jquery에서 테이블의 tr이 선택되었는지 확인하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-01 12:06:392986검색
메서드: 1. click() 메서드를 사용하여 클릭 이벤트를 tr 요소에 바인딩하고 이벤트 처리 함수를 지정합니다. 2. 이벤트 처리 함수에서 "$(selector).index(element)" 문을 사용합니다. 지정된 요소가 맞는지 판단합니다. 선택한 요소의 위치를 선택하여 출력하면 됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery는 테이블의 tr이 선택되었는지 어떻게 확인하나요?
click() 메서드와 index() 메서드를 사용하여 tr 요소가 선택되었는지 확인할 수 있습니다.
click() 메서드는 요소를 클릭하면 클릭 이벤트가 발생함을 의미합니다. 클릭은 마우스 포인터가 요소 위에 있을 때 발생하며, 마우스 왼쪽 버튼을 눌렀다가 놓을 때 발생합니다. click() 메서드는 클릭 이벤트를 트리거하거나 클릭 이벤트가 발생할 때 실행할 함수를 지정합니다.
index() 메서드는 지정된 다른 요소를 기준으로 지정된 요소의 인덱스 위치를 반환합니다.
예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
var myRows = $('table tr').click(function(){
alert('Row #' +myRows.index(this));
});
});
</script>
</head>
<body>
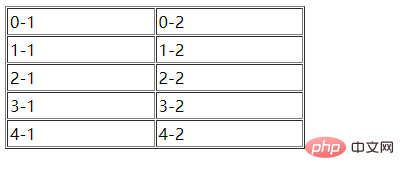
<table width="300" border="1" cellspacing="1" cellpadding="2">
<tr>
<td width="150">0-1</td>
<td width="150">0-2</td>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
</tr>
</table>
</body>
</html>출력 결과:

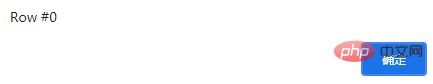
첫 번째 행을 선택하면 출력 결과는 다음과 같습니다.

권장 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 테이블의 tr이 선택되었는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery로 구공게 복권을 구현하는 방법다음 기사:jquery로 구공게 복권을 구현하는 방법

