HTML에서 ol 태그의 사용법은 무엇입니까
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-30 16:18:004449검색
HTML에서 ol 태그는 순서가 지정된 목록을 정의하는 데 사용됩니다. 목록의 내용은 li 태그로 정의됩니다. ..."; ol 태그에 reversed 속성을 설정하면 정렬된 목록이 역순으로 표시될 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html에서 ol 태그의 용도는 무엇인가요?
- 태그는 순서가 지정된 목록을 정의하는 데 사용됩니다.
- 태그를 사용하세요.
CSS, 정렬되지 않은 목록을 사용하여 렌더링할 수 있으며
- 태그를 사용할 수 있습니다.
구문은 다음과 같습니다.
<ol> <li>...</li> ... </ol>
예제는 다음과 같습니다.
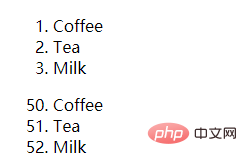
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
출력 결과:

추천 튜토리얼: "html 비디오 튜토리얼"
목록 옵션을 정의하려면
위 내용은 HTML에서 ol 태그의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 강제 점프 코드란 무엇입니까?다음 기사:HTML 강제 점프 코드란 무엇입니까?