html5에서 드롭다운 목록을 구현하는 데 사용되는 태그는 무엇입니까?
- 青灯夜游원래의
- 2021-12-15 18:22:339173검색
html5는 "

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML5에서 드롭다운 목록을 구현하려면 <select></select>와 <option></option>을 함께 사용해야 합니다. 구문: <select></select>和<option></option> 配合使用,语法:
<select>
<option>列表选项值</option>
.....
</select>其中,<select></select> 标签用来创建一个下拉列表,<option></option> 标签表示下拉列表中的每一项(条目)。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select> </body> </html>

可以看出,下拉列表默认会先显示第一项,那如果实现某一项的预先选中?可以利用selected属性。
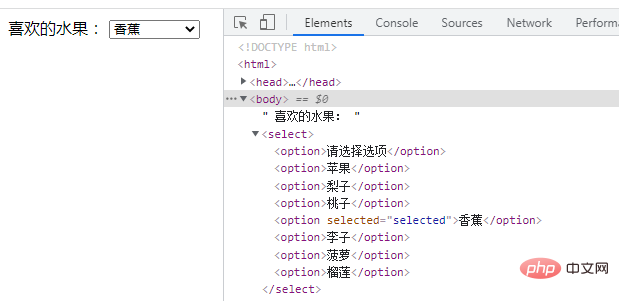
在为 selected="selected"喜欢的水果:
<select>
<option>请选择选项</option>
<option>苹果</option>
<option>梨子</option>
<option>桃子</option>
<option selected="selected">香蕉</option>
<option>李子</option>
<option>菠萝</option>
<option>榴莲</option>
</select>
< ;select> 태그는 드롭다운 목록을 생성하는 데 사용되며, <option></option> 태그는 드롭다운 목록의 각 항목(항목)을 나타냅니다. 다운리스트.  예:
예:
 드롭다운 목록에는 기본적으로 첫 번째 항목이 먼저 표시되는 것을 볼 수 있습니다. 특정 항목을 미리 선택해 놓으면 어떨까요?
드롭다운 목록에는 기본적으로 첫 번째 항목이 먼저 표시되는 것을 볼 수 있습니다. 특정 항목을 미리 선택해 놓으면 어떨까요? selected 속성을 사용할 수 있습니다.
selected="selected"를 통해 항목을 미리 선택할 수 있습니다. 구체적인 사용방법은 다음과 같습니다. 🎜rrreee🎜🎜🎜🎜추천 튜토리얼: "🎜html video tutorial🎜"🎜위 내용은 html5에서 드롭다운 목록을 구현하는 데 사용되는 태그는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

