CSS에서 적응형 사각형을 구현하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-22 11:49:235464검색
CSS에서 적응형 사각형을 구현하는 방법: 1. 요소에 "너비: 너비 값 %;" 스타일을 추가하여 사각형 요소의 너비를 적응형으로 만듭니다. 2. "높이: 너비 값 vw;" 스타일을 추가합니다. 사각형으로 만들기 위해 요소에 요소의 높이를 조정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 적응형 사각형 구현 방법
높이가 고정되어 있지 않기 때문에 높이 값을 직접 사용할 수 없습니다. 따라서 변환 아이디어는 너비 값을 사용하여 사각형의 높이 할당을 구현합니다. 따라서 이론적으로는 높이 속성에 너비 속성을 적용할 수 있는 모든 방법을 사용할 수 있습니다.
따라서 vw 단위를 사용할 수 있습니다. 1 vw는 페이지 너비의 1%에 해당합니다. 예를 들어 페이지 너비는 1000px이고 1vw는 10px입니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.placeholder {
width: 50%;
height: 50vw;
background:green;
}
</style>
<div class="placeholder"></div>
</body>
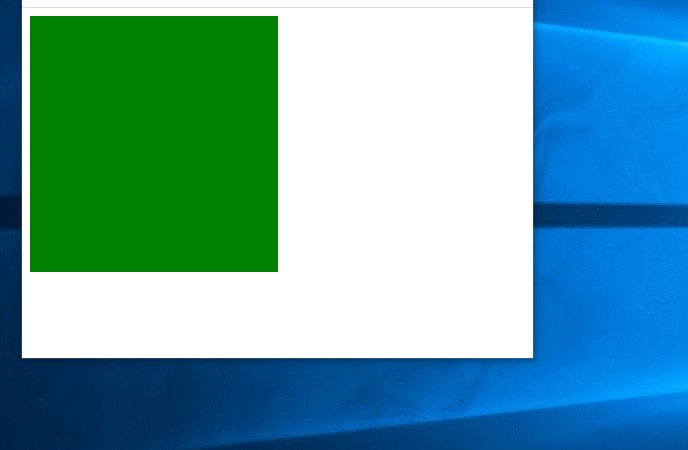
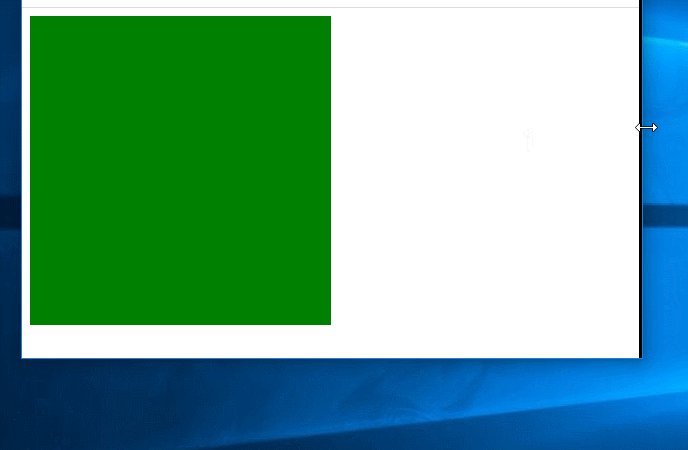
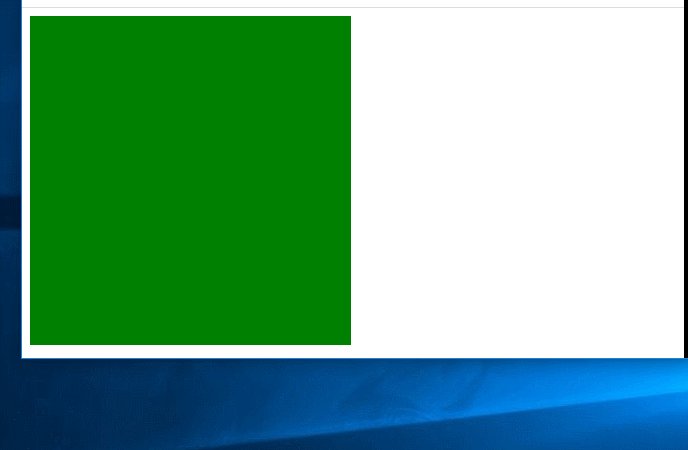
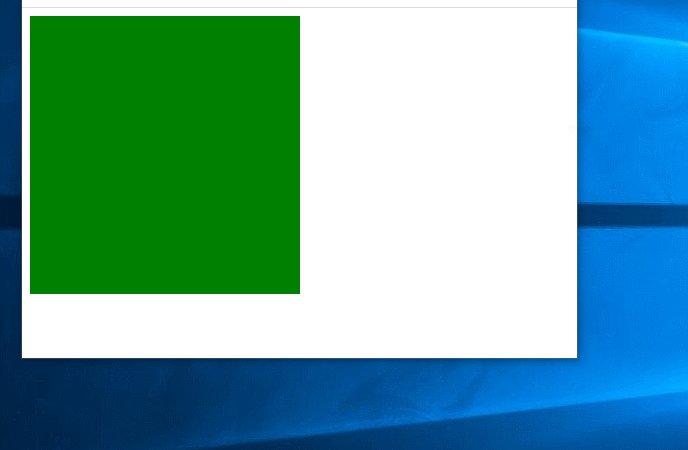
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 적응형 사각형을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

