CSS3에서 글꼴 회전을 180도 설정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-15 17:10:498542검색
CSS에서는 회전() 함수와 함께 변환 속성을 사용하여 글꼴이 180도 회전하도록 설정할 수 있습니다. 변환 속성은 요소를 회전할 수 있으며, Rotate() 함수는 " 구문을 사용하여 요소 회전 스타일을 정의할 수 있습니다. 글꼴 요소 {transform:rotate(180deg)" ;}".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 글꼴을 180도 회전하도록 설정하는 방법
css에서 글꼴을 180도 회전하려면 변환 속성과 회전() 함수를 사용할 수 있습니다.
transform 속성은 요소에 2D 또는 3D 변환을 적용합니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동 또는 기울일 수 있습니다.
rotate() 함수는 2D 회전을 정의합니다. 매개변수에서 각도를 180도로 지정하면 됩니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
width:200px;
transform:rotate(180deg);
}
</style>
</head>
<body>
<p>这一段想要旋转180度显示</p>
</body>
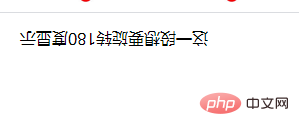
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 글꼴 회전을 180도 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

