HTML 선택이 기본적으로 선택되지 않도록 설정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-24 14:51:118685검색
설정 방법: 1. 선택 태그의 첫 번째 옵션 태그를 비어 있게 설정합니다. 2. 빈 옵션 태그에 "display:none" 스타일을 추가하여 기본적으로 선택이 선택되지 않도록 설정합니다. ;옵션 스타일 ='표시:없음'>".

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html에서 기본적으로 선택이 선택 해제되도록 설정하는 방법
기본적으로 선택 태그는 첫 번째 값을 기본값으로 선택합니다. 물론 기본값을 직접 정의할 수도 있습니다. 그러나 현재 요구 사항은 기본 값을 선택하지 않는 것입니다. 모양이나 사용자 경험에 영향을 주지 않는 더 나은 방법은 다음과 같습니다.
<html> <body> <select> <option style='display: none'></option> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>
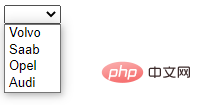
출력 결과:

스타일을 설정합니다. 첫 번째 옵션: 표시: 없음 및 빈 값으로 설정하면 문제를 해결할 수 있습니다
권장 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML 선택이 기본적으로 선택되지 않도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 테이블에서 행 높이를 설정하는 방법다음 기사:HTML 테이블에서 행 높이를 설정하는 방법

