jquery에서 상위 요소를 삭제하는 방법
- 青灯夜游원래의
- 2022-03-10 19:04:282723검색
삭제 방법: 1. 삭제하려면 unwrap() 메서드를 사용하세요. 구문은 "$(selector).unwrap()"입니다. 2. 상위 요소를 가져오려면 parent()를 사용하고, 제거() 메서드를 사용하면 됩니다. 획득한 요소를 삭제하려면 구문은 "$ (selector).parent().remove()"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery는 상위 요소(상위 요소)를 삭제합니다.
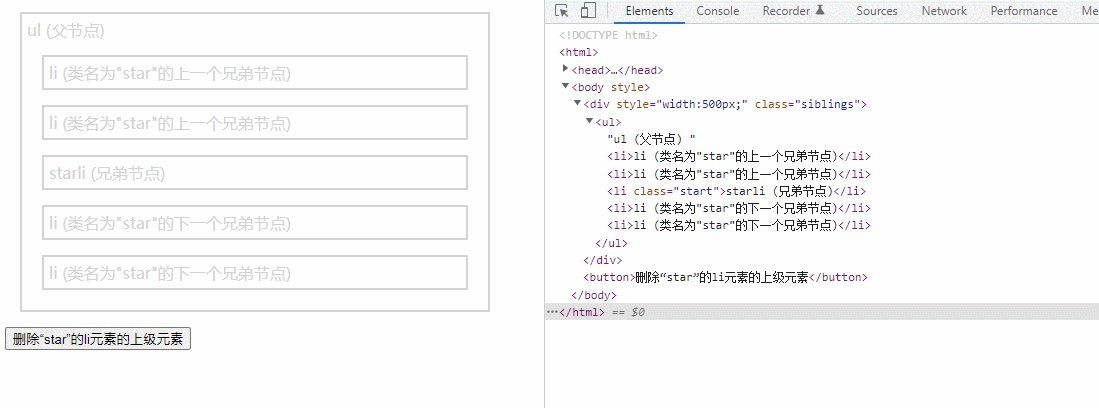
방법 1: unwrap() 메서드를 사용합니다.
unwrap() 메서드는 선택한 요소의 상위 요소를 제거할 수 있지만 그 자체는 유지합니다(및 형제 요소(있는 경우)를 원래 위치에 저장합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("li.start").unwrap();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">starli (兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<button>删除“star”的li元素的上级元素</button>
</body>
</html>
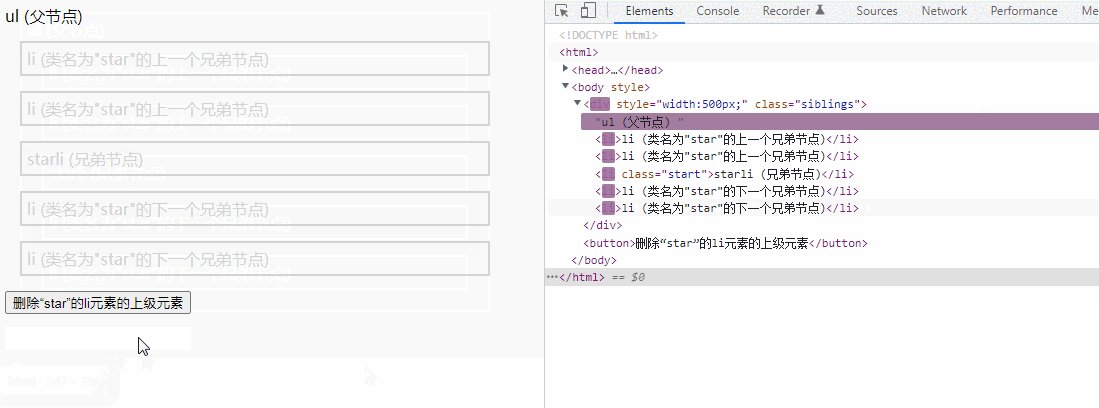
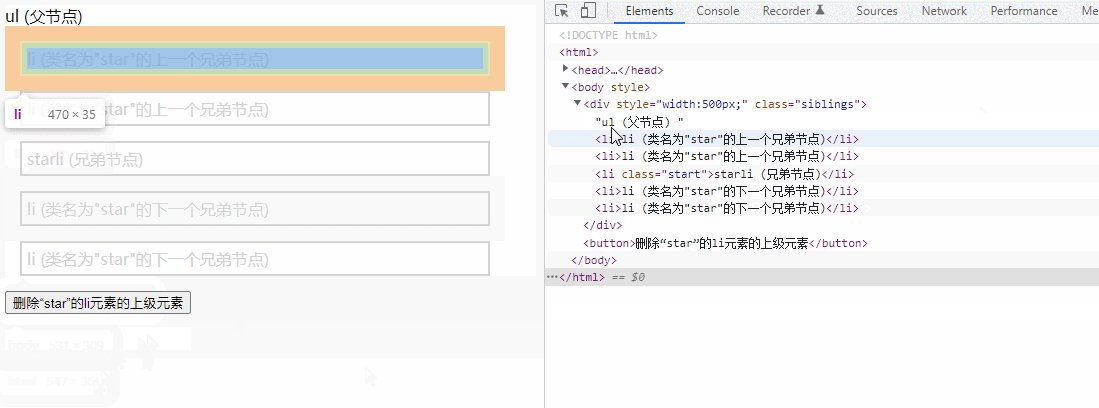
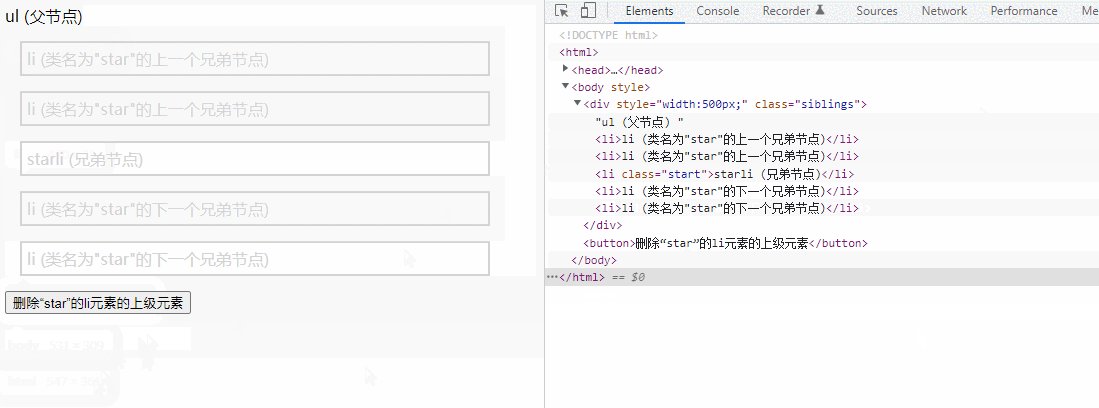
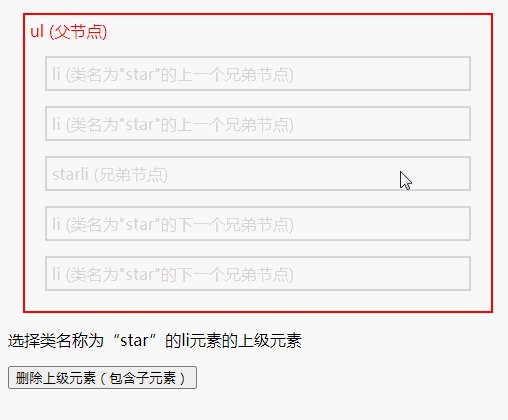
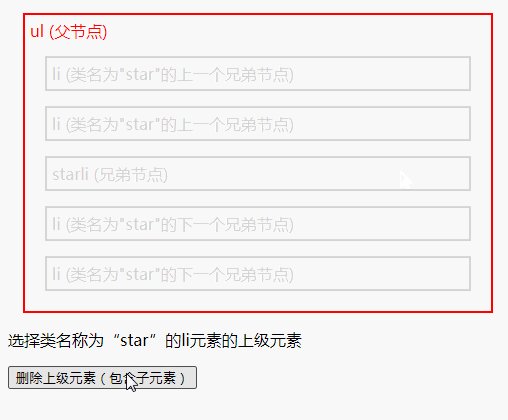
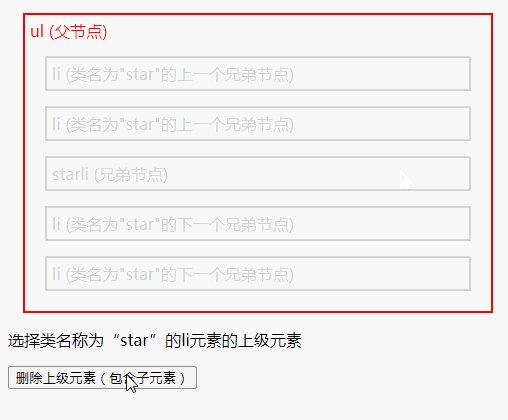
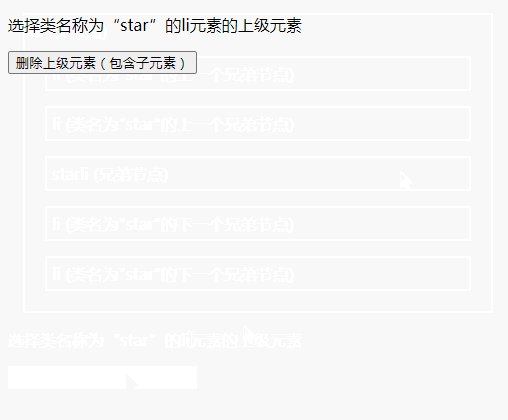
방법 2: 상위 요소를 가져오려면 parent()를 사용하고, 가져온 요소를 삭제하려면 Remove() 메서드를 사용하세요.
remove() 메서드는 모든 텍스트와 하위 요소를 포함하여 선택한 요소를 제거합니다. 노드. 이 메서드는 선택한 요소에서 데이터와 이벤트도 제거합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").parent().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").parent().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">starli (兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的上级元素</p>
<button>删除上级元素(包含子元素)</button>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 상위 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery의 요소에 속성을 설정하는 방법다음 기사:jquery의 요소에 속성을 설정하는 방법

