CSS에서 마우스 클릭 후 이미지 표시 효과를 얻는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-30 15:44:569725검색
CSS에서는 ":active" 선택기와 "배경 이미지" 속성을 사용하여 마우스 클릭 시 이미지를 표시하는 효과를 얻을 수 있습니다. 구문은 "element: active{Background-image:url(그림 경로)입니다. );}".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 마우스 클릭 후 이미지 표시 효과를 얻는 방법
:active 선택기와 배경 이미지 속성을 사용하여 마우스 클릭 후 이미지 표시 효과를 얻을 수 있습니다. 활성 링크를 선택합니다. 링크를 클릭하면 활성화(활성화)됩니다. background-image 속성은 클릭 후 표시되는 이미지를 설정하는 데 사용됩니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
border: 1px solid red;
}
div:active{
background-image: url(1118.02.png);
background-size: 400px;
}
</style>
</head>
<body>
<div>鼠标点击div盒子</div>
</body>
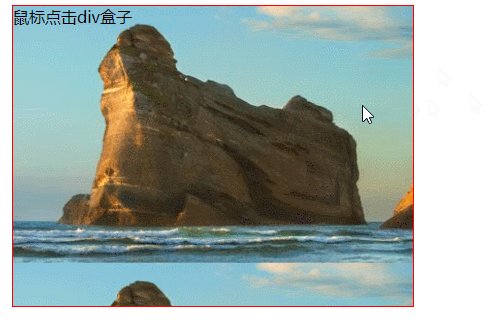
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 마우스 클릭 후 이미지 표시 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

