 있습니다. 🎜🎜위 내용은 chart 구성 요소를 요약한 것입니다. 위 방법에 따라 차트의 option 구성 및 관련 처리를 options 폴더에 넣습니다. 차트가 전달되면 해당 옵션은 코드 몇 줄에 불과하므로 비교적 편리합니다. 🎜🎜 차트 구성 요소는 재사용이 매우 쉽고 직접 사용할 수 있습니다. 🎜补充
评论里说想动态修改option里面的属性,稍微做了个例子,动态修改pie图表的data和color属性,这个是直接生产就可以使用的例子了,直接参考代码就行了,不详细说了。想修改什么属性,直接传参就行。传具体参数可以,想修改的属性多了就把参数封装成一个json传也可以。懂得在封装的option里面灵活使用就行。
以下是新增的参考代码
|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- pie // pie例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js代码使用都是直接一行调用的
this.chartOpt2 = this.$eChartFn.getPieChart([100, 23, 43, 65], ['#36CBCB', '#FAD337', '#F2637B', '#975FE4'])
效果如下:

补充2:图表高亮轮询,dispatchAction使用
效果图

使用方法
加上:play-highlight="true"属性就行
<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" height="100%" />
主要实现的代码在如下文件的playHighlightAction方法里面,参考的echarts 饼图调用高亮示例 dispatchAction实现的。只是简单的高亮轮询,具体各种实现就自己看文档调样式了。
|-- src
|-- components
|-- chart
|-- index.js // 实现自动化导入options里的图表option
pie图表的data和color属性,这个是直接生产就可以使用的例子了,直接参考代码就行了,不详细说了。想修改什么属性,直接传参就行。传具体参数可以,想修改的属性多了就把参数封装成一个json传也可以。懂得在封装的option里面灵活使用就行。

:play-highlight="true"属性就行playHighlightAction方法里面,参考的echarts 饼图调用高亮示例 dispatchAction实现的。只是简单的高亮轮询,具体各种实现就自己看文档调样式了。위 내용은 Vue 프로젝트는 어떻게 echart를 우아하게 캡슐화합니까? 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

