CSS에서 이미지 자동 채우기를 취소하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-29 17:42:582974검색
CSS에서는 "배경 반복" 속성을 사용하여 이미지 자동 채우기를 취소할 수 있으며 구문은 "이미지 요소 {배경-반복:no-repeat;}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 이미지 자동 채우기를 취소하는 방법
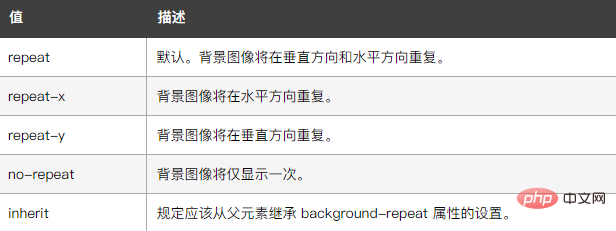
배경 이미지의 반복 여부와 방법을 설정하는 데 사용되는 "Background-repeat" 속성을 통해 이미지 자동 채우기를 취소할 수 있습니다. 기본적으로 배경 이미지는 가로 및 세로로 반복됩니다.
이 속성의 값이 반복 없음이면 그림이 자동으로 채워지지 않음을 의미합니다.

예제는 다음과 같습니다.
<html>
<head>
<style type="text/css">
body{
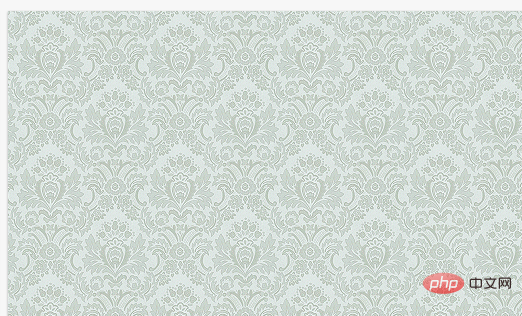
background-image:
url(/i/eg_bg_03.gif);
}
</style>
</head>
<body>
</body>
</html>출력 결과:

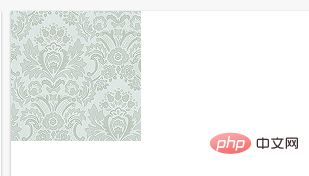
background-repeat:no-repeat; 스타일을 추가하면 출력 결과는

입니다. css 동영상 튜토리얼 )
위 내용은 CSS에서 이미지 자동 채우기를 취소하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS로 div 요소의 크기를 조정하는 방법다음 기사:CSS로 div 요소의 크기를 조정하는 방법

