Javascript 반복자의 사용법은 무엇입니까
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-01 14:59:442884검색
JavaScript에서 iterator는 컨테이너 객체를 순회하는 데 사용되는 디자인 패턴입니다. 즉, js의 iterator에는 next() 메서드가 있으며 각 호출은 객체를 반환합니다. "다음:함수(){반환{값, 완료}}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트 반복자의 용도
Iterator는 컨테이너 객체의 메모리 할당 구현 세부 사항에 신경 쓰지 않고 연결 목록, 배열 등의 컨테이너 객체를 순회할 수 있는 디자인 패턴입니다. 간단한 이해는 이동 포인터와 유사하게 데이터를 하나씩 얻을 수 있지만 언제 끝날지 알려준다는 것입니다. 이런 식으로 데이터를 얻은 후 해야 할 일을 할 수 있습니다.
js의 반복자는 어떤 모습인가요?
자바스크립트에서 반복자는 특별한 개체입니다. 이 반복자 개체에는 next() 메서드가 있으며 각 호출은 개체(결과 개체)를 반환합니다. 결과 개체에는 두 가지 속성이 있습니다. 하나는 반환될 다음 값을 나타내는 value이고, 다른 하나는 시퀀스의 마지막 값이 반복된 경우 true인 부울 값입니다. 또한 반복자는 현재 컬렉션의 값 위치를 가리키는 내부 포인터를 저장합니다. next() 메서드가 호출될 때마다 아래 개체의 구조와 유사하게 사용 가능한 다음 값이 반환됩니다.
{
next: function () {
return {
value:'',
done: true / false
}
}
}Iteration 프로토콜
JavaScript 언어 기능이 더욱 향상됨에 따라 Map, Set, WeakMap 등과 같은 몇 가지 새로운 데이터 유형이 추가되었습니다. 이러한 다양한 데이터 구조의 통합 반복을 가능하게 하기 위해, es6에는 반복 계약 항목이 추가되었습니다.
반복 프로토콜은 새로운 내장 구현이나 구문이 아니라 프로토콜입니다. 이러한 프로토콜은 특정 규칙을 따르는 모든 객체로 구현될 수 있습니다.
반복 프로토콜은 구체적으로 반복 가능 프로토콜과 반복 프로토콜의 두 가지 프로토콜로 나뉩니다.
간단히 이해하면 js의 모든 객체는 반복 프로토콜을 충족하는 한 순회할 수 있습니다.
Iterable 프로토콜
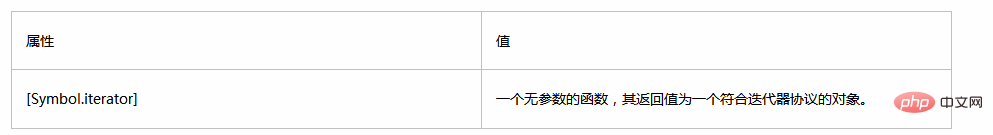
반복 가능한 객체가 되려면 객체가 @@iterator 메서드를 구현해야 합니다. 이는 객체(또는 프로토타입 체인의 객체)가 @@iterator 키가 있는 속성을 가져야 함을 의미하며, 이는 Symbol.iterator 상수를 통해 액세스할 수 있습니다.
간단히 이해하면, 무언가를 순회하기를 원합니다. @@iterator가 있어야 하며 이는 Symbol.iterator

Iterator 프로토콜
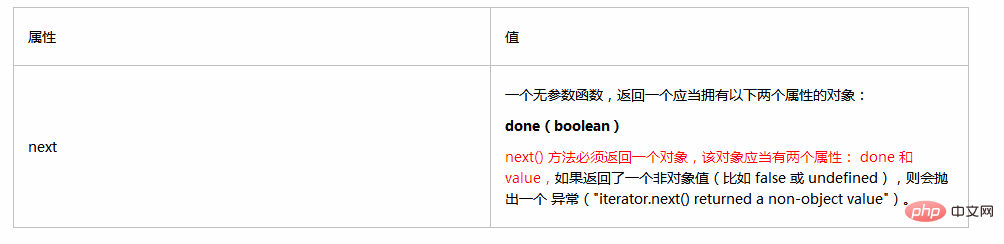
을 통해 액세스할 수 있습니다. 반복자 프로토콜은 일련의 값을 생성하기 위한 표준을 정의합니다(유한 또는 무한 수 여부). ) 방법. 값의 개수가 제한되어 있는 경우 모든 값을 반복한 후 기본 반환 값이 반환됩니다.
객체는 다음 의미 체계를 사용하여 next() 메서드를 구현하는 경우에만 반복기 프로토콜을 준수합니다. ..of 루프), 먼저 해당 @@iterator 메서드가 매개 변수 없이 호출되고(이때 반환된 구조는 다음과 같습니다. { next: function () {}}), 이 메서드의 반환 값은 다음과 같습니다. 사용된 반복자는 반복할 값을 얻습니다(실제로는 next() 메서드를 계속 호출한다는 의미입니다)
 Iteration summary
Iteration summary
반복 프로토콜은 다음과 같이 요약할 수 있습니다. 프로토콜 및 반복자 프로토콜
Can Iteration 프로토콜: 이 개체에는 Symbol.iterator를 통해 액세스할 수 있는 @@iterator가 있어야 합니다. Iterator 프로토콜: 이 개체의 next() 함수는 개체를 반환합니다. 객체에는 두 가지 속성이 포함됩니다. 하나는 값이고 다른 하나는 완료됩니다(부울, 마지막 요소인지 여부, 완료가 true이면 값을 생략할 수 있음)즉, 반복자 객체는 본질적으로 포인터 객체입니다. 포인터를 이동하려면 포인터 객체의 next()를 사용하세요.
사용자 정의 반복객체는 반복자를 구현하지 않으므로 객체를 순회할 수 없습니다. 객체 순회를 실현하려면 위에서 언급한 반복자를 객체에 구현해야 합니다. 일반적으로 두 가지 방법이 있습니다. 쓰기 중 하나는 내부 상태를 직접 제어해야 하는 전통적인 방법이고, 다른 하나는 생성기 함수에서 반환된 생성기의 반복자를 사용하는 것입니다. 전통적인 쓰기 방법let obj = {
name: 'joel',
adress: 'gz',
[Symbol.iterator]: () => {
// 这里不要用this, 因为是return fn, this 会丢失
let index = -1, atrrList = Object.keys(obj);
const objIterator = {
next: () => {
let result = ''
index++
if (index < atrrList.length) {
result = {
value: atrrList[index],
done: false
}
} else {
result = {
done: true
}
}
return result
}
}
return objIterator
}
}
for (const item of obj) {
console.log('atrrs:' + item + ',value:' + obj[item])
} 제너레이터 함수 작성 방법// 为不可迭代的对象添加迭代器
let obj = {
a: 1,
b: 2
}
obj[Symbol.iterator] = function* () {
let keys = Object.keys(obj);
//取到key值的长度
let len = keys.length;
//定义循环变量
let n = 0;
//条件判断
while (n <= len - 1) {
yield { k: keys[n], v: obj[keys[n]] };
n++
}
}
//返回的是个对象的key和value
for (let { k, v } of obj) {
console.log(k, v);
}관련 추천: javascript 학습 튜토리얼
위 내용은 Javascript 반복자의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

