집 >웹 프론트엔드 >부트스트랩 튜토리얼 >한 기사에서 Bootstrap의 다양한 이미지 캐러셀 효과에 대해 알아보세요.
한 기사에서 Bootstrap의 다양한 이미지 캐러셀 효과에 대해 알아보세요.
- 青灯夜游앞으로
- 2021-12-02 19:04:054308검색
이 글은 Bootstrap의 이미지 캐러셀을 안내하고 캐러셀 이미지 캐러셀 구성 요소의 사용법을 소개합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.

1 Carousel 구성 요소
Carousel(Carousel)은 요소, 이미지 또는 텍스트 슬라이드(예: 회전판) 사이를 반복하는 데 사용되는 슬라이드 쇼 구성 요소입니다.
carousel은 css3d 변환과 약간의 자바스크립트를 사용하여 구축된 일련의 콘텐츠를 반복하는 슬라이드쇼입니다. 다양한 이미지, 텍스트 또는 사용자 정의 마크업을 처리할 수 있습니다. 또한 이전/다음 컨트롤 및 표시기에 대한 지원도 포함됩니다. [관련 추천: "부트스트랩 튜토리얼"]
페이지 가시성 API를 지원하는 브라우저에서 사용자가 웹페이지를 볼 수 없는 경우(예: 브라우저 탭이 비활성화되어 있거나 브라우저 창이 최소화되어 있는 경우 등), 회전목마는 미끄러짐을 방지합니다.
캐러셀은 슬라이드 크기를 자동으로 정규화하지 않습니다. 따라서 콘텐츠 크기를 적절하게 조정하려면 추가적인 범용 카테고리나 사용자 정의 스타일을 사용해야 할 수도 있습니다. 캐러셀은 이전/다음 컨트롤과 표시기를 지원하지만 필수는 아닙니다. 필요에 따라 추가하고 사용자 정의할 수 있습니다.
2 다양한 형태의 캐러셀 예시
2.1 슬라이드만 있는 캐러셀
슬라이드만 있는 캐러셀입니다. 브라우저 기본 이미지 정렬을 방지하려면 캐러셀 이미지에 .d-block 및 .w-50이 있는지 확인하세요. 다음 코드는 5초마다 이미지를 변경합니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>轮播</title>
</head>
<body>
<div>
<br><br><br>
<div id="carouselExampleSlidesOnly" class="carousel slide" data-bs-ride="carousel">
<div>
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div>
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div>
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>2.2 이전 및 다음 컨트롤 가져오기
이전 및 다음 컨트롤을 추가하세요. 버튼 요소를 사용하는 것이 좋지만 role="button"인 a 요소를 사용할 수도 있습니다. 이미지 크기와 너비를 설정하려면 캐러셀 컨테이너의 크기를 설정해야 합니다. 컨테이너를 채우려면 이미지 설정이 w-100이어야 합니다. 그렇지 않으면 다음 컨테이너가 표시되지 않을 수 있습니다.
<div id="carouselExampleControls" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>그림 양쪽에 있는 초과 및 미만 기호가 이전 및 다음 컨트롤입니다.
2.3 표시기 있음
표시기는 아래 그림의 흰색 가로 막대 3개입니다. 클릭하면 해당 그림으로 바로 전환됩니다.
<div id="carouselExampleIndicators" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
2.4 자막 포함
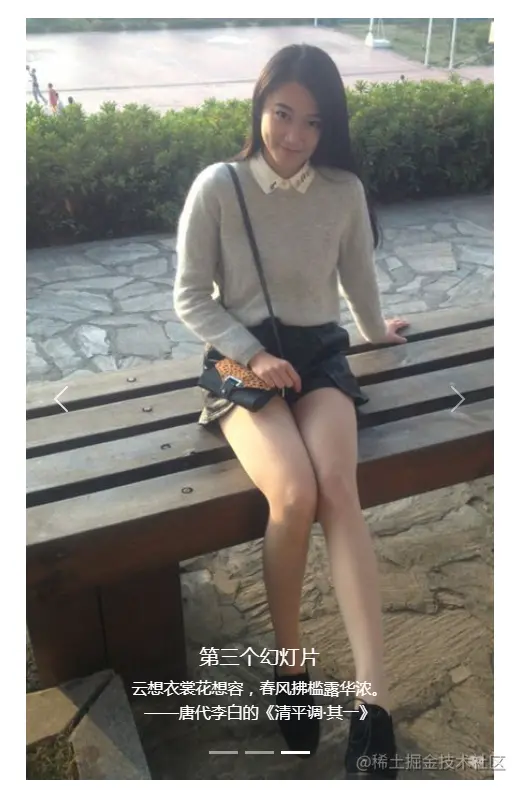
캐러셀 항목의 슬라이드에 자막을 추가하려면 캐러셀 캡션을 사용하세요. 아래와 같이 디스플레이 일반 클래스를 사용하여 더 작은 뷰포트에서 쉽게 숨길 수 있습니다. 이 클래스는 처음에는 d-none으로 숨겨지고 d-md-block을 사용하여 중간 크기 장치에 다시 표시됩니다.
<div id="carouselExampleCaptions" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/3.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>第一个幻灯片</h5>
<p>一枝红艳露凝香,云雨巫山枉断肠。<br>——唐代李白的《清平调·其二》</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/4.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>第二个幻灯片</h5>
<p>南国有佳人,容华若桃李。<br>——汉曹植的《杂诗七首·其四》</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/6.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>第三个幻灯片</h5>
<p>云想衣裳花想容,春风拂槛露华浓。<br>
——唐代李白的《清平调·其一》</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
2.5 Fade
캐러셀 컨테이너에 캐러셀 페이드를 추가하여 슬라이딩 애니메이션 효과를 페이드로 교체하세요. 이 부분은 모두 매개변수의 문제인 마지막 두 부분을 포함하여 설명하지 않습니다.
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-bs-ride="carousel">
2.6 시간 간격 설정
carousel-item에 data-bs-interval=""을 추가하여 다음 항목으로 자동 반복되는 지연 시간을 변경하세요. 이 매개변수는 각 arousel 항목에서 설정되어야 합니다. 시간 단위는 밀리초입니다. 설정 간격은 5000입니다. 아래는 10초의 설정 간격입니다.
<div class="carousel-item active" data-bs-interval="10000">
2.7 터치 전환 비활성화
Carousel 구성 요소는 슬라이드 간 이동을 위해 터치 스크린 장치에서 왼쪽/오른쪽 스와이프를 지원합니다. 이는 data-bs-touch 속성을 사용하여 비활성화할 수 있습니다. 아래 예에는 data-bs-ride 속성이 포함되어 있지 않으며 data-bs-interval="false"가 있으므로 자동 재생되지 않습니다.
<div id="carouselExampleControlsNoTouching" class="carousel slide" data-bs-touch="false" data-bs-interval="false">
2.8 어두운 변형
캐러셀에 캐러셀 다크를 추가하여 어두운 컨트롤, 표시기 및 자막을 얻으세요. CSS 속성 필터를 통해 컨트롤이 기본 흰색 채우기에서 반전되었습니다. 자막과 컨트롤에는 색상과 배경색을 맞춤설정하기 위한 추가 변수가 있습니다.
22.2.4를 예로 들어 효과를 확인하기 위해 carousel-dark를 예로 들어보겠습니다
<div id="carouselExampleCaptions" class="carousel carousel-dark slide w-50" data-bs-ride="carousel">
선택한 사진 자체의 색상이 좀 어두워서 이것으로는 효과가 좋지 않습니다. 밝은 색상의 사진이라면 더 잘 보일 것 같아요.
부트스트랩에 대한 자세한 내용을 보려면 부트스트랩 기본 튜토리얼을 방문하세요! !
위 내용은 한 기사에서 Bootstrap의 다양한 이미지 캐러셀 효과에 대해 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




