자바스크립트의 동등 비교란 무엇입니까?
- 青灯夜游원래의
- 2022-02-16 17:20:121961검색
동등 비교는 두 표현식(또는 피연산자)의 값이 같은지 비교하는 것을 의미합니다. 비교 방법은 다음과 같습니다. 1. "==" 연산자를 사용하고 "a==b" 구문을 사용합니다. "== =" 연산자, 구문 "a===b"를 사용합니다. 3. "Object.is()" 메서드, "Object.is(a, b)" 구문을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript의 동등 비교
JavaScript에서 동등 비교는 두 표현식(또는 피연산자)의 값이 같은지 비교하는 것을 의미합니다.
우리 모두는 JavaScript가 느슨한 형식이라는 것을 알고 있으며 어떤 경우에는 동등 비교를 위해 ==를 사용할 때 예상치 못한 결과가 발생할 수 있습니다. 이는 ==를 사용하여 == 来做等值比较时,会给你意想不到的结果。这是因为使用 == 做等值比较时,JavaScript 会对2个比较的值进行隐式强制转换。
0 == ' ' //true null == undefined //true [1] == true //true
所以 JavaScript 还为我们提供了三个等号运算符 === ,它更严格,不强制转换比较值,但实用 === 比较有些时候也不是最好的解决方案:
NaN === NaN //false
有个好消息是,在 ES6 中有一个新的更好更准确的办法 Object.is(),它与 === 具有相同的功能,而且在一些特殊情况下表现良好:
Object.is(0 , ' '); //false Object.is(null, undefined); //false Object.is([1], true); //false Object.is(NaN, NaN); //true
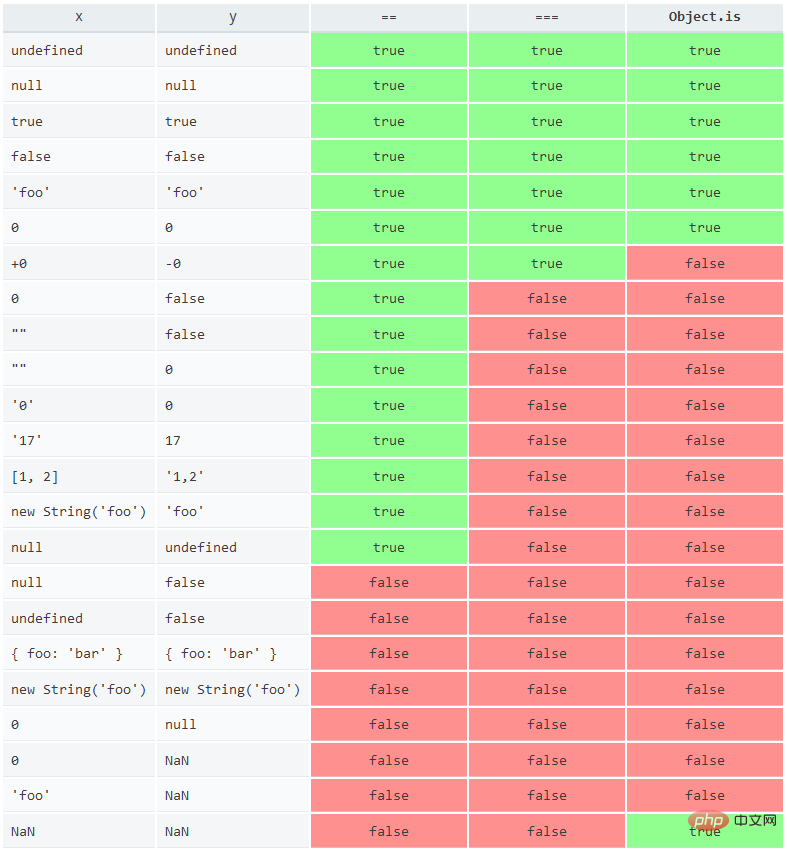
下面这张图详细说明了 ==,=== 和 Object.is()동등성 비교
rrreee 그래서 JavaScript는 세 가지 등호 연산자
그래서 JavaScript는 세 가지 등호 연산자 ===도 제공합니다. 이는 더 엄격하고 비교 값을 강제로 변환하지 않지만 실용적인 === 비교입니다. 때로는 이것이 최선의 해결책이 아닙니다:
좋은 소식은 ES6에는 ===와 동일한 더 좋고 더 정확한 새로운 방법인 <code>Object.is()가 있다는 것입니다. 는 동일한 기능을 가지며 일부 특수한 경우에 잘 수행됩니다. rrreee아래 그림은 ==, === 와의 유사점 및 차이점을 자세히 설명합니다. Object.is() 등가 가격 비교:
위 내용은 자바스크립트의 동등 비교란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

