CSS에서 행 요소를 숨기는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-24 11:11:482925검색
CSS에서 행 요소를 숨기는 방법: 1. 표시 속성을 사용하면 행 요소에 "display:none" 스타일만 추가하면 됩니다. 2. 가시성 속성을 사용하면 "visibility:" 스타일만 추가하면 됩니다. 숨겨진" 스타일을 행 요소에 추가합니다. .

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 행 요소를 숨기는 방법
1. CSS에서는 요소 숨기기 효과를 얻기 위해 표시 속성을 없음으로 설정할 수 있습니다. 행 요소를 숨기려면 행 요소에 "display:none" 스타일을 추가하기만 하면 됩니다.
행 요소를 숨기는 방법을 알아보기 위해 예를 들어보겠습니다.
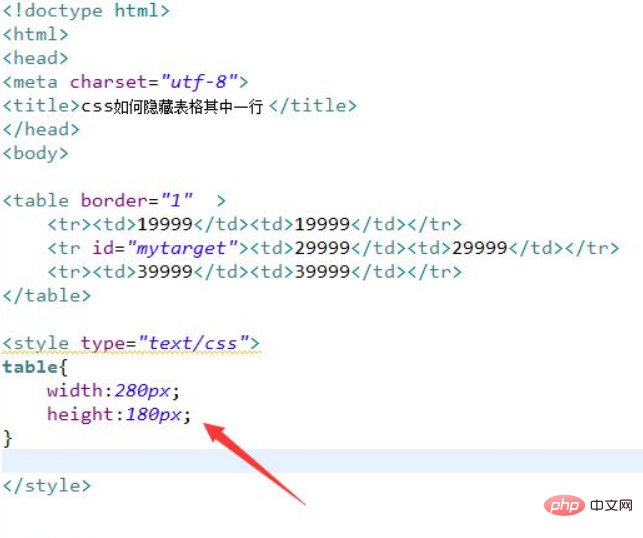
새 html 파일을 만들고 이름을 test.html로 지정하여 CSS로 테이블에서 행을 숨기는 방법을 설명합니다. table 태그를 사용하여 행 3개와 열 2개로 구성된 테이블을 만듭니다. 두 번째 줄의 id 속성을 mytarget으로 설정하고 CSS를 사용하여 아래에 숨깁니다.
CSS 태그에서 테이블을 통해 테이블 너비를 280px, 높이를 180px로 설정하세요.

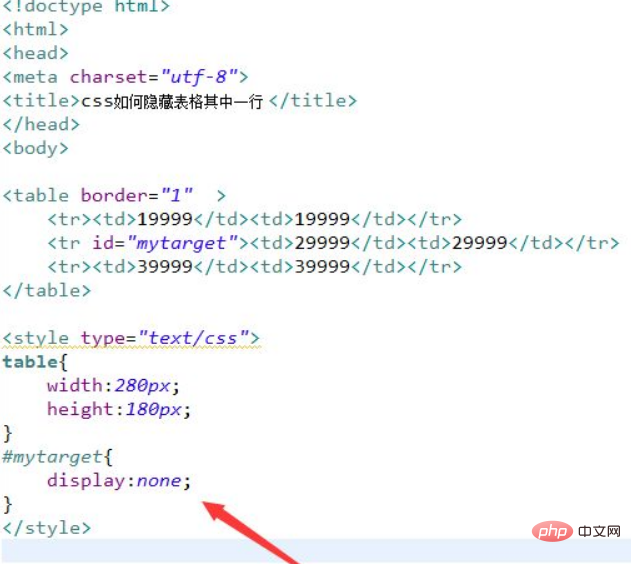
2. CSS 태그에서 id를 통해 테이블의 두 번째 행 스타일을 설정하고, 숨기려면 표시 속성을 없음으로 설정하세요.

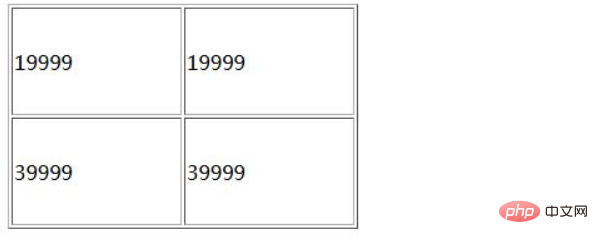
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
table 태그를 사용하여 행 3개와 열 2개로 구성된 테이블을 만듭니다.
두 번째 행의 id 속성을 mytarget으로 설정하고 CSS를 사용하여 아래에 숨깁니다.
CSS 태그에서 테이블을 통해 테이블 너비를 280px, 높이를 180px로 설정합니다.
css 태그에서 id를 통해 테이블의 두 번째 행 스타일을 설정하고, 숨기려면 표시 속성을 없음으로 설정하세요.
2 CSS에서 가시성 속성을 사용하여 행 요소를 숨길 수도 있습니다. 가시성 속성은 요소가 표시되는지 여부를 지정합니다.
행 요소에 "visibility:hidden" 스타일만 추가하면 됩니다. 예시는 다음과 같습니다.
<html>
<style type="text/css">
#hang{visibility:hidden}
</style>
<body>
<table border="1">
<tr id="hang">
<th>1111</th>
<th>2222</th>
</tr>
<tr>
<td>3333</td>
<td>4444</td>
</tr>
</table>
</body>
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 행 요소를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

