자바스크립트 엔진의 용도는 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-10 10:51:021971검색
JavaScript 엔진은 JavaScript 코드를 브라우저에서 해석할 수 있는 최적화된 코드로 신속하게 변환하는 데 사용됩니다. 엔진은 기계 인식 및 작동과 일치하는 코드를 입력하고 명령을 출력하는 소프트웨어 변환기입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트 엔진의 용도는 무엇인가요?
자바스크립트 엔진은 자바스크립트 스크립트 처리를 전문으로 하는 가상 머신으로 일반적으로 웹 브라우저에 포함되어 있습니다.
Javascript 엔진에 대해 말하자면, 많은 사람들이 익숙하기도 하고 익숙하지도 않습니다. 왜냐하면 나는 매일 많은 js 코드를 작성하지만 그 원리와 작동 메커니즘에 대해 잘 알지 못하기 때문입니다. 이 결함은 시스템 리소스가 충분하면 나타나지 않지만, 성능 요구 사항이나 다른 브라우저에 대한 호환성이 있는 경우 문제가 발생할 수 있습니다. 그래서 엔진의 작동 원리를 이해하는 것이 매우 필요합니다.
그럼 엔진이란 무엇일까요? 개인적으로 컴퓨터 분야에서 엔진은 기계 인식 및 작동과 일치하는 코드를 입력하고 명령을 출력하는 소프트웨어 변환기라고 생각합니다. JavaScript를 예로 들면, 엔진은 JS 코드를 구문 분석하고 이를 다양한 환경에 맞는 기계어로 컴파일하는 역할을 합니다. 그러나 JavaScript 언어는 동적 해석 언어이기 때문에 Java 및 C++와 같은 컴파일 언어에 비해 JS 엔진의 성능 압력이 매우 높을 것입니다. 따라서 성능은 최신 js 엔진을 측정하는 핵심 지표 중 하나가 될 것입니다.
현재 주류를 이루고 있는 js 엔진은 Google Chrome의 V8 엔진과 JavascriptCore이며, 둘 다 웹킷 코어에 속합니다. Webkit은 이후 Apple에서 처음 제안한 이후 점차 영향력이 커지면서 많은 기업이 공동 개발하게 되었습니다. 나중에 서로 다른 의견으로 인해 Google은 고성능에 중점을 두고 웹킷에서 자체 크롬 시리즈 브라우저를 개발했습니다. 따라서 JavascriptCore는 항상 웹킷의 기본 커널이었던 반면 V8에서는 많은 성능 최적화 기술이 도입되는 것을 보게 될 것입니다. 엔진도 천천히 최적화되고 반복됩니다. 구체적인 유사점과 차이점을 살펴보겠습니다.
V8 엔진
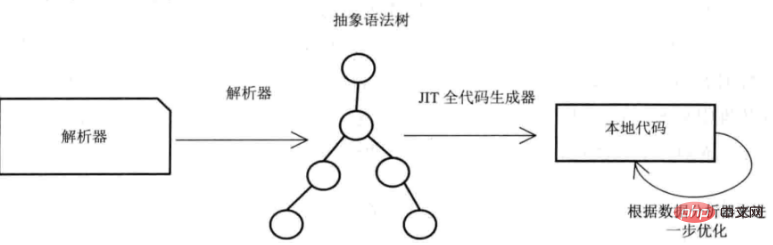
먼저 V8의 전반적인 처리 흐름을 살펴보겠습니다.

첫 번째 단계는 파서를 사용하여 구문 분석하고 추상 구문 트리를 생성한 다음 JIT(Just In)를 사용하는 것입니다. 시간) 전체 코드 생성기로 로컬 코드를 생성합니다. 여기의 전체 코드 생성기는 JIT 컴파일러의 일부이며 JavaScriptCore의 바이트코드 중간 결과와 다릅니다. 이 디자인은 주로 성능 고려사항이지만 일부 시나리오에서는 더 많은 소비를 유발합니다.
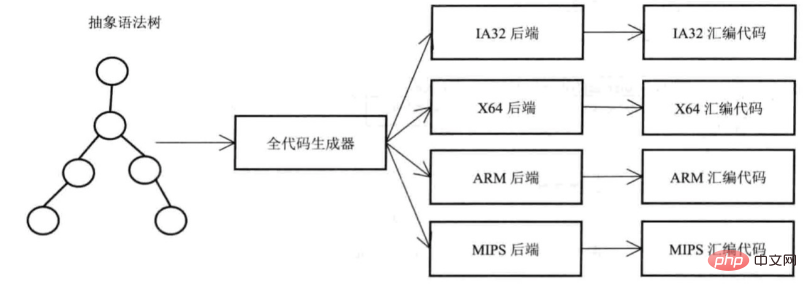
전체 코드 생성기의 컴파일 결과는 다양한 플랫폼의 백엔드 구현에 따라 달라지며 최종적으로 아래 그림과 같이 해당 어셈블리 코드를 생성합니다.

V8의 메모리 관리도 언급할 가치가 있습니다. : 데이터 샤딩 및 가비지 수집을 관리하는 방법이 포함됩니다. 데이터 레이어는 엔진 스케줄링의 최소 단위인 Zone 클래스를 사용하며, Zone 전체에 접근하여 삭제하며, Zone 내부에는 동일한 종류의 데이터가 저장됩니다. 재활용하려면 전체 Zone 메모리 블록도 재활용해야 합니다. 이 방법의 장점은 추상 구문 트리 생성과 같은 많은 수의 유사한 작업을 효율적으로 처리할 수 있다는 것입니다. 그러나 단점도 매우 분명합니다. Zone에 분산된 데이터 구조는 시간 내에 정리하기 어렵습니다.
V8은 또한 메모리 가비지 수집에 대해 젊은 세대, 오래된 세대 및 대형 개체로 구분되는 고전적인 세 가지 분류 방법을 채택합니다. 아래 그림과 같이:

V8은 핸들을 사용하여 객체 위치를 표시합니다. 포인터와의 차이점은 핸들이 일반적으로 운영 체제의 정수 바이트(보통 4 또는 8바이트)라는 것입니다. 핸들은 해당 포인터 주소를 생성하거나 작은 정수 데이터를 직접 저장할 수 있습니다.
JavascriptCore 엔진
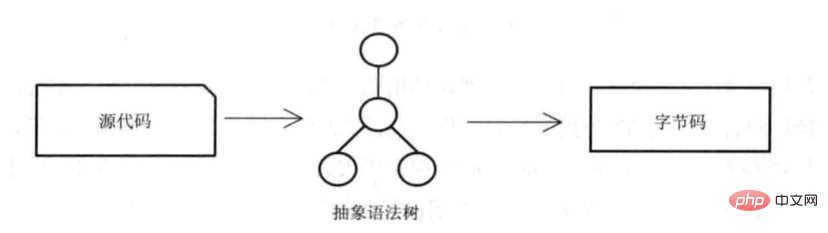
Apple에서 유지 관리하는 기본 웹킷 엔진인 JavaScriptCore는 LLVM 및 DFG(Data-Flow Graph) JIT 컴파일러와 같은 다양한 Apple 기술을 도입합니다. V8과의 가장 큰 차이점은 추상 구문 트리를 생성한 후 로컬 코드를 직접 생성하지 않고 크로스 플랫폼 바이트코드를 생성한다는 점입니다.

그런 다음 Java 가상 머신과 유사한 인터프리터를 사용하여 바이트코드를 구문 분석합니다.
메모리 관리 측면에서 JavaScriptCore와 V8은 세대 전략 및 영역 변형 JSGlobalData가 유사합니다.
요약하자면, JS 엔진을 대표하는 V8과 JavaScriptCore는 개발 경로에 있어서 각자의 특성을 가지고 있지만, 성능은 둘 다 지속적으로 개선해야 하는 필수적인 부분입니다. HTML5 표준의 추진으로 더 많은 비디오, webgl 렌더링 등이 추가되고 있으며 가까운 시일 내에 웹 엔진의 기능이 더욱 완벽해질 것이라고 믿습니다.
관련 권장 사항: javascript 학습 튜토리얼
위 내용은 자바스크립트 엔진의 용도는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

