자바스크립트의 제어문이란 무엇인가요?
- 青灯夜游원래의
- 2022-02-16 17:10:281803검색
JavaScript에서 제어문은 프로그램의 각 문의 실행 순서를 제어하는 데 사용되는 명령문 구조로, 프로그램 흐름의 선택, 반복, 조정 및 반환을 제어할 수 있습니다. 제어문은 시퀀스 구조, 선택 구조, 루프 구조의 세 가지 범주로 나눌 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
제어문이란 무엇입니까
제어문은 프로그램에서 각 문의 실행 순서를 제어하는 데 사용되는 명령문 구조로, 프로그램 흐름의 선택, 반복, 조정 및 반환을 제어할 수 있습니다.
기능: 프로그램의 다양한 구조적 방법을 구현하기 위해 프로그램의 흐름을 제어하는 데 사용됩니다.
제어문은 세 가지 범주로 나눌 수 있습니다.
첫 번째 범주는 순차적 구조입니다: 위에서 아래로, 왼쪽에서 오른쪽으로
두 번째 범주는 선택 구조입니다: 분기 선택
세 번째 범주는 루프 구조: 반복 실행
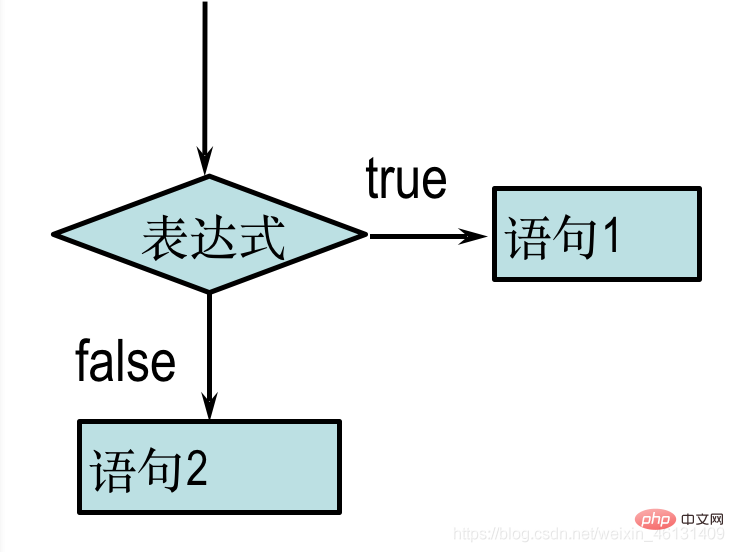
1. if...else:
if (表达式) {
语句1;
......
}
else {
语句2;
.....
}
//功能说明:
//如果表达式的值为true则执行语句1
//否则执行语句2 2.
2.
var x= (new Date()).getDay();//获取今天的星期值,0为星期天
var y;
if ((x==6)||(x==0)) {
y="周末";
}
else {
y="工作日";
}
alert(y);
//等价于:
y="工作日";
if ((x==6)||(x==0)) {
y="周末";
}
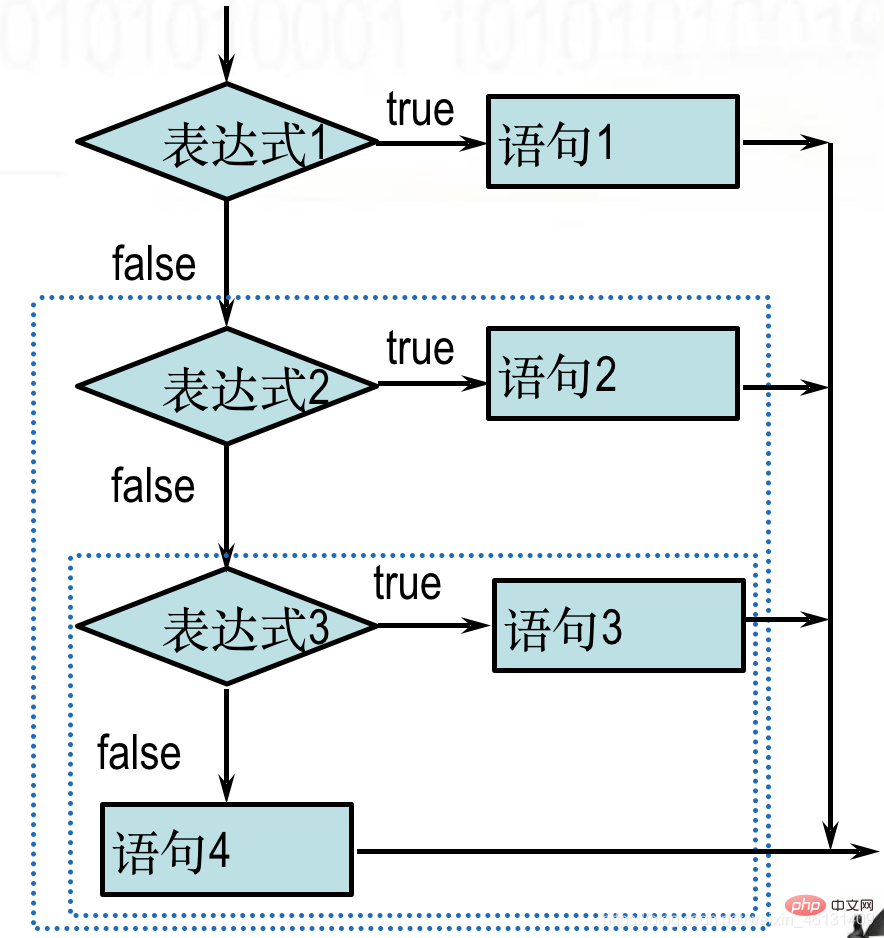
3. 중첩된 경우:
if (表达式1) {语句1;}
else if (表达式2) {语句2;}
else if (表达式3) {语句3;}
else {语句4;}
//功能说明:
//如果表达式1的值为true则执行语句1
//如果表达式2的值为true则执行语句2...
//否则执行语句4
if (x==1){
y="星期一";
}else if (x==2){
y="星期二";
...
}else if (x==6){
y="星期六";
}else if (x==0){
y="星期日";
}else{
y="未定义";
}
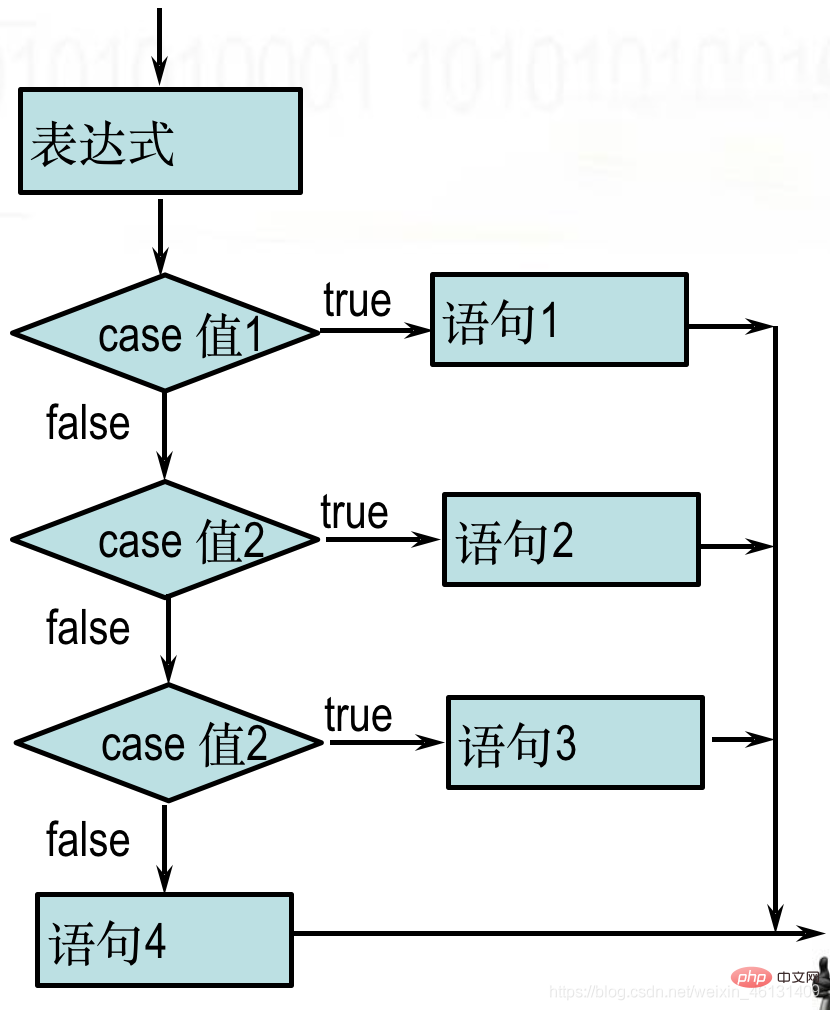
1. 기본 형식:
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;//其他均不成立时执行
}
//功能说明:
//如果表达式的值是值1/2...则分别执行语句1/2...然后退出
//如不为列出的任何值,执行default后的语句(语句4)
//不加break会继续执行下一个条件的语句
//default放于最后,或加break,否则执行下一条语句
var x=3
switch(x){
case 1:y="星期一";break;
case 2:y="星期二";break;
case 3:y="星期三";break;
case 4:y="星期四";break;
case 5:y="星期五";break;
case 6:y="星期六";break;
case 7:y="星期日";break;
default: y="未定义";
}
alert(y)
//case 3后不加break会继续执行y='星期四'... 2.스위치가 더 좋습니다. if 구조보다 간결하고 명확하게 프로그램을 더 읽기 쉽고 효율적으로 만드세요
2.스위치가 더 좋습니다. if 구조보다 간결하고 명확하게 프로그램을 더 읽기 쉽고 효율적으로 만드세요
/*if语句适用范围比较广,只要是boolean表达式都可以用if判断
而switch只能对基本类型进行数值比较
两者的可比性就仅限在两个基本类型比较的范围内
/*说到基本类型的数值比较,那当然要有两个数
然后重点来了:*/
//if语句每一句都是独立的,看下面的语句:
if (a == 1) ...
else if (a == 2) ...
/*这样a要被读入寄存器两次:1和2分别被读入寄存器一次
其实a读两次是有点多余的,在全部比较完之前只需一次读入寄存器就即可,其余都是额外开销
但是if语句必须每次都把里面的两个数从内存拿出来读到寄存器,它不知道其实比较的是同一个a*/
//于是switch case就出来了,把上面的改成switch case版本:
switch (a) {
case 0:
break;
case 1:
}
//总结:
1.switch用来根据一个整型值进行多路分支,并且编译器可以对多路分支进行优化
2.switch-case只将表达式计算一次,然后将表达式的值与每个case的值比较,进而选择执行哪一个case的语句块
3.if的判断条件范围较广,每条语句基本上独立的,每次判断时都要条件加载一次
所以在多路分支时用switch比if结构要效率高
while (条件) {
语句1;
...
}
//功能说明:
//功能和for类似,当条件成立循环执行{}内语句,否则跳出循环
var i=1;
while (i<=7) {
document.write("<H"+i+">hello</H "+i+"> ");
document.write("<br>");
i++;
}
//循环输出H1到H7的字体大小<script language="JavaScript">
//sayhello是定义的函数名,前面必须加上function和空格
function sayHello(){
var hellostr;
var myname=prompt("请问您贵姓?","苑");
hellostr="您好,"+myname+'先生,欢迎进入"探索之旅"!';
alert(hellostr);
document.write(hellostr);
}
//对前面定义的函数进行调用
sayHello();
</script>위 내용은 자바스크립트의 제어문이란 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

