수집할 가치가 있는 CSS 상자 모델 속성에 대한 자세한 설명
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2021-12-24 18:10:093418검색
이 기사에서는 테두리, 여백, 둥근 모서리 등 CSS 상자 모델의 다양한 속성에 대한 자세한 분석을 제공합니다. 도움이 되기를 바랍니다.

CSS 박스 모델
1. 박스 모델이란 무엇입니까

모든 HTML 요소는 박스로 간주될 수 있습니다. CSS에서는 디자인과 레이아웃에 "박스 모델"이라는 용어가 사용됩니다.
CSS 상자 모델은 본질적으로 여백, 테두리, 패딩 및 실제 콘텐츠를 포함한 주변 HTML 요소를 캡슐화하는 상자입니다.
박스 모델을 사용하면 다른 요소와 주변 요소의 테두리 사이의 공간에 요소를 배치할 수 있습니다.
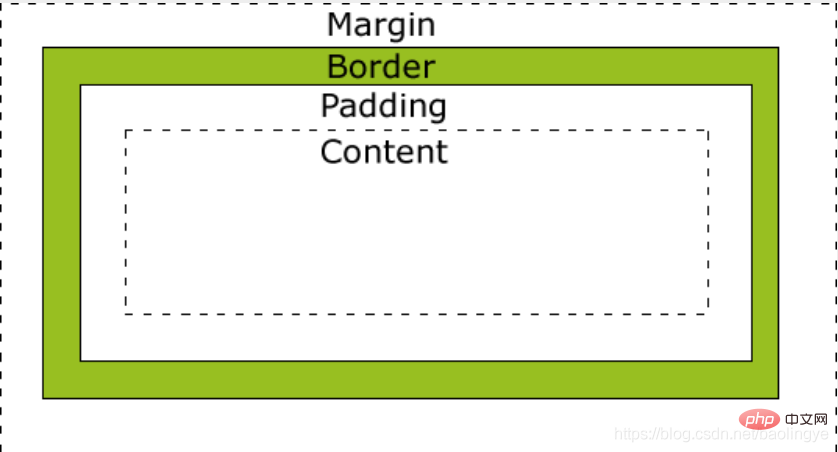
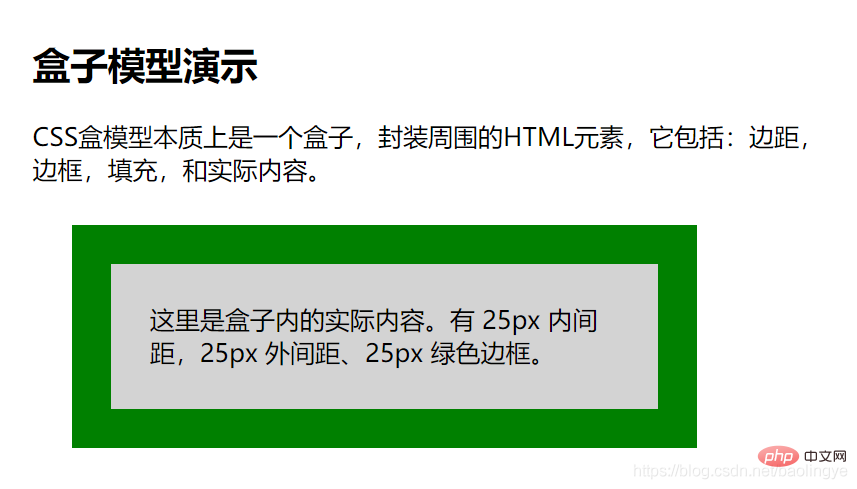
아래 그림은 박스 모델을 보여줍니다.
- Margin - 테두리 외부 영역을 지우고 여백을 투명하게 합니다.
- Border(border) - 내부 여백과 콘텐츠 외부 테두리를 둘러쌉니다.
- Padding - 콘텐츠 주변 영역을 지우고 패딩을 투명하게 만듭니다.
- Content - 상자의 내용으로 텍스트와 이미지가 표시됩니다.
2. 테두리 색상
border-top-color 상단 테두리 색상 border-top-color:#369;
-
border-right-color 오른쪽 테두리 색상 border-right-color:#369;
border-bottom-color 하단 테두리 색상 border-bottom-color:#fae45b;
border-left-color 왼쪽 테두리 색상 border-left-color:#efcd56;
-
border-color
네 개의 테두리는 동일한 색상입니다. border-color: #eeff34;
상단 및 하단 테두리 색상: #369 왼쪽 및 오른쪽 테두리 색상: #000 border-color: #369 #000;
Top 테두리 색상: #369 왼쪽 및 오른쪽 테두리 색상: #000 하단 테두리 색상: #f00 border-color: #369 #000 #f00;
상단, 오른쪽, 하단, 왼쪽 테두리 색상: #369, #000, # f00, #00f 테두리 색상: #369 #000 #f00 #00f;
nbsp;html>
<meta>
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
</style>
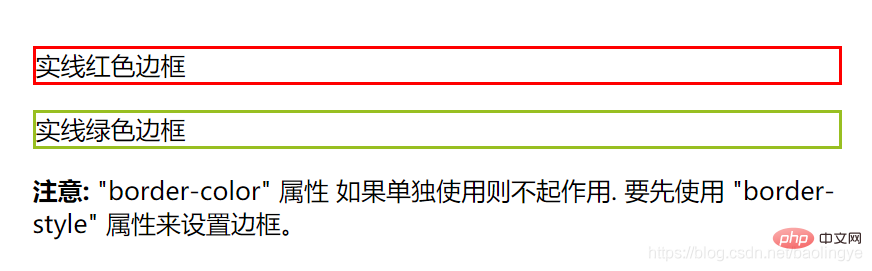
<p>实线红色边框</p>
<p>实线绿色边框</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。</p>
실행 결과: 
3. 테두리 너비
속성 값:
- thin
- medium
- thick
- 픽셀 값
nbsp;html>
<meta>
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-width:thick;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
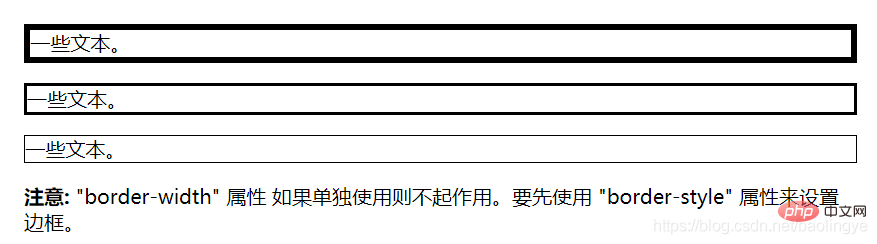
<p>一些文本。</p>
<p>一些文本。</p>
<p>一些文本。</p>
<p><b>注意:</b> "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。</p>
실행 결과: 
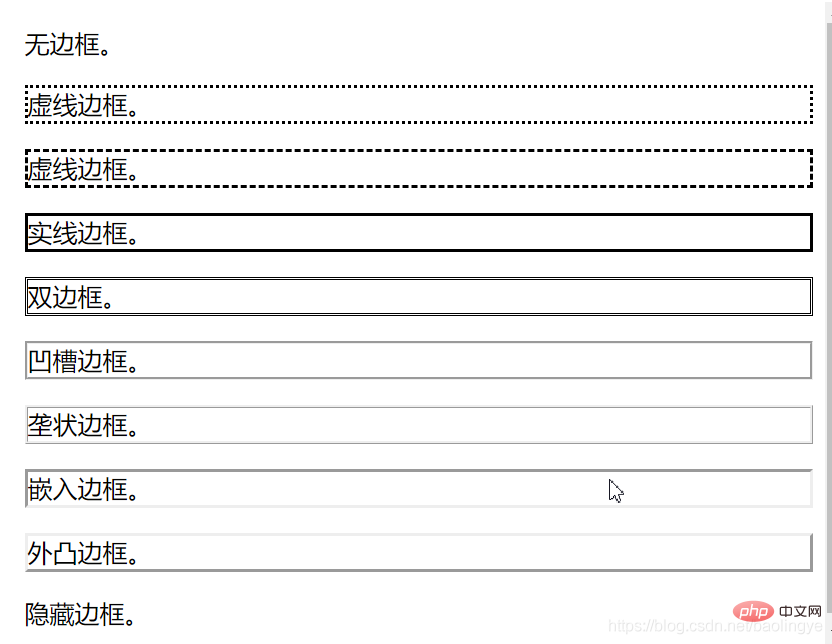
4. 테두리 스타일
none: 기본 테두리 없음
-
dotted: 점선 테두리 정의
dashed: 점선 테두리 정의
solid: 실선 테두리를 정의합니다.
double: 두 개의 테두리를 정의합니다. 두 테두리의 너비와 border-width 값이 동일합니다.
groove: 3D 홈 테두리를 정의합니다. 테두리의 색상 값에 따라 효과가 달라집니다.
ridge: 3D 능선 테두리를 정의합니다. 효과는 테두리의 색상 값에 따라 다릅니다.
inset: 3D 포함 테두리를 정의합니다. 효과는 테두리의 색상 값에 따라 다릅니다.
outset: 3D 돌출 테두리를 정의합니다. 테두리 색상 값에 따라 효과가 달라집니다
nbsp;html>
<meta>
<title>Title</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
<p>无边框。</p>
<p>虚线边框。</p>
<p>虚线边框。</p>
<p>实线边框。</p>
<p>双边框。</p>
<p> 凹槽边框。</p>
<p>垄状边框。</p>
<p>嵌入边框。</p>
<p>外凸边框。</p>
<p>隐藏边框。</p>
실행 결과:
다섯 번째, 테두리 약어
테두리의 색상, 두께, 스타일을 동시에 설정하세요. 설정 순서는 임의로 지정할 수 있습니다
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
border:5px solid red;
}
</style>
<p>边框简写</p>
실행 결과:
Six , margin(여백)
margin은 주변(외부 테두리) 요소 영역을 지웁니다. 여백에는 배경색이 없으며 완전히 투명합니다.
margin 요소의 상단, 하단, 왼쪽, 오른쪽 여백을 개별적으로 변경하거나 모든 속성을 한 번에 변경할 수 있습니다.
속성 값:
- margin-top
- margin-right
- margin-bottom
- margin-left
- margin
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
background-color:greenyellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
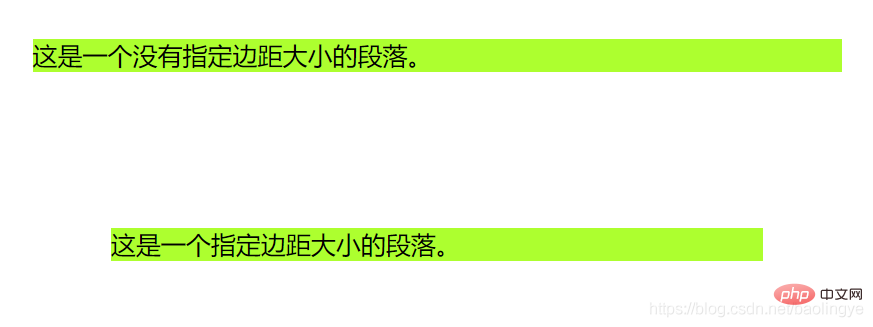
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个指定边距大小的段落。</p>
실행 결과: 
7. 패딩
요소의 패딩이 지워지면 해제된 영역이 요소의 배경색으로 채워집니다.
padding 속성만 사용하여 위쪽, 아래쪽, 왼쪽 및 오른쪽 패딩을 변경할 수 있습니다.
속성 값:
- upadding-left
- padding-right
- padding-top
- padding-bottom
- padding
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
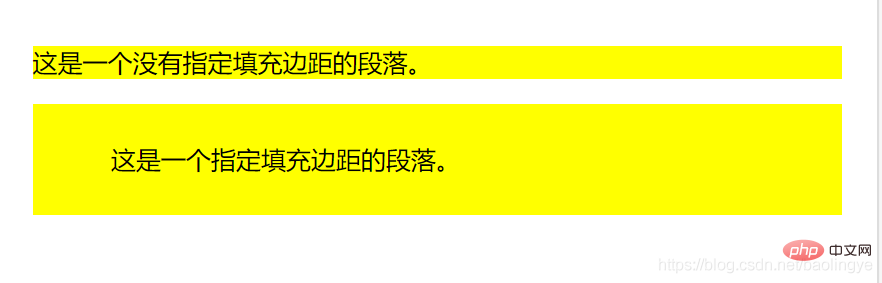
<p>这是一个没有指定填充边距的段落。</p>
<p>这是一个指定填充边距的段落。</p>
실행 결과: 
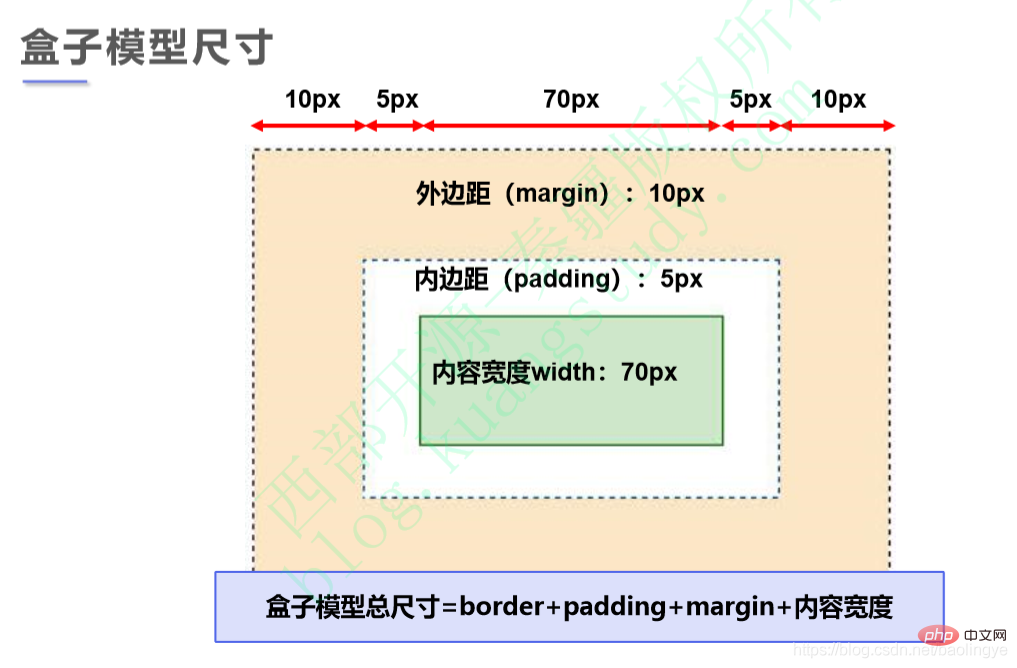
8. 박스 모델 크기

실행 결과: 
九、圆角边框(border-radius)
四个属性值按顺时针排列
nbsp;html>
<meta>
<title>Title</title>
<style>
#rcorners4 {
border-radius: 15px 50px 30px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
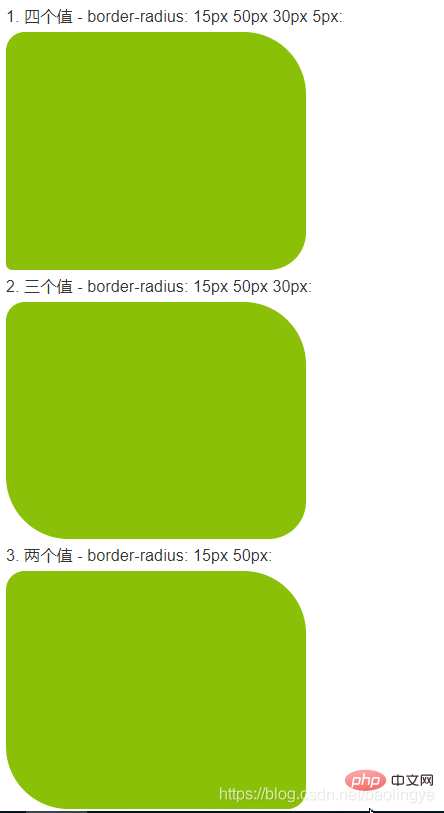
<p>四个值 - border-radius: 15px 50px 30px 5px:</p>
<p></p>
<p>三个值 - border-radius: 15px 50px 30px:</p>
<p></p>
<p>两个值 - border-radius: 15px 50px:</p>
<p></p>
运行结果:
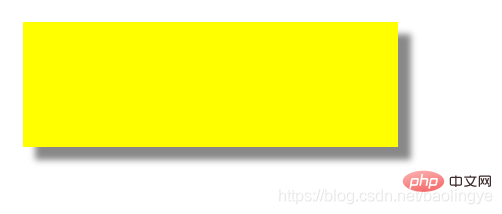
十、盒子阴影
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
<p></p>
运行结果:
(学习视频分享:css视频教程)
위 내용은 수집할 가치가 있는 CSS 상자 모델 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

