CSS에서 텍스트를 아래쪽에 정렬하는 방법
- WBOY원래의
- 2021-12-09 18:08:4010599검색
방법: 1. 텍스트 요소의 상위 요소에 "position:relative" 스타일을 추가하여 절대 위치 지정 스타일로 설정합니다. 2. 텍스트 요소에 "position:absolute;bottom:0" 스타일을 추가합니다. 텍스트 요소를 상대적으로 설정합니다. 텍스트 요소가 아래쪽에 정렬되도록 스타일을 배치합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 텍스트를 아래쪽에 정렬하는 방법
css에서 position 속성을 사용하여 텍스트 요소를 절대 위치 스타일로 설정하고, 텍스트 요소의 상위 요소를 상대 위치 스타일로 설정합니다.
요소의 하단 가장자리를 지정하려면 하단 속성을 사용하세요. 이 속성은 위치가 지정된 요소의 아래쪽 여백 경계와 포함 블록의 아래쪽 경계 사이의 오프셋을 정의합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:300px;
height:300px;
border:1px solid #000;
position:relative;
}
p{
position:absolute;
bottom:0;
padding:0;
margin:0;
}
</style>
</head>
<body>
<div>
<p>文字靠下</p>
</div>
</body>
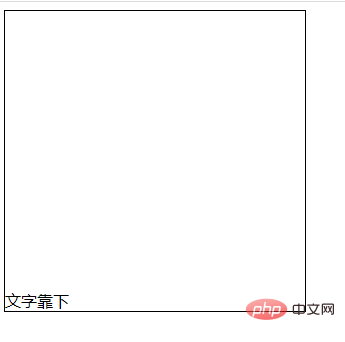
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 텍스트를 아래쪽에 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS로 이미지를 슬라이드하고 표시하는 방법다음 기사:CSS로 이미지를 슬라이드하고 표시하는 방법

