CSS를 사용하여 마우스가 그림 위로 미끄러질 때 그림 효과를 변경하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-08 09:49:438061검색
CSS에서는 ":hover" 선택기와 "배경 이미지" 속성을 사용하여 마우스를 이미지 위로 밀어 이미지를 변경하는 효과를 얻을 수 있습니다. "이미지 요소:hover{배경"만 추가하면 됩니다. -image:url(새 이미지)을 이미지 요소에 추가);" 스타일이면 충분합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 마우스를 밀어 이미지 변경 효과를 얻는 방법
CSS에서 마우스를 밀어 이미지를 변경하는 효과를 얻으려면 여전히 다음을 사용해야 합니다. :hover 선택기와 배경 이미지 속성.
그 중 hover selector는 마우스 오버 시 상태를 선택하고 스타일을 설정하는 데 사용되고, background-image 속성은 요소의 배경 이미지를 설정하는 데 사용됩니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 380px;
height: 250px;
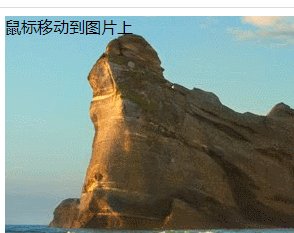
background-image: url(1118.02.png);
}
div:hover{
width: 380px;
height: 250px;
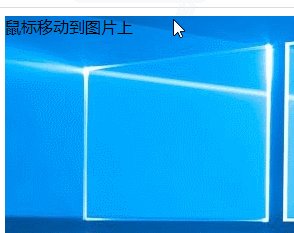
background-image: url(1118.01.png);
}
</style>
</head>
<body>
<div>鼠标移动到图片上</div>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS를 사용하여 마우스가 그림 위로 미끄러질 때 그림 효과를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

