자바스크립트에서 정렬 기능은 무엇인가요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-23 10:56:483977검색
JavaScript의 정렬 기능은 "sort()"입니다. 정렬된 배열 요소는 문자 또는 숫자일 수 있습니다. 기본 정렬 순서는 알파벳 오름차순이며 구문은 "array.sort(sortfunction)"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript의 정렬 기능은 무엇인가요?
sort() 메서드는 배열의 요소를 정렬하는 데 사용됩니다.
정렬 순서는 알파벳 또는 숫자, 오름차순 또는 내림차순일 수 있습니다.
기본 정렬 순서는 알파벳순으로 오름차순입니다.
참고: 숫자를 알파벳순으로 정렬하면 "40"이 "5" 앞에 나열됩니다.
숫자 정렬을 사용하려면 함수를 매개변수로 호출해야 합니다.
이 함수는 숫자를 오름차순으로 정렬할지, 내림차순으로 정렬할지 지정합니다.
이해하기 어려울 수 있습니다. 이 페이지 하단의 예를 통해 자세히 알아볼 수 있습니다.
참고: 이 방법은 원래 배열을 변경합니다! .
구문은 다음과 같습니다.
array.sort(sortfunction)
sortfunction은 선택적 매개변수입니다. 정렬 순서를 지정하는 데 사용됩니다. 함수여야 합니다.
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
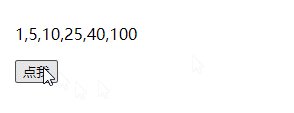
<p id="demo">单击按钮升序排列数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return a-b});
var x=document.getElementById("demo");
x.innerHTML=points;
}
</script>
</body>
</html>출력 결과:

[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 자바스크립트에서 정렬 기능은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vue에는 여러 개의 슬롯이 있습니다다음 기사:vue에는 여러 개의 슬롯이 있습니다

