Jquery에서 범위 요소를 숨기는 방법
- 青灯夜游원래의
- 2022-03-08 11:44:573338검색
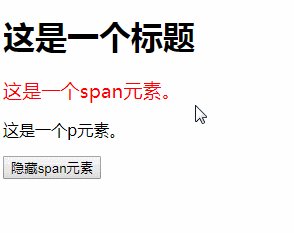
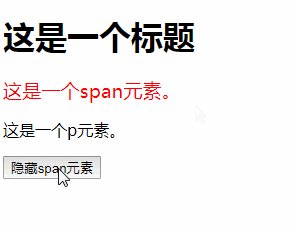
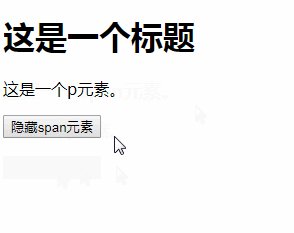
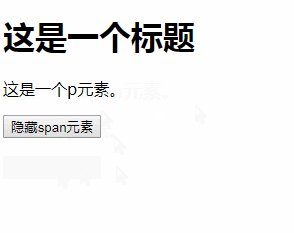
Hide 방법: 1. 숨기려면 "$("span").hide();" 문을 사용하세요. 2. 숨기려면 "$("span").toggle(false);" 문을 사용하세요. 숨기려면 " $("span").css('display','none');" 문을 사용하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery hide 스팬 요소
jquery에는 스팬 요소를 숨기는 방법이 많이 있습니다.
hide()hide()toggle(false)css('display','none')attr('style','display:none')
toggle(false)css('display','none') [ 추천 학습:
,
웹 프론트엔드 동영상】
위 내용은 Jquery에서 범위 요소를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

