CSS로 사진을 밝게 만드는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-30 18:29:356736검색
CSS에서는 필터 속성과 밝기() 함수를 사용하여 이미지를 더 밝게 만들 수 있습니다. 필터 속성은 이미지 요소의 시각적 효과를 설정하는 데 사용됩니다. image. 구문은 "이미지 요소 {filter:brightness(밝기 값);}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css로 이미지를 밝게 하는 방법
필터 속성을 통해 이미지를 밝게 할 수 있습니다. 필터 속성은 요소(일반적으로 )의 시각적 효과(예: 흐림 및 채도)를 정의합니다.
속성값이 밝기인 경우 이미지에 선형 곱셈을 적용하여 더 밝게 또는 더 어둡게 보이게 합니다. 값이 0%이면 이미지가 완전히 검은색이 됩니다. 값이 100%이면 이미지에 변화가 없습니다. 다른 값은 선형 승수 효과에 해당합니다. 100% 이상의 값이면 괜찮고 이미지가 이전보다 밝아집니다. 값이 설정되지 않은 경우 기본값은 1입니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: brightness(200%);
}
</style>
<img src="1118.02.png" class="img1" alt="CSS로 사진을 밝게 만드는 방법" >
<img src="1118.02.png" class="img2" alt="CSS로 사진을 밝게 만드는 방법" >
</body>
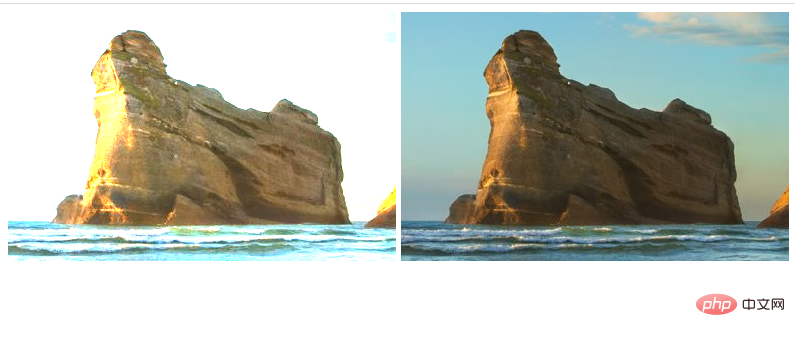
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS로 사진을 밝게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

