html5 양식 요소에는 어떤 기본 컨트롤이 포함되어 있나요?
- 青灯夜游원래의
- 2021-12-16 16:31:457486검색
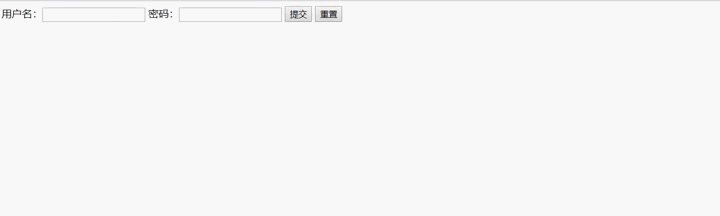
HTML5 양식 요소에 포함된 기본 컨트롤: 1. 한 줄 텍스트 입력 상자 2. 비밀번호 입력 상자 3. 여러 줄 텍스트 입력 상자(텍스트 필드) 5. 라디오 버튼 6. 확인란, 7. 제출 버튼, 8. 재설정 버튼, 10. 범례 제어 등

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
양식 개요
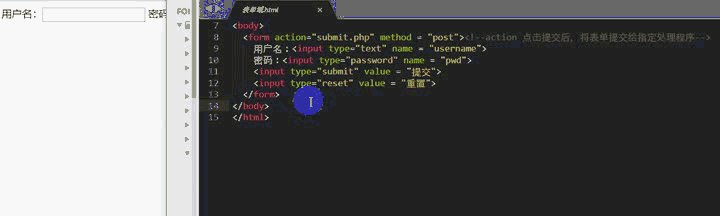
양식은 일반적으로 사용자 정보를 수집하는 데 사용되며, 이를 통해 사용자는 웹 페이지에서 관련 정보를 입력, 선택 및 제출할 수 있습니다. 또한 사용자와 상호 작용하고 사용자 정보를 수집해야 하며 다음 위치에서도 양식이 필요합니다. 이번에는 사용자가 입력할 HTML 양식이 <form></form> 태그를 통해 생성됩니다.<form></form> 标签来创建
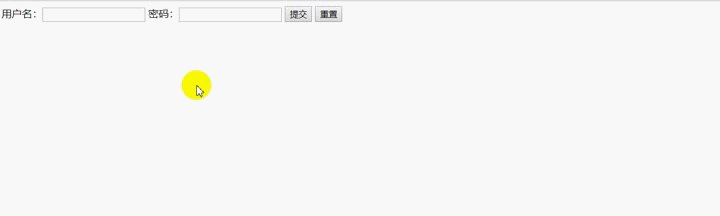
在 HTML 中,一个完整的表单通常由表单控件(表单元素)、提示信息和表单域三部分构成
表单控件
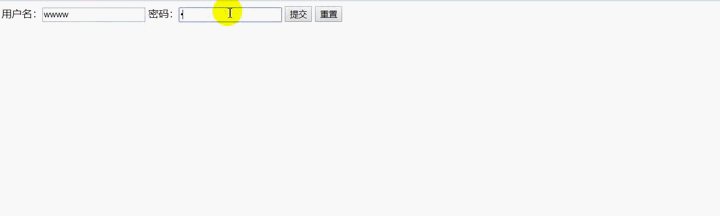
包含了具体的表单功能项,例如:单行文本输入框、密码输入框、单选框、复选框、提交按钮、重置按钮等
提示信息
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作
表单域
相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过表单域定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法;如果不定义表单域,表单中的数据就无法传送到后台服务器
完整的表单包含以下元素
-
form用于创建 HTML 表单 -
input控件,单标签,可用于设置输入框、单选框、复选框、上传文件、提交按钮等 -
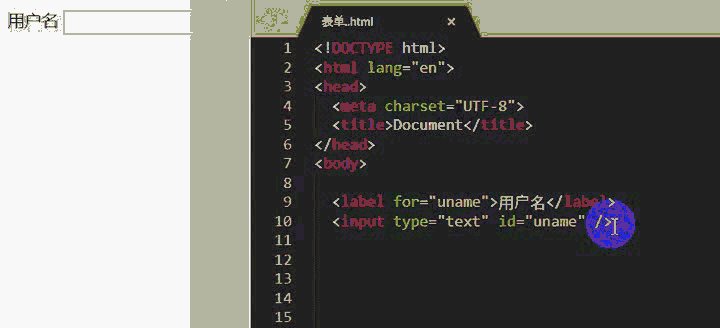
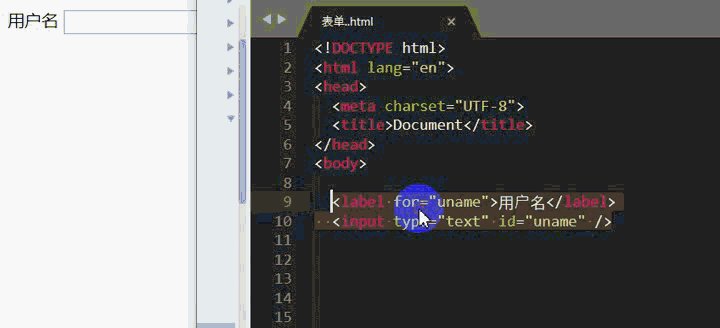
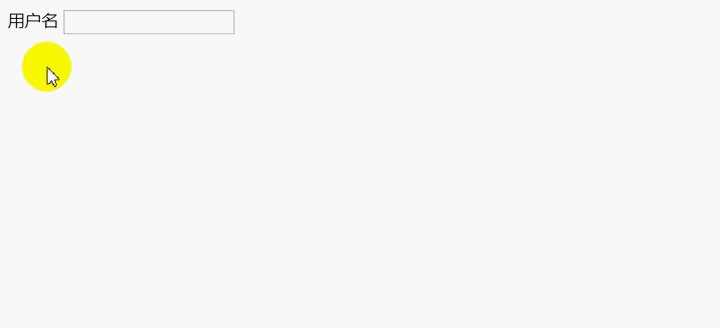
label为对应的 input 标签定义标注(可以认为是一个标记或说明);如果被标注的是输入框,点击标注内容时光标自动在输入框中聚焦 -
textarea控件,用于创建多行文本输入框(文本域) -
select用于定义下拉列表,需要与 option 标签结合使用;使用 select 时需要设置 name 属性,用于对提交到服务器的表单数据进行标识 -
option定义下拉列表中的项,默认只能选择一项;使用时需要设置 value 属性,提交表单时会将对应的选项值提交到服务器 -
fieldest对相关的表单元素进行分组,通常与legend标签结合使用 -
legend为 fieldest 的分组元素定义标题 -
button定义一个按钮,在表单中使用该元素则这个元素具有提交表单的功能;通常在表单中通过 input 标签的 type 属性来设置提交表单的按钮
各标签常见的属性
<form></form> 标签
name设置表单的名称action表单的提交动作,表示表单将被提交到哪里;值为 URL 可以是相对地址或绝对地址method表单的提交方法,用何种 HTTP 方法提交表单;一般值为 get 或 post 两种-
enctype设置表单数据编码的编码方式;服务端会根据设置的编码方式对提交的数据进行解码;其值有三种:
-
application/x-www-form-urlencoded在发送前编码所有字符(默认) -
multipart/form-data不对字符编码;在使用包含文件上传控件的表单时,必须使用该值 -
text/plain空格转换为 “+” 加号,但不对特殊字符编码
-
<input> 标签
name定义 input 元素的名称;向服务器提交当前标签中的数据时需要设置该属性-
value设置 input 元素的值value 属性对于不同 input 类型,用法也有所不同:
对于 text、password、hidden 类型,用于定义输入框中的初始(默认)值
对于 checkbox、radio、image 类型,用于定义与 input 元素相关的值,当提交表单时该值会发送到表单的 action URL
-
对于 button、reset、submit 类型,用于定义按钮上显示的文本内容
注: input 类型为 checkbox 和 radio 时,必须要设置 value 属性
-
HTML에서 완전한 양식은 일반적으로 양식 컨트롤(양식 요소)의 세 부분으로 구성됩니다. , 프롬프트 정보 및 양식 필드🎜 🎜양식 제어🎜🎜한 줄 텍스트 입력 상자와 같은 특정 양식 기능이 포함되어 있습니다. , 비밀번호 입력 상자, 라디오 선택 상자, 확인란, 제출 버튼, 재설정 버튼 등 🎜🎜프롬프트 정보🎜🎜 일반적으로 양식에는 사용자에게 정보를 입력하고 조작하라는 설명 텍스트도 포함되어야 합니다. 🎜🎜양식 필드🎜🎜는 동일합니다. 모든 양식 컨트롤과 프롬프트 정보는 양식 데이터를 처리하는 데 사용되는 프로그램의 url 주소와 데이터를 제출하는 방법을 통해 정의할 수 있습니다. 서버; 양식 필드가 정의되지 않으면 양식의 데이터를 백엔드 서버로 전송할 수 없습니다.🎜🎜전체 양식에는 다음 요소가 포함됩니다. span>🎜maxlength-
formHTML 양식을 만드는 데 사용됩니다. -
입력컨트롤, 단일 레이블, 다음 작업에 사용할 수 있습니다. 입력 상자, 라디오 상자, 확인란, 파일 업로드, 제출 버튼 등을 설정합니다.
label은 해당 입력 레이블에 대한 레이블을 정의합니다(마크 또는 설명으로 간주될 수 있음). ; 레이블이 지정된 입력 상자가 입력 상자인 경우 레이블이 지정된 내용을 클릭하면 커서가 자동으로 입력 상자에 초점을 맞춥니다. -
-
textarea컨트롤은 여러 줄의 텍스트를 만드는 데 사용됩니다. 입력 상자(텍스트 필드) -
select는 드롭다운 목록을 정의하는 데 사용되며 옵션 태그와 결합되어야 합니다. 선택을 사용할 때 함께 사용하려면 설정해야 합니다. 서버에 제출된 양식 데이터를 식별하는 이름 속성 -
옵션드롭다운 목록의 항목을 정의합니다. 기본적으로 항목 하나만 선택할 수 있습니다. 양식을 제출할 때 해당 옵션 값이 서버에 제출됩니다. -
fieldest그룹 관련 양식 요소는 일반적으로legend와 함께 사용됩니다. 태그와 함께 사용됨 -
legend가장 필드가 많은 그룹 요소의 제목 정의 -
버튼양식의 버튼 이 요소를 사용한다는 것은 이 요소가 양식을 제출하는 기능을 가지고 있음을 의미합니다. 일반적으로 입력 태그의 유형 속성은 양식에서 양식을 제출하기 위한 버튼을 설정하는 데 사용됩니다.
각 태그의 공통 속성
<form></form> 태그
- 🎜
name세트 양식 이름🎜 - 🎜
action양식이 제출될 위치를 나타내는 양식의 제출 작업 값은 URL이며 상대 주소 또는 양식 제출 방법의 절대 주소🎜 - 🎜
method, 일반적인 값은 get 또는 post입니다. li>🎜enctype양식 데이터 인코딩의 인코딩 방법을 설정합니다. 서버는 설정을 기반으로 합니다. 인코딩 방법은 제출된 데이터를 디코딩합니다. 🎜-
application/x-www-form-urlencoded보내기 전에 모든 문자를 인코딩합니다(기본값) li> -
multipart/form-data는 이 값을 인코딩하지 않습니다. 파일 업로드 컨트롤이 포함된 양식을 사용할 때 사용해야 합니다. text/plain- code> 공백은 "+" 더하기 기호로 변환되지만 특수 문자는 변환되지 않습니다. 인코딩됨
-
<input> 태그
- 🎜
이름 입력 요소의 이름을 정의합니다. 이 속성은 현재 태그의 데이터를 서버에 제출할 때 설정되어야 합니다🎜 - 🎜
value입력 값을 설정합니다. 요소 🎜🎜값 속성은 입력 유형에 따라 사용법이 다릅니다: 🎜- 🎜텍스트, 비밀번호 및 숨겨진 유형의 경우 입력 상자 값의 초기(기본값)를 정의하는 데 사용됩니다.🎜
- 🎜체크박스, 라디오, 이미지 유형의 경우 입력 요소와 관련된 값을 정의하는 데 사용됩니다. 양식이 제출되면 해당 값이 양식의 작업 URL로 전송됩니다🎜
- 🎜 버튼, 재설정 및 제출 유형의 경우 버튼에 표시되는 텍스트 콘텐츠를 정의하는 데 사용됩니다🎜🎜참고: 입력 유형이 체크박스 및 라디오인 경우 값 속성은 다음과 같아야 합니다. set🎜
- 🎜
maxlength입력 태그의 최대 문자 수를 설정합니다. 값이 최대 문자 수를 초과하는 부분입니다. 의 문자는 일반적으로 입력 상자에 입력되지 않습니다. autofocus이 속성이 설정되면 페이지가 로드될 때 자동으로 초점이 맞춰집니다. 속성 값은 이 속성을 설정하기 위해 양식에 하나만 있을 수 있습니다. 주로 입력 상자에 사용됩니다autofocus设置了该属性在页面加载时会自动聚焦,属性值可以不写;一个表单只能有一个 input 标签设置该属性,多用于输入框placeholder用于设置简短的提示文本;多用于输入框,输入内容时提示信息自动消失checked设置某个选项默认被选中;属性值为 checked,可省略不写;该属性只针对 type=“checkbox” 或者 type=“radio” 有效-
accept设置提交的文件的类型,只针对 type=“file” 有效;点击 “选择文件” 按钮后,在弹出的资源管理器中只显示匹配的文件类型属性值有:
-
audio/*所有音频文件 -
video/*所有视频文件 -
image/*所有图片文件
-
src设置以提交按钮形式显示的图像的位置,值为 url;该属性与 type=“image” 配合使用alt图片按钮的图片无法显示时的替代文本;该属性只能与 type=“image” 配合使用-
type用于决定 input 标签的显示类型;对应的属性值有很多,不同的属性值对应不同的类型,默认为 text 类型对应的属性值:
-
text单行文本输入框,宽度默认为 20 个英文字符自动聚焦:
<input>

设置默认值:<input>

设置最大字符个数:<input>

设置提示信息:<input>

-
password密码输入框,输入的内容会以点的形式显示;同 text 也可以设置 value、maxlength 等<input>

-
radio单选按钮,多个选项只能选择一个;在使用一组单选按钮时,多个 input 标签要设置 name 属性并且 name 的属性值要相同;使用该类型的标签必须要设置 value 属性,目的是告诉服务器被选中项的值<input>男<input>女

设置默认被选中:<input>男<input>女

-
checkbox用于定义复选框,在一组选项中可以选择一个或多个;同样需要设置 name 属性,name 属性值也要相同,必须要设置 value;如果选中了多个则在提交表单时将多个值发送给服务器<input>妩媚<input>柔美<input>可爱<input>妖娆

设置多个默认被选中:<input>妩媚<input>柔美<input>可爱<input>妖娆

-
file用于选择文件进行上传;要上传的文件需要手动选择<input>

-
image将图片作为提交按钮<input>

button
placeholder는 짧은 프롬프트 텍스트를 설정하는 데 사용됩니다. 주로 입력 상자에 사용됩니다. 내용을 입력하면 프롬프트 정보가 자동으로 사라집니다.
🎜
selected는 기본적으로 선택되도록 옵션을 설정합니다. 속성 값은 check이며 생략할 수 있습니다. 이 속성은 type="checkbox" 또는 type="radio"에만 유효합니다.🎜🎜 🎜🎜accept제출된 파일 형식을 설정합니다. "파일 선택" 버튼을 클릭한 후 type="file"에만 유효하며 일치하는 파일 형식만 팝업 리소스 관리자에 표시됩니다. 🎜속성 값은 다음과 같습니다: 🎜- 🎜
audio/*모든 오디오 파일 🎜🎜video/*모든 비디오 파일 🎜🎜image/* code> 모든 이미지 파일 🎜🎜🎜🎜🎜<code>src제출 버튼으로 설정 양식에 표시되는 이미지의 위치, 값은 url입니다. 이 속성은 type="image" 🎜와 함께 사용됩니다. 🎜🎜🎜alt이미지 버튼의 이미지를 표시할 수 없는 경우의 대체 텍스트입니다. 이 속성은 type = "image"와 함께 사용되는 경우에만 사용할 수 있습니다. 🎜🎜🎜🎜type는 입력 태그의 표시 유형을 결정하는 데 사용됩니다. 해당 속성 값은 다양하며, 기본값은 텍스트 유형입니다. 🎜🎜 해당 속성 값: 🎜- 🎜🎜
text한 줄 텍스트 입력 상자, 기본 너비는 영어 20자 🎜🎜자동 초점: 🎜<input>
🎜
기본값 설정: 🎜<input>
🎜
최대 문자 수 설정: 🎜 🎜
프롬프트 정보 설정: 🎜<input>
🎜🎜🎜🎜🎜password비밀번호 입력 상자, 입력 내용이 표시됩니다. 동일한 텍스트로 점 형태로 값, 최대 길이 등을 설정할 수도 있습니다. 🎜<textarea></textarea>
🎜 🎜🎜🎜🎜
🎜🎜🎜🎜라디오라디오 버튼, 여러 옵션에 대해 하나만 선택할 수 있습니다. 라디오 버튼 그룹을 사용할 때 버튼을 선택할 때 , 여러 입력 태그는 name 속성을 설정해야 하며 name 속성 값은 동일해야 합니다. 이 유형을 사용하는 태그는 선택한 항목의 값을 서버에 알리기 위해 value 속성을 설정해야 합니다🎜<p></p>
🎜
설정은 기본적으로 선택됩니다: 🎜p { width: 600px; height: 300px; min-height: 200px; _height: 200px; /*消除聚焦时出现的高亮边框*/ outline: 0; /*当内容溢出时,自动添加滚动条*/ overflow: auto; border: 1px solid gray;}🎜 🎜🎜🎜🎜
🎜🎜🎜🎜체크박스확인란을 정의하는 데 사용되며 옵션 집합에서 하나 이상을 선택할 수 있으며 이름 속성도 설정해야 하며 이름 속성 값이 동일해야 하며 둘 이상인 경우 값을 설정해야 합니다. 선택하면 양식을 제출할 때 여러 값이 서버로 전송됩니다🎜<input>
🎜
선택할 여러 기본값 설정: 🎜🎜 🎜🎜🎜🎜
🎜🎜🎜🎜file은 업로드할 파일을 선택하는 데 사용됩니다. 업로드할 파일은 수동으로 선택해야 합니다🎜<select> <option>北京</option> <option>天津</option> <option>上海</option> <option>重庆</option> <option>广州</option> <option>深圳</option> </select>
🎜 🎜🎜🎜🎜
🎜🎜🎜🎜image이미지를 제출 버튼으로 사용🎜<select></select>
🎜 🎜🎜🎜🎜
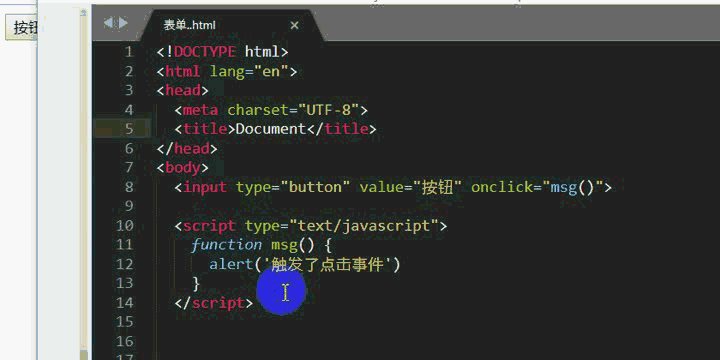
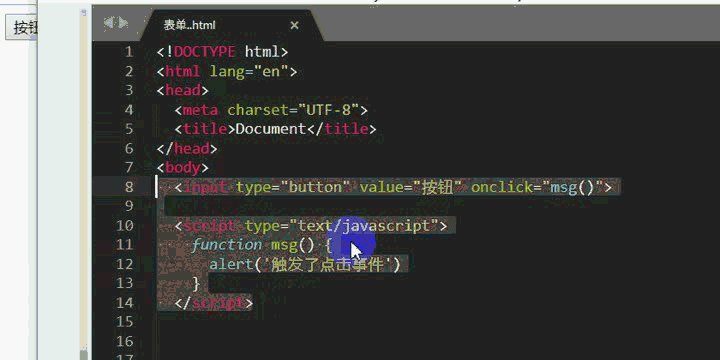
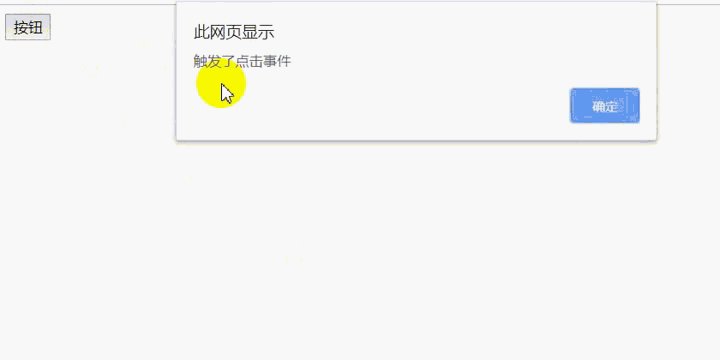
🎜🎜🎜🎜button클릭 가능한 버튼 설정, value 속성을 통해 버튼에 표시되는 텍스트 설정, onclick 속성🎜<select></select>
🎜🎜🎜🎜🎜을 통해 클릭 이벤트 생성-
submit用于定义提交按钮;点击该按钮会对表单进行提交;可以通过 value 属性设置按钮显示的文本,未设置 value 时默认显示为 “提交”<input>

-
react设置重置按钮;点击该按钮后会对表单进行重置(在表单中填写的内容会被清空)

-
hidden用于定义隐藏字段,隐藏字段对于用户不可见<input>
-
<textarea></textarea> 标签
-
name文本域的名称 -
cols设置文本区内的可见宽度(每行显示的英文字符个数,列数);值为数值类型 -
rows设置文本区内的可见行数(行数) -
required设置为必填项;值为 required -
disabled禁用
<textarea></textarea>

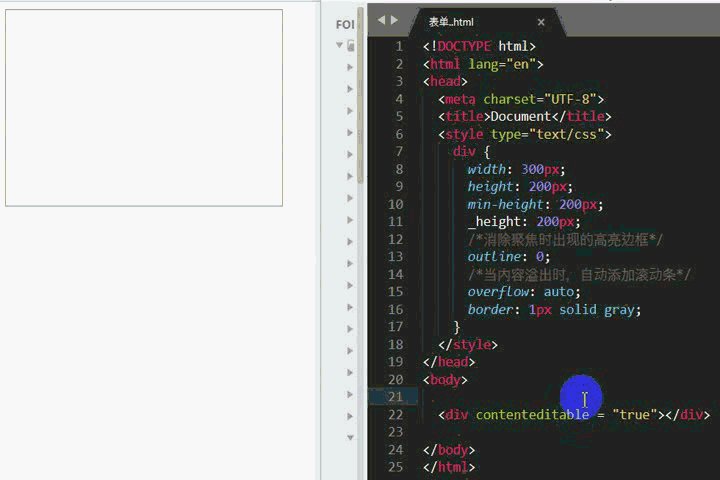
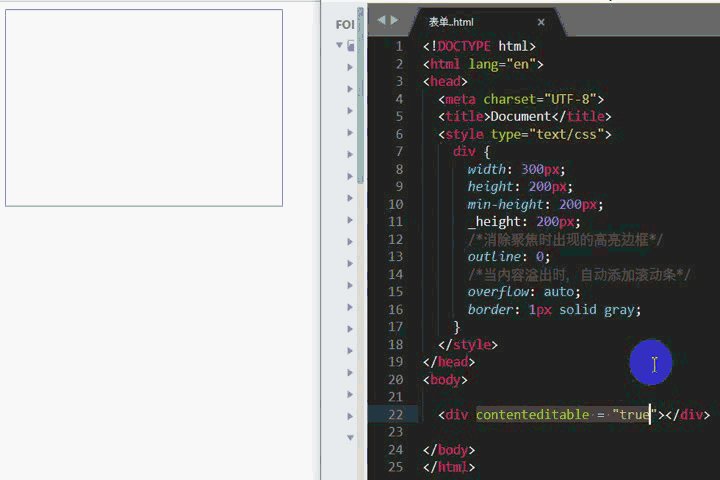
p 标签设置 contenteditable="true" 也可以实现文本域效果
<p></p>
相关 CSS 样式:
p {
width: 600px;
height: 300px;
min-height: 200px;
_height: 200px;
/*消除聚焦时出现的高亮边框*/
outline: 0;
/*当内容溢出时,自动添加滚动条*/
overflow: auto;
border: 1px solid gray;}

<label></label> 标签
-
for规定与哪个表单元素进行绑定,其值为 input 标签的 id 属性对应的值<input>

也可以不使用 for 属性,直接用 label 标签包裹需要标注的 input
<select></select> 标签
-
name定义下拉列表的名称 -
size设置显示下拉列表中可选项的数目 -
disabled禁用下拉列表(无法点击选择)
<option></option> 标签
-
value用于设置选项值,被选中的项对应的值在表单提交时会传给服务器 -
disabled设置禁用项,设置该属性的选项会被禁用 -
selected设置默认选中项
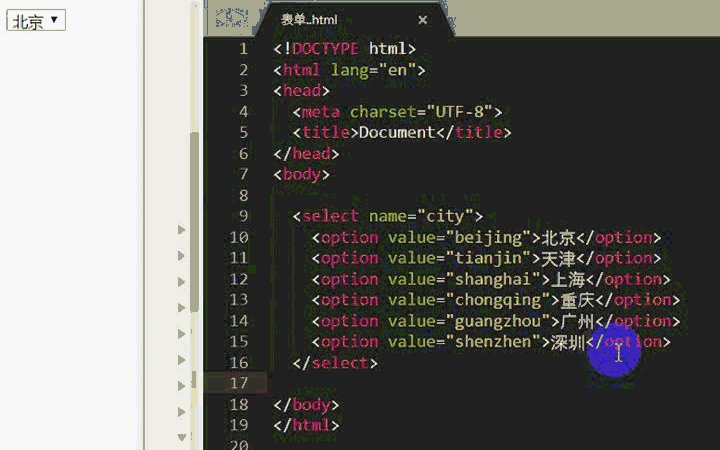
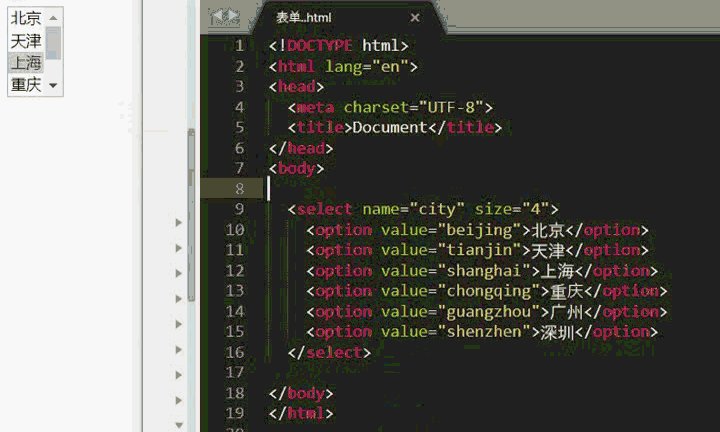
默认效果:
<select> <option>北京</option> <option>天津</option> <option>上海</option> <option>重庆</option> <option>广州</option> <option>深圳</option> </select>

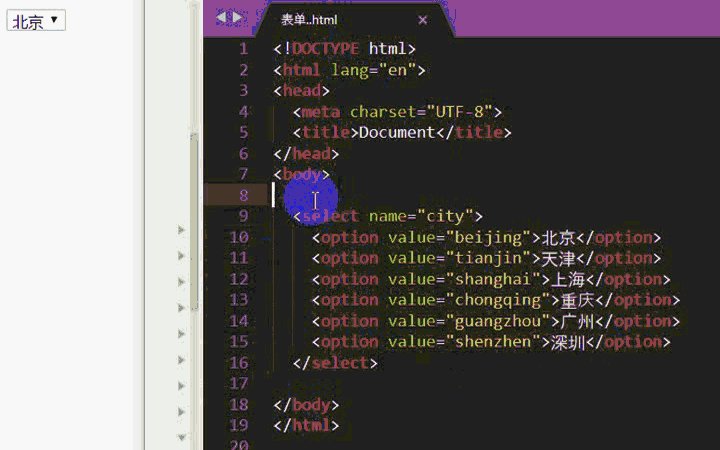
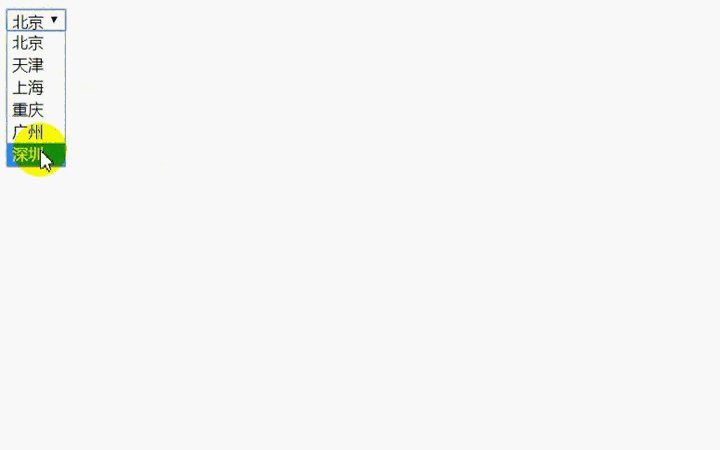
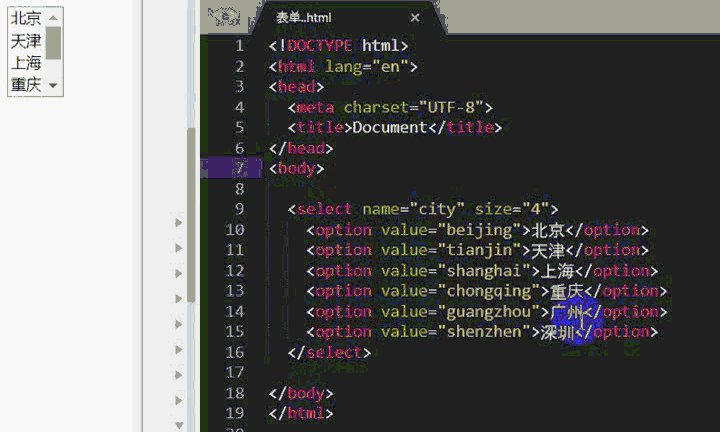
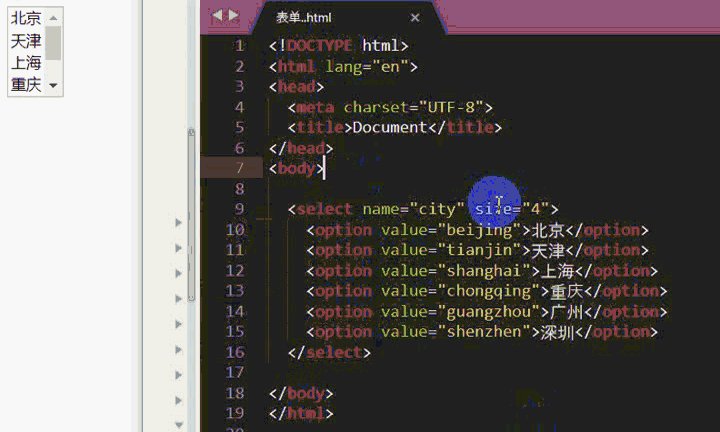
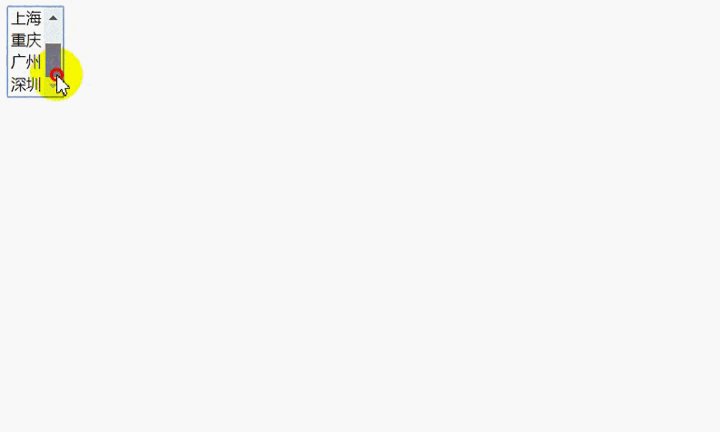
select 标签设置了 size 后的效果
<select></select>

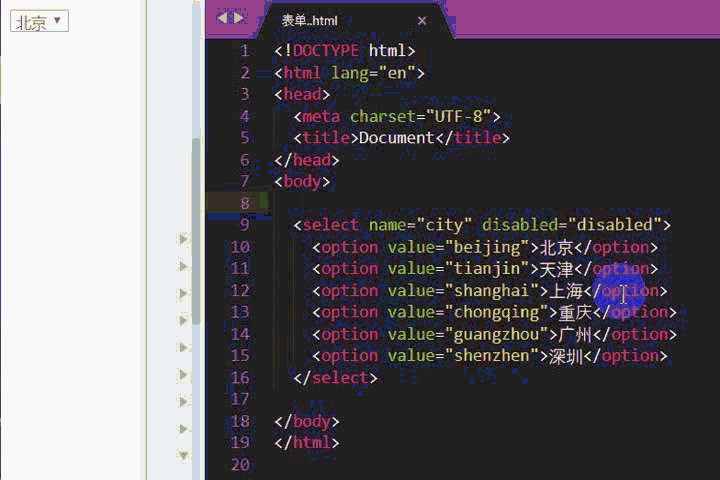
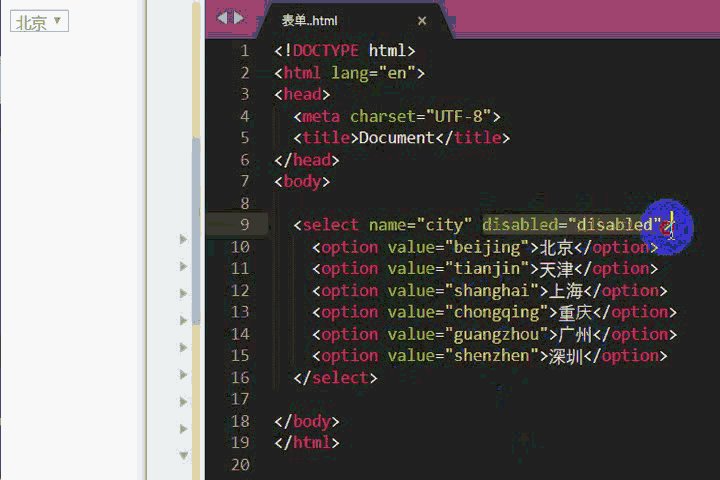
select 标签设置了 disabled 后的效果
<select></select>

<fieldest><fieldest></fieldest></fieldest> 标签
-
name定义 fieldest 的名称 -
disabled禁用
<legend></legend> 标签
-
align标题文本的对齐方式;值为 top、bottom、left、right

<button></button> 标签
-
button可点击按钮;IE 默认值 -
submit提交按钮;除 IE 外其他浏览器的默认值 -
reset重置按钮,清除表单数据
推荐教程:《html视频教程》
위 내용은 html5 양식 요소에는 어떤 기본 컨트롤이 포함되어 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!