CSS에서 같은 글꼴 줄을 다른 색상으로 변경하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-19 18:28:0218581검색
같은 CSS 글꼴 줄을 다른 색상으로 변경하는 방법: 1. 여러 범위 태그를 사용하여 색상을 변경할 텍스트를 래핑합니다. 구문은 "text"입니다. 2. 색상 속성을 사용하여 색상을 변경합니다. 범위 태그의 텍스트 구문은 "color: color value;"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 동일한 글꼴 줄을 다른 색상으로 변경하는 방법
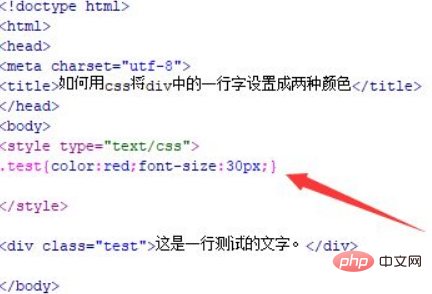
1. CSS를 사용하여 div의 텍스트 줄을 설정하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 두 가지 색상. div 태그를 사용하여 텍스트 한 줄을 만들고 테스트할 클래스를 설정합니다. 주로 아래 클래스를 통해 div의 스타일을 설정하는 데 사용됩니다.
test.html 파일에서 div의 CSS 스타일을 작성하는 데 사용되는 태그를 만듭니다. 클래스 이름 테스트의 스타일을 설정하고, color 속성을 사용하여 div의 텍스트 색상을 빨간색으로 설정하고, 글꼴 크기 속성을 사용하여 텍스트 크기를 30px로 설정합니다.

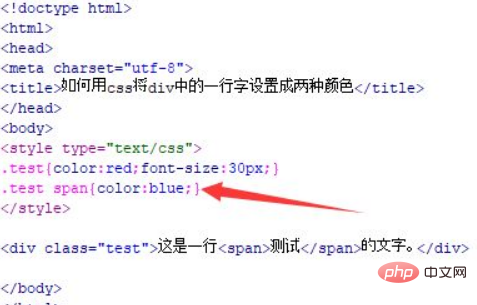
2 test.html 파일의 div 태그에서 스팬 태그를 사용하여 텍스트의 일부를 포함합니다. 이는 아래 CSS를 사용하여 별도로 색상을 설정하는 데 사용됩니다.
Css 태그에서 클래스 이름 test 아래(즉, div 내)에 스팬 태그의 텍스트 색상을 설정하고, color 속성을 사용하여 스팬 태그의 텍스트 색상을 파란색으로 설정합니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
1 test.html 파일을 만듭니다.
2. div 태그를 사용하여 텍스트 줄을 만들고 테스트할 클래스를 설정합니다.
3. CSS 태그에서 클래스 이름 테스트 스타일을 설정하고, color 속성을 사용하여 div의 텍스트 색상을 빨간색으로 설정합니다.
4. div 태그 내에서 스팬 태그를 사용하여 텍스트의 일부를 포함합니다.
5. CSS 태그에서 클래스 이름 test(즉, div 내) 아래의 span 태그 텍스트 색상을 설정하여 div의 텍스트 한 줄을 두 가지 색상으로 설정할 수 있습니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 같은 글꼴 줄을 다른 색상으로 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

