JavaScript에서 랩이란 무엇을 의미합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-28 18:36:435384검색
JavaScript의 Wrap은 "래핑"을 의미합니다. Wrap() 메서드는 선택된 각 요소를 지정된 HTML 요소로 래핑하는 데 사용됩니다. 구문은 "element object.wrap(wrappingElement, function(index))"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서 Wrap은 무엇을 의미하나요?
wrap() 메소드는 지정된 HTML 요소를 사용하여 선택한 각 요소를 래핑합니다.
구문은 다음과 같습니다.
$(selector).wrap(wrappingElement,function(index))
여기서 WrappingElement는 필수이며 선택한 각 요소를 래핑하는 HTML 요소(HTML 요소, jQuery 개체 또는 DOM 요소일 수 있음)를 지정하는 데 사용됩니다.
function(index)은 선택 사항이며 래핑된 요소를 반환하는 함수를 지정하는 데 사용됩니다.
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").wrap("<div></div>");
});
});
</script>
<style type="text/css">
div{background-color:yellow;}
</style>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给每个P元素包裹一个div元素</button>
</body>
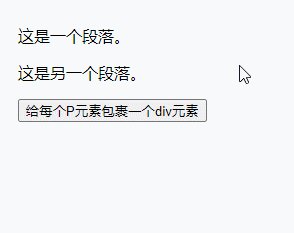
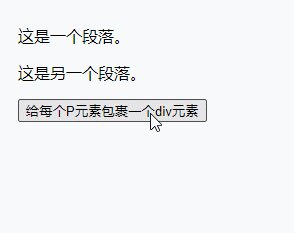
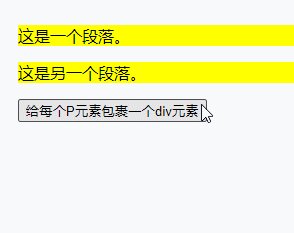
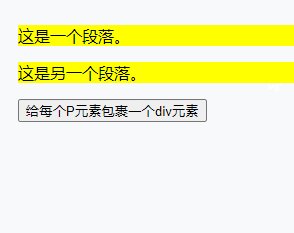
</html>출력 결과:

[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 JavaScript에서 랩이란 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

