CSS에서 요소 수준을 가장 높게 만드는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-08 09:21:2312579검색
CSS에서는 "z-index" 속성을 사용하여 요소를 가장 높은 수준으로 만들 수 있습니다. 이 속성의 기능은 요소의 스택 순서를 설정하는 것입니다. 스택 순서가 더 높은 요소는 항상 요소 앞에 옵니다. 즉, 요소의 레벨이 가장 높고 구문은 "element {z-index:number;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 요소 레벨을 가장 높게 만드는 방법
CSS의 z-index 속성을 통해 설정할 수 있는 최상위 레벨의 요소를 제어합니다. CSS 스타일이 div를 최상위 수준으로 제어하는 방법을 설명하기 위해 3레이어 div를 예로 들어 보겠습니다.
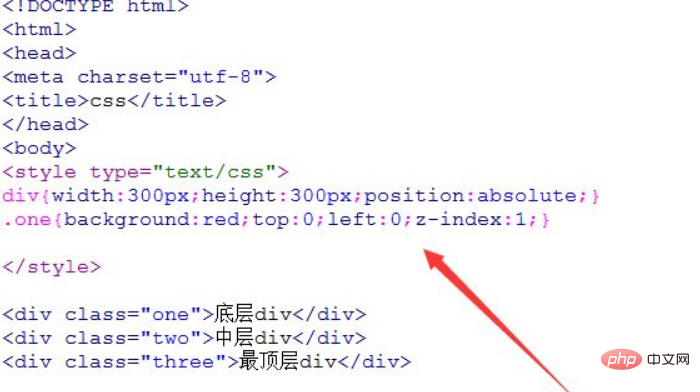
1. CSS 스타일이 div를 최상위 수준으로 제어하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. CSS를 사용하여 페이지의 모든 div 너비를 300px, 높이를 300px, div 위치를 절대 위치로 설정합니다.
세 개의 div(하단 div, 중간 div, 상단 div)를 만들고 텍스트로 레이블을 지정합니다. 세 개의 div에 대해 각각 클래스 속성을 1, 2, 3으로 설정합니다. 이는 아래 클래스 이름의 스타일을 지정하는 데 사용됩니다.
클래스 이름이 1인 div 스타일을 설정하고, 배경색을 빨간색으로 설정하고, 페이지 왼쪽 가장자리에서 거리를 0으로, 페이지 위쪽 가장자리에서 거리를 0으로 설정하고, z-index를 사용하여 설정합니다. 레벨이 1이 됩니다.

2 CSS 태그에서 클래스 이름이 2인 div 스타일을 설정하고 배경색을 페이지 왼쪽 가장자리에서 50px, 페이지 상단 가장자리에서 50px로 설정하고 z를 사용합니다. -레벨을 설정하는 인덱스입니다. 즉, 클래스 이름이 1인 div보다 높습니다.
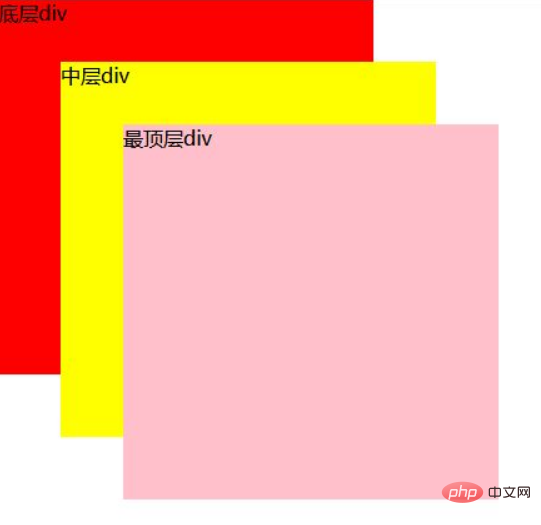
클래스 이름이 3인 div 스타일을 설정하고, 배경색을 페이지 왼쪽 가장자리에서 100px, 페이지 상단 가장자리에서 100px인 분홍색으로 설정하고, z-index를 사용하여 레벨을 3으로 설정합니다. 즉, 페이지의 최상위 수준에 세 개의 div가 있습니다.

브라우저에서 test.html 파일을 열어 달성된 계층적 효과를 확인하세요.

요약:
1. 세 개의 div를 만들고 위치 속성을 절대 위치로 설정합니다.
2. z-index를 사용하여 세 div의 계층 관계를 각각 설정합니다. 숫자가 클수록 높아집니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 요소 수준을 가장 높게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

