화려한 오로라도 CSS로 구현 가능해요!
- 藏色散人앞으로
- 2021-12-28 16:49:002445검색
지난번에 이 글을 쓴 후 - 그라데이션을 교묘하게 사용하여 고급 배경 조명 애니메이션을 구현한 학생들이 글 아래 댓글에 CSS를 사용하여 오로라를 구현할 수 있나요? ?라는 댓글을 남겼습니다.
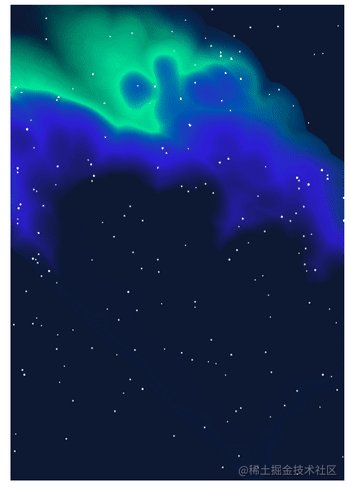
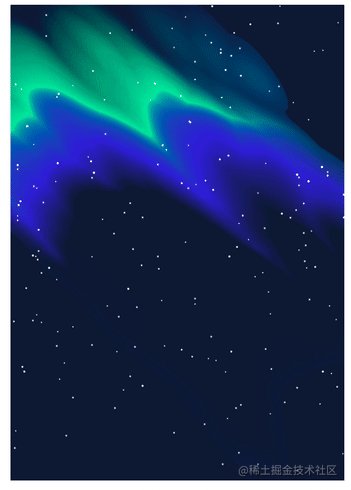
이렇게:

음, 좀 당황스럽네요. 하지만 최근에 이런 현실적인 효과를 시뮬레이션하는 것은 불가능하지만 CSS를 사용하여 비슷한 특수 효과를 만들 수 있습니다. [추천 학습: css 동영상 튜토리얼]
오로라 사진을 관찰한 후 오로라 애니메이션에서 더 중요한 요소를 발견했습니다.
- 어두운 배경에 밝은 그라데이션 색상
- 물결의 흐름과 유사함 애니메이션 효과
밝은 그라데이션 색상은 최대한 gradient를 사용하여 시뮬레이션할 수 있습니다. 물결의 애니메이션 효과에 관해서는 SVG 필터 feturbulence가 이를 위해 특별히 설계되었습니다. 이 필터의 사용은 이전 기사에서 반복적으로 언급되었습니다.
그라디언트 및 SVG의 <feturbulence></feturbulence> 필터 외에도 <feturbulence></feturbulence> 滤镜之外,我们可能还会用到混合模式(mix-blend-mode)、CSS 滤镜等提升效果。
OK,有了大概的思路后,剩下的就是不断的尝试。
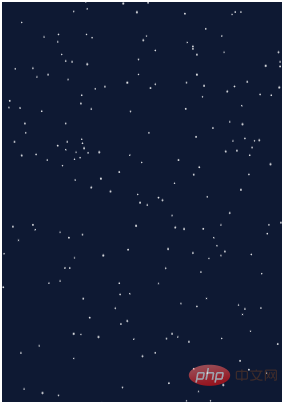
Step 1. 绘制深色背景
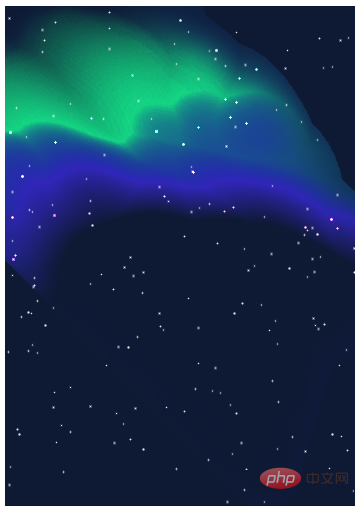
首先,我们可能需要一个深色的背景,用于表示我们的夜空。同时点缀一些星星,星星可以使用 box-shadow 模拟,这样,一副夜空背景我们可以在 1 个 p 内完成:
<div class="g-wrap"> </div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function shadowSet($n, $size) {
$shadow : 0 0 0 0 #fff;
@for $i from 0 through $n {
$x: randomNum(350);
$y: randomNum(500);
$scale: randomNum($size) / 10;
$shadow: $shadow, #{$x}px #{$y}px 0 #{$scale}px rgba(255, 255, 255, .8);
}
@return $shadow;
}
.g-wrap {
position: relative;
width: 350px;
height: 500px;
background: #0b1a3a;
overflow: hidden;
&::before {
content: "";
position: absolute;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100, 6);
}这一步比较简单,借助了 SASS 之后,我们能够得到这样一幅夜空背景图:

Step 2. 使用渐变画出极光的轮廓
接下来,就是利用渐变,画出极光的一个轮廓效果。
其实就是一个径向渐变:
<div class="g-wrap"> <div class="g-aurora"></div> </div>
.g-aurora {
width: 400px;
height: 300px;
background: radial-gradient(
circle at 100% 100%,
transparent 45%,
#bd63c1 55%,
#53e5a6 65%,
transparent 85%
);
}

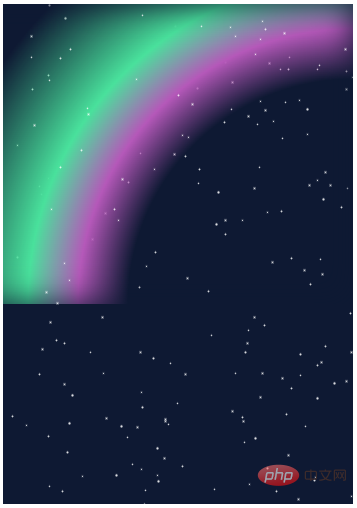
Step 3. 旋转拉伸
目前看来,是有一点点轮廓了。下一步,我们把得到的这个渐变效果通过旋转拉伸变换一下。
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
}
我们大概就能得到这样一个效果:

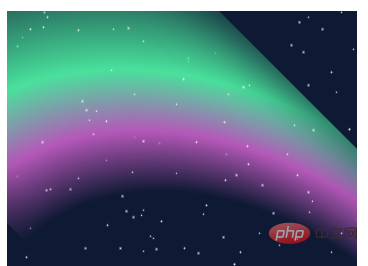
Step 4. 神奇的混合模式变换!
到这里,其实雏形已经出来了。但是颜色看着不太像,为了和深色的背景融合在一起,这里我们运用上混合模式 mix-blend-mode。
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
}
神奇的事情发生了,看看效果:

整体的颜色看上去更加像极光的颜色。
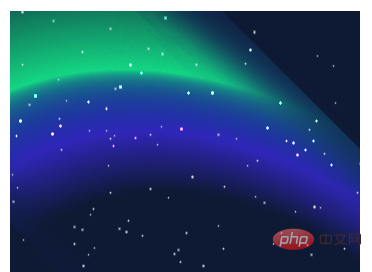
Step 5. 叠加 SVG feturbulence 滤镜
接下来,我们要产生水纹波动的效果,需要借助 SVG 的 <feturbulence></feturbulence> 滤镜,对这个滤镜还不太了解的,可以看看我的这几篇文章:
- 有意思!强大的 SVG 滤镜
- 震惊!巧用 SVG 滤镜还能制作表情包?
- 实现一个会动的鸿蒙 LOGO
回归正题。我们添加一个 SVG 的 <feturbulence></feturbulence> 滤镜,利用 CSS filter 进行引用
<div class="g-wrap"> <div class="g-aurora"></div> </div>
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
filter: url(#wave);
}
我们即可得到这样一种效果:

Wow,是不是已经很有那种感觉了。通过 feturbulence 的特性,我们近乎模拟出了极光的效果!
Step 6. 让极光动起来
最后一步,我们就需要让我们的极光动起来。由于 SVG 动画本身不支持类似 animation-fill-mode: alternate혼합 모드
mix-blend-mode), CSS 필터 등을 사용하여 기능을 향상할 수도 있습니다. 효과. 좋아요, 일반적인 아이디어를 얻은 후에 나머지는 계속 시도하는 것입니다.
1단계. 어두운 배경 그리기
먼저 밤하늘을 표현하려면 어두운 배경이 필요할 수 있습니다. 동시에 별을 장식하면box-shadow를 사용하여 밤하늘 배경을 1p로 완성할 수 있습니다.
var filter = document.querySelector("#turbulence");
var frames = 0;
var rad = Math.PI / 180;
function freqAnimation() {
bfx = 0.005;
bfy = 0.005;
frames += .5
bfx += 0.0025 * Math.cos(frames * rad);
bfy += 0.0025 * Math.sin(frames * rad);
bf = bfx.toString() + ' ' + bfy.toString();
filter.setAttributeNS(null, 'baseFrequency', bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);rrreee 이 단계는 비교적 간단합니다. SASS의 도움으로 우리는 밤하늘 배경 사진을 얻을 수 있습니다: 🎜
이 단계는 비교적 간단합니다. SASS의 도움으로 우리는 밤하늘 배경 사진을 얻을 수 있습니다: 🎜Step 2. 그라데이션을 사용하여 오로라 윤곽선 그리기
🎜다음 단계는 그라디언트를 사용하여 오로라의 윤곽선 효과를 그리는 것입니다. 🎜🎜실제로는 방사형 그래디언트입니다. 🎜rrreeerrreee🎜 🎜
🎜3단계. 회전 및 스트레칭
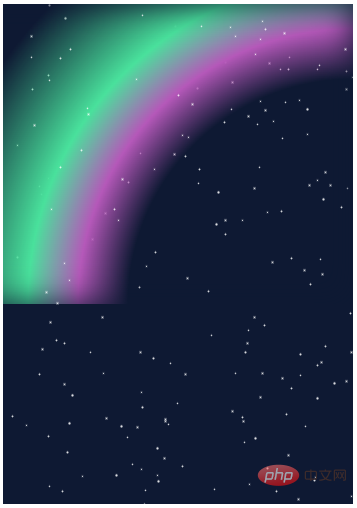
🎜현재는 윤곽선이 조금 보이는 것 같습니다. 다음으로, 얻은 그라디언트 효과를 회전하고 늘려 변형합니다. 🎜rrreee🎜아마도 다음과 같은 효과를 얻을 수 있을 것입니다: 🎜🎜 🎜
🎜Step 4. 마법같은 블렌딩 모드 변환!
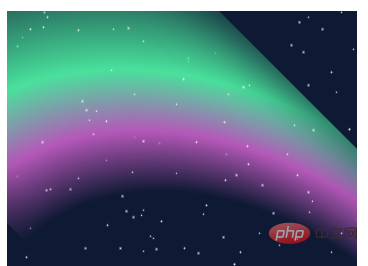
🎜이 시점에서 실제로 프로토타입이 나왔습니다. 하지만 색상이 비슷해 보이지 않습니다. 어두운 배경과 혼합하기 위해 여기서는 혼합 모드mix-blend-mode를 사용합니다. 🎜rrreee🎜 뭔가 마법같은 일이 일어났습니다. 그 효과를 보세요: 🎜🎜 🎜🎜전체적인 색상은 오로라 색상에 더 가깝습니다. 🎜
🎜🎜전체적인 색상은 오로라 색상에 더 가깝습니다. 🎜5단계. SVG 오버레이 필터
🎜다음으로 물 잔물결 효과를 생성하려면 SVG의- 🎜흥미롭습니다! 강력한 SVG 필터🎜🎜놀라워요! SVG 필터를 사용하여 이모티콘을 만들 수 있나요? 🎜🎜움직이는 홍멍 로고 구현🎜
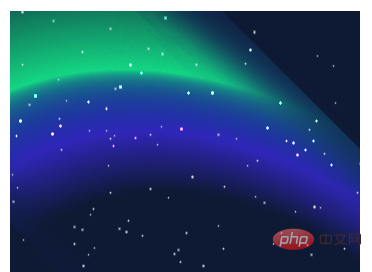
<feturbulence></feturbulence> 필터를 추가하고 CSS filter를 사용하여 🎜rrreeerrreee🎜를 참조하면 다음과 같은 효과를 얻을 수 있습니다. 🎜🎜 🎜🎜와, 벌써 그런 기분이 들지 않나요? . 화기의 특징을 통해 오로라 효과를 거의 시뮬레이션할 수 있습니다! 🎜
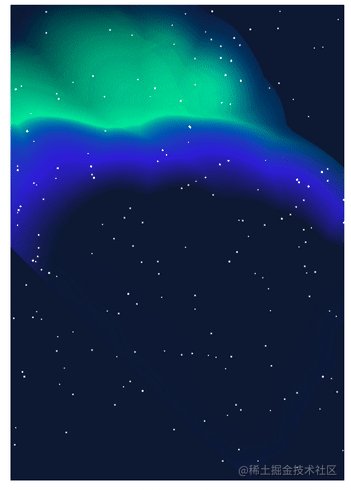
🎜🎜와, 벌써 그런 기분이 들지 않나요? . 화기의 특징을 통해 오로라 효과를 거의 시뮬레이션할 수 있습니다! 🎜6단계. 오로라를 움직이게 하세요
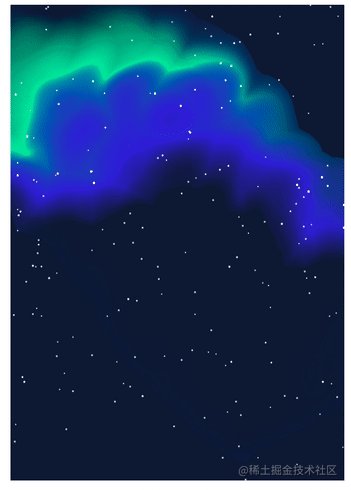
🎜마지막 단계에서는 오로라를 움직이게 해야 합니다. SVG 애니메이션 자체는animation-fill-mode: alter와 같은 기능을 지원하지 않기 때문입니다. 애니메이션의 전체 루프를 제어하려면 약간의 JavaScript 코드를 작성해야 합니다. 🎜🎜대략적인 코드는 다음과 같습니다: 🎜rrreee🎜이 시점에서 우리는 완전하고 움직이는 오로라 애니메이션을 얻었습니다: 🎜🎜🎜🎜몇 가지 팁과 기타 사항
- 그라디언트 요소 주위에 뚜렷한 테두리 버 효과가 있으며, 이는 검은색 내부 그림자를 사용하여 제거할 수 있습니다
box-shadow: inset ... - 실제 쓰기 과정에서 각 속성의 실제 매개변수는 간단해 보이지만 실제로는 , 그것을 얻으려면 끊임없는 디버깅이 필요했습니다.
- 혼합 모드와 SVG 난류 필터는 익히기가 어렵고 지속적인 연습과 지속적인 디버깅이 필요합니다. 이 기사에서 Aurora의 색상 선택은 너무 많은 반복 디버깅을 거치지 않았습니다. . 시간을 투자할 의향이 있으면 디버깅하여 더 나은 색상을 얻을 수 있습니다.
최종 효과가 완벽하지는 않지만 여전히 좋은 CSS + SVG 작업입니다. 여기에서 전체 코드를 볼 수 있습니다.
CodePen Demo -- Aurora
Finally
좋아, 이 글은 여기서 끝납니다. 이 글이 여러분에게 도움이 되기를 바랍니다
더 흥미로운 CSS 기술 글은 내 Github에 요약되어 있습니다. - - iCSS는 지속적으로 업데이트됩니다. 구독하고 수집하려면 별표를 클릭하세요.
아직 궁금한 점이나 제안 사항이 있으면 더 자세히 소통할 수 있습니다. 글의 내용이 제한적이고 재능이 얕다면 알려주세요.
위 내용은 화려한 오로라도 CSS로 구현 가능해요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

