CSS에서 id 값을 가진 요소를 가져오고 스타일을 변경하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-01 15:22:254809검색
CSS에서는 "#id" 선택기를 사용하여 id 값을 기반으로 지정된 HTML 요소 개체를 선택하고 해당 요소 개체에 새 스타일 코드를 추가할 수 있습니다. 구문은 "#id value {css style code; }".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
id 값을 가진 요소를 가져오고 CSS에서 스타일을 변경하는 방법
#id 선택기를 사용하여 지정된 id 값을 가진 요소를 가져오고 스타일을 변경할 수 있습니다. 지정된 ID를 가진 요소입니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#id1{
background-color:yellow;
}
#id2{
background-color:green;
}
</style>
</head>
<body>
<p id="id1">argargargaegaeg</p>
<p id="id2">agrwargarwgarg</p>
</body>
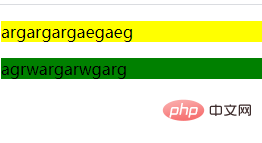
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 id 값을 가진 요소를 가져오고 스타일을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

