CSS에서 가우시안 흐림 효과를 설정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-30 18:30:459360검색
CSS에서는 필터 속성과 흐림() 함수를 사용하여 가우시안 흐림 효과를 얻을 수 있습니다. 필터 속성은 이미지 요소의 시각적 효과를 설정하는 데 사용됩니다. 이미지 요소에 대한 효과입니다. 구문은 "그림 요소 {filter:blur(blur value);}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 가우시안 흐림 효과를 설정하는 방법
필터 속성을 통해 이미지에 가우시안 흐림을 설정할 수 있습니다. 필터 속성은 요소의 시각적 효과(일반적으로  )를 정의합니다(예: 흐림 및 채도).
)를 정의합니다(예: 흐림 및 채도).
속성 값이 Blur(px)인 경우 이미지에 Gaussian Blur를 설정합니다. "반경" 값은 가우스 함수의 표준 편차, 즉 화면에서 얼마나 많은 픽셀이 혼합되는지를 설정하므로 값이 클수록 흐려집니다.
설정된 값이 없으면 기본값은 0입니다. 이 매개변수는 CSS 길이 값을 설정할 수 있지만 백분율 값은 허용되지 않습니다.
예를 통해 살펴보겠습니다.
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.img1 {
filter: blur(5px);
}
</style>
<img class="img1 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="CSS에서 가우시안 흐림 효과를 설정하는 방법" >
<img class="img2 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="CSS에서 가우시안 흐림 효과를 설정하는 방법" >
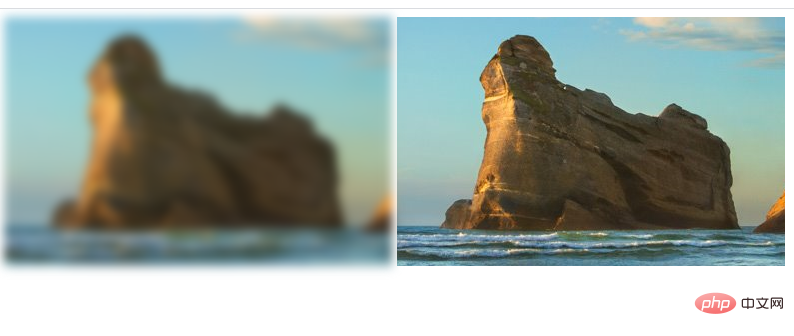
출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 가우시안 흐림 효과를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS로 사진에 텍스트를 추가하는 방법다음 기사:CSS로 사진에 텍스트를 추가하는 방법

