html5의 새로운 헤더 태그는 무엇입니까
- 青灯夜游원래의
- 2021-12-16 17:51:323135검색
html5의 새로운 헤더 태그는 "header"입니다. 헤더 태그는 문서의 헤더(소개 정보)를 정의할 수 있습니다. 안내 및 탐색 기능이 있는 구조 요소입니다. 일부 서문이나 탐색 내용을 나타내는 데 자주 사용되며 일부 제목 요소를 배치할 수도 있습니다. 로고 요소, 검색 상자 등과 같은 요소

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html5의 새로운 헤더 태그는 "header"입니다.
헤더 태그는 문서의 헤더(소개 정보)를 정의할 수 있습니다.
헤더 요소는 안내 및 탐색 기능을 갖춘 구조적 요소로, 일반적으로 전체 페이지의 제목이나 페이지 내 콘텐츠 블록을 배치하는 데 사용되지만, 로고 이미지 배치, 검색어 등 다른 콘텐츠를 포함할 수도 있습니다. 헤더에 있습니다.
참고: 페이지에 표시되는 헤더 수에는 제한이 없습니다. 즉, 동일한 페이지의 다양한 콘텐츠 블록에 헤더 요소를 추가할 수 있습니다.
사용 지침:
요소는 단락 콘텐츠를 구성할 수 있는 요소가 아니므로 콘텐츠 디렉터리에 반영할 필요가 없습니다.
헤더 요소의 사용법:
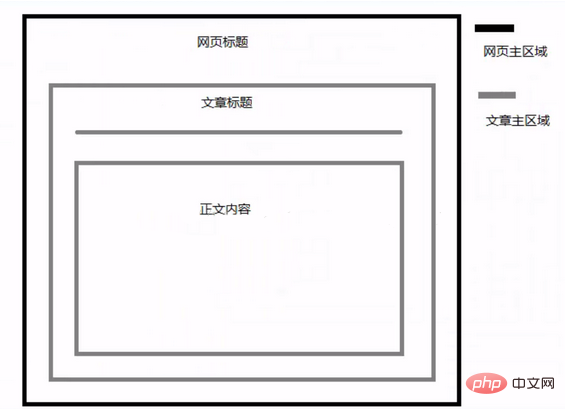
사진을 바탕으로 헤더 요소의 사용법을 자세히 살펴보겠습니다.

검정색 와이어프레임이 감싸고 있는 것은 우리의 웹페이지이고, 그 안에 웹페이지 제목이 있습니다. 웹페이지 제목 아래에는 기사 제목과 텍스트 콘텐츠 영역이 있습니다. 이 그림에서는 웹페이지 제목과 기사 제목 모두에 헤더 요소를 사용할 수 있습니다.
함께 시연해 봅시다:
<body> <header> <h1>网页标题</h1> </header> <article> <header> <h1>文章标题</h1> </header> <p>文章正文部分</p> </article> </body>
헤더 요소 효과 시연 그림:

HTML5에서 헤더 요소는 적어도 하나의 제목 요소(h1-h6)를 포함할 수 있거나 헤더 요소에서 수행할 작업을 포함할 수도 있습니다. 다음 강의 학습된 hgroup 요소에는 다른 요소도 포함될 수 있습니다. 새로운 W3C HTML5 표준에서는 NAV 요소도 포함할 수 있습니다.
위 그림의 헤더 예제를 구현해 보겠습니다.
<style>
*{
Margin:0;
Padding:0;
}
Body{
Font-family:微软雅黑;
Text-algin:center;
}
A{
Color:#f60;
Text-decoration:none;
}
Hgroup{
Margin-bottom:10px;
}
Nav{
Height:48px;
Backgroud:#ff6600;
}
Nav li{
Float:left;
Backgroud:#000000;
Border-radius:5px;
Padding:5px 10px;
Margin:10px;
List-style:none;
}
</style>
<body>
<header>
<hgroup>
<h1>HTML5视频教程</h1>
<a href=”/”>[手机版]</a>
<a href=”/”>[HTML5论坛]</a>
</hgroup>
<nav>
<ul>
<li><a href=”/”>首页</a></li>
<li><a href=”/”>手机版</a></li>
<li><a href=”/”>论坛</a></li>
</ul>
</nav>
</header>
</body>최종 효과 데모 그림:
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html5의 새로운 헤더 태그는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



