집 >웹 프론트엔드 >부트스트랩 튜토리얼 >Bootstrap에 목록을 추가하는 방법은 무엇입니까? 목록 그룹 사용법에 대한 간략한 분석
Bootstrap에 목록을 추가하는 방법은 무엇입니까? 목록 그룹 사용법에 대한 간략한 분석
- 青灯夜游앞으로
- 2021-12-03 19:23:442616검색
Bootstrap에 목록을 추가하는 방법은 무엇입니까? 다음 기사에서는 Bootstrap5의 목록 그룹 구성 요소 사용법을 소개하겠습니다. 도움이 되길 바랍니다!

1 순서가 지정되지 않은 목록
목록 그룹은 일련의 콘텐츠를 표시하기 위한 유연하고 강력한 구성 요소입니다. Bootstrap은 그 안에 있는 모든 것을 지원하도록 수정하고 확장합니다. 가장 기본적인 목록 그룹은 목록 항목과 적절한 클래스를 포함하는 순서가 지정되지 않은 목록입니다. 이를 기반으로 아래 옵션을 사용하거나 필요한 경우 자체 CSS를 사용하세요. [관련 추천: "부트스트랩 튜토리얼"]
1.1 간단한 비순차 목록 예시
아래 목록을 보세요. html 목록 요소를 기반으로 하고 목록 그룹과 ist-라는 두 가지 클래스를 추가합니다. group- item
<ul class="list-group">
<li class="list-group-item">第一行</li>
<li class="list-group-item">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
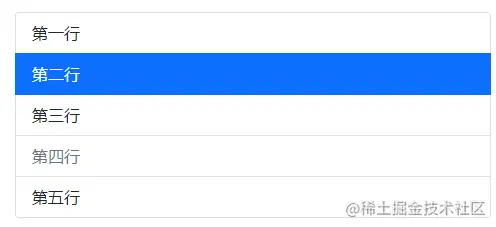
1.2 활성 항목 및 비활성화된 항목
현재 활성 상태를 나타내려면 list-group-item에 활성을 추가하세요. 비활성화된 상태로 렌더링하려면 목록 그룹 항목에 비활성화된 항목을 추가하세요.
<ul class="list-group">
<li class="list-group-item">第一行</li>
<li class="list-group-item active">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item disabled">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
1.3 링크 및 버튼
또는 버튼을 사용하고 목록 그룹 항목 작업을 추가하여 마우스 오버, 비활성화 및 활성화 상태가 있는 동적 목록 그룹을 만듭니다. 우리는 비대화형 요소(예: li 또는 div)로 구성된 목록 그룹이 클릭이나 탭을 제공하지 않도록 이러한 의사 카테고리를 분리합니다.
여기서 표준 btn을 사용하지 마세요.
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
第一行
</a>
<a href="#" class="list-group-item list-group-item-action">第二行</a>
<a href="#" class="list-group-item list-group-item-action">第三行</a>
<a href="#" class="list-group-item list-group-item-action">第四行</a>
<a href="#" class="list-group-item list-group-item-action disabled" tabindex="-1" aria-disabled="true">第五行</a>
</div>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active" aria-current="true">
第一行 button
</button>
<button type="button" class="list-group-item list-group-item-action">第二行</button>
<button type="button" class="list-group-item list-group-item-action">第三行</button>
<button type="button" class="list-group-item list-group-item-action">第四行</button>
<button type="button" class="list-group-item list-group-item-action" disabled>第五行</button>
</div>
1.4 테두리 및 둥근 모서리 제거
목록 그룹에 list-group-flush를 추가하여 일부 테두리와 둥근 모서리를 제거하여 상위 컨테이너(예: 카드) 목록 그룹에 가장자리 정렬 테두리 만들기 .
<ul class="list-group list-group-flush">
<li class="list-group-item">第一行</li>
<li class="list-group-item active">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item disabled">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
2 번호가 매겨진 순서 목록
2.1 간단한 콘텐츠
번호가 매겨진 목록 그룹 항목을 선택하려면 목록 그룹에 목록 그룹 번호 수정자 클래스(및 선택적으로 ol 요소 사용)를 추가하세요. 숫자는 목록 그룹 항목 내에서 더 나은 배치와 더 나은 사용자 정의를 위해 CSS(ol의 기본 브라우저 스타일과 반대)를 통해 생성됩니다.
숫자는 ol의 카운터 재설정에 의해 생성된 다음 li의 ::before 요소로 스타일이 지정되고 카운터 증분 및 콘텐츠에 배치됩니다.
<ol class="list-group list-group-numbered">
<li class="list-group-item">第一项内容</li>
<li class="list-group-item">第二项内容</li>
<li class="list-group-item">第三项内容</li>
</ol>
2.1 맞춤 콘텐츠
li에 사용할 수 있는 다른 요소도 있습니다.
<ol class="list-group list-group-numbered">
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第一项标题</div>
第一项内容
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第二项标题</div>
第二项内容
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第三项标题</div>
第三项内容
</div>
</li>
</ol>
3 가로 정렬
목록이 항상 세로로 정렬되지는 않습니다. 목록 표시를 가로로 변경하려면 목록 그룹에 list-group-horizontal을 추가하세요.
또한 반응형 변경 .list-group-horizontal-{sm|md|lg|xl|xxl}을 추가하도록 선택하여 목록 그룹이 중단점의 최소 최소 너비부터 시작하여 수평으로 배치되도록 합니다.
현재 수평 목록 그룹은 플러시 목록 그룹과 결합할 수 없습니다.
<ol class="list-group list-group-horizontal">
<li class="list-group-item">第一项内容</li>
<li class="list-group-item">第二项内容</li>
<li class="list-group-item">第三项内容</li>
</ol>
4 색상 및 효과
4.1 배경 및 색상
목록 배경색을 변경하려면 목록 그룹 항목에 list-group-item-颜色를 추가하세요.
<ul class="list-group">
<li class="list-group-item">默认</li>
<li class="list-group-item list-group-item-primary">list-group-item-primary</li>
<li class="list-group-item list-group-item-secondary">list-group-item-secondary</li>
<li class="list-group-item list-group-item-success">list-group-item-success</li>
<li class="list-group-item list-group-item-danger">list-group-item-danger</li>
<li class="list-group-item list-group-item-warning">list-group-item-warning</li>
<li class="list-group-item list-group-item-info">list-group-item-info</li>
<li class="list-group-item list-group-item-light">list-group-item-light</li>
<li class="list-group-item list-group-item-dark">list-group-item-dark</li>
</ul>
4.1 배경 및 색상
이전 예에는 없었던 호버 스타일이 여기에 추가되었습니다. 활성 상태도 지원됩니다. 이를 사용하여 상황별 목록 그룹 항목에 대한 활성 선택을 나타냅니다.
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">默认</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-primary">list-group-item-primary</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-secondary">list-group-item-secondary</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">list-group-item-success</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">list-group-item-danger</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">list-group-item-warning</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">list-group-item-info</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light">list-group-item-light</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-dark">list-group-item-dark</a>
</div>
5개의 복잡한 목록 그룹
5.1 배지 포함
일반 클래스와 동일하게 모든 목록 항목에 레이블을 추가하여 읽지 않은 개수, 활동 등을 표시합니다.
<ol class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
第一项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
第二项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
第三项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
</ol>
5.2 Custom content
flexible box 일반 클래스를 통해 다음 목록 그룹 연결과 같은 거의 모든 HTML을 프로젝트에 추가할 수 있습니다.
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">文章标题</h5>
<small>发布日期</small>
</div>
<p class="mb-1">文章内容摘要</p>
<small>小字,可用于文章来源、作者等信息</small>
</a>
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">阿里会接盘苏宁吗?</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">在苏宁对网络传闻辟谣之后,海豚社独家得到消息,阿里方面已经派人入驻苏宁在某些省份的分公司。</p>
<small class="text-muted">来源:搜狐科技</small>
</a>
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">苹果「革命性」神秘新品确定了!</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">和造车一样,苹果正在研发的VR眼镜早就变成了公开的秘密。虽然一直活在传言中,每年都没看见成品出现,不过好歹进展一直都在缓慢曝光中。</p>
<small class="text-muted">来源:搜狐科技</small>
</a>
</div>
5.3 复选框和单项按钮
5.3.1 简单例子
将Bootstrap的复选框与单选框放在列表群组中,并依据需要进行自定义。您可以在不使用label的情况下使用它们,但请记住要包含aria-label以及必要的内容。
下面两个例子radio和checkbox用法都是一样的,所以每样演示了一个。
<ul class="list-group">
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项一
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项二
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项三
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项四
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项五
</li>
</ul>
5.3.2 将label作为点击区域
如果您希望将label作为list-group-item使用以创造较大的点击区域,这么做是可以的。用<label class="list-group-item">...</label>将表单和文字包裹在一起即可。
<div class="list-group">
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项一
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项二
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项三
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项四
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项五
</label>
</div>
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
위 내용은 Bootstrap에 목록을 추가하는 방법은 무엇입니까? 목록 그룹 사용법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

