html5에 추가된 새로운 구조 태그는 무엇입니까?
- 青灯夜游원래의
- 2021-12-15 17:44:009076검색
HTML5에 새로 추가된 구조 태그는 다음과 같습니다. 1. 문서의 섹션을 정의하는 섹션 태그 3. nav 태그 5. 헤더를 정의하는 태그 문서; 6. 바닥글 태그; 7. hgroup 태그;

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML5의 새로운 구조 태그
이전 HTML 페이지에서는 기본적으로 모두 p+CSS 레이아웃 방식을 사용했습니다. 검색 엔진이 페이지의 콘텐츠를 크롤링할 때 페이지 중 하나의 콘텐츠가 기사 콘텐츠 컨테이너, 탐색 모듈 컨테이너 또는 작성자가 소개한 컨테이너 등인지 추측할 수 있습니다. 즉, 전체 HTML 문서의 구조가 명확하게 정의되어 있지 않습니다. 이 문제를 해결하기 위해 HTML5는 머리글, 바닥글, 탐색, 기사 내용 및 구조와 관련된 기타 구조 요소 태그를 특별히 추가합니다.
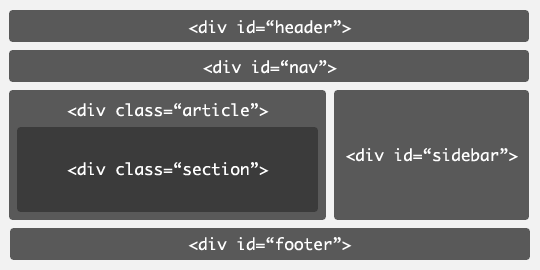
이 새로운 태그에 대해 이야기하기 전에 먼저 일반 페이지의 레이아웃을 살펴보겠습니다.

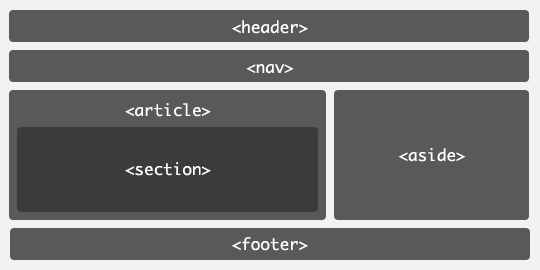
위 그림에서 일반 페이지에는 헤더, 탐색 및 기사 콘텐츠가 있음을 매우 명확하게 볼 수 있습니다. 오른쪽 열과 하단 및 기타 모듈도 첨부되어 있으며 클래스를 통해 구분하고 다양한 CSS 스타일을 통해 처리합니다. 그러나 상대적으로 클래스는 보편적인 표준 사양이 아니며 검색 엔진은 특정 부분의 기능만 추측할 수 있습니다. 또한 이 페이지 프로그램을 시각 장애인에게 제공하면 문서 구조와 내용이 그다지 명확하지 않습니다. 새로운 HTML5 태그가 가져온 새로운 레이아웃은 다음과 같습니다.

관련 HTML 코드는
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>위의 직접적인 감각적 이해를 바탕으로 아래에서 HTML5 관련 구조 태그를 하나씩 소개하겠습니다. .
section 태그
2f8332c8dcfd5c7dec030a070bf652c3 태그는 문서의 섹션을 정의합니다. 장, 머리글, 바닥글 또는 문서의 기타 부분 등입니다. 일반적으로 섹션화된 콘텐츠에 사용되며 문서 스트림에서 새 섹션을 시작합니다. 일반적으로 내용과 제목으로 구성된 일반 문서 내용이나 응용 프로그램 블록을 나타내는 데 사용됩니다. 그러나 섹션 요소 태그는 일반적인 컨테이너 요소가 아니며 일반적으로 제목이 있는 주제별 콘텐츠를 나타냅니다.
특정 사항을 설명할 때 일반적으로 섹션 대신 기사를 사용하는 것이 좋습니다. 섹션을 사용할 때 위치나 컨테이너가 다른 곳에서 사용되는지 여부에 대해 걱정하지 않고 h1을 제목으로 사용할 수 있습니다. 직접 스타일을 지정하거나 스크립트를 통해 동작을 정의하는 경우 섹션 대신 p 요소를 사용하는 것이 좋습니다.
<section> <h1>section是什么?</h1> <h2>一个新的章节</h2> <article> <h2>关于section</h1> <p>section的介绍</p> ... </article> </section>
article 태그
23c3de37f2f9ebcb477c4a90aac6fffd은 섹션보다 의미가 더 명확한 특수 섹션 태그로, 페이지의 다른 콘텐츠와 독립적으로 사용할 수 있는 관련 콘텐츠의 독립적이고 완전한 블록을 나타냅니다. 예를 들어 전체 포럼 게시물, 블로그 게시물, 사용자 댓글 등이 있습니다. 일반적으로 기사에는 제목 부분(보통 머리글에 포함됨)이 있고 바닥글이 있는 경우도 있습니다. 기사는 중첩될 수 있으며 내부 기사는 외부 기사 태그와 종속 관계를 갖습니다. 예를 들어, 블로그 기사를 기사로 표시한 다음 일부 댓글을 기사 형식으로 삽입할 수 있습니다.
<article> <header> <hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup> <time datetime="2011-03-20">2011.03.20</time> </header> <p>文章内容详情</p> </article>
nav 태그
nav 태그는 페이지 탐색으로 사용할 수 있는 링크 그룹입니다. html 코드가 더 정확하고 스크린 리더와 같은 장치를 더 잘 지원합니다.
<nav> <ul> <li>厚德IT</li> <li>FlyDragon</li> <li>J飞龙天惊</li> </ul> </nav>
aside 태그
aside 태그는 텍스트가 아닌 콘텐츠를 로드하는 데 사용되며 페이지의 별도 부분으로 간주됩니다. 여기에 포함된 콘텐츠는 페이지의 주요 콘텐츠와 별개이며 페이지의 콘텐츠, 섹션 또는 정보에 영향을 주지 않고 삭제할 수 있습니다. 광고, 링크 그룹, 사이드바 등
<aside> <h1>作者简介</h1> <p>厚德IT</p> </aside>
header tag
1aa9e5d373740b65a0cc8f0a02150c53 태그는 문서의 헤더, 일반적으로 일부 안내 및 탐색 정보를 정의합니다. 웹페이지의 헤더에만 쓰는 것이 아니고, 웹페이지의 콘텐츠에도 쓸 수 있습니다.
일반적으로 1aa9e5d373740b65a0cc8f0a02150c53 태그에는 헤더 태그(4a249f0d628e2318394fd9b75b4636b1-4e9ee319e0fa4abc21ff286eeb145ecc)가 하나 이상 포함되며, d8eccd9ed644b68a6460a2bb84548c82 태그도 포함될 수 있습니다. 콘텐츠, 로고, 검색 양식, c787b9a589a3ece771e842a6176cf8e9
<header> <hgroup> <h1>网站标题</h1> <h1>网站副标题</h1> </hgroup> </header>
바닥글 태그
footer标签定义section或document的页脚,包含了与页面、文章或是部分内容有关的信息,比如说文章的作者或者日期。作为页面的页脚时,一般包含了版权、相关文件和链接。它和1aa9e5d373740b65a0cc8f0a02150c53标签使用基本一样,可以在一个页面中多次使用,如果在一个区段的后面加入footer,那么它就相当于该区段的页脚了。
<footer> COPYRIGHT@厚德IT </footer>
hgroup标签
hgroup标签是对网页或区段section的标题元素(h1-h6)进行组合。例如,在一区段中你有连续的h系列的标签元素,则可以用hgroup将他们括起来
<hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup>
figure 标签
用于对元素进行组合。多用于图片与图片描述组合。
<figure> <img src="img.gif" alt="figure标签" title="figure标签" /> <figcaption>这儿是图片的描述信息</figcaption> </figure>
总结:
有了新的结构性的标签的标准,让HTML文档更加清晰,可阅读性更强,更利于SEO,也更利于视障人士阅读。
推荐教程:《html视频教程》
위 내용은 html5에 추가된 새로운 구조 태그는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

