jquery가 데이터를 수신할 수 없으면 어떻게 해야 하나요?
- 藏色散人원래의
- 2021-11-22 11:00:271815검색
jquery가 데이터를 수신하지 못하는 해결 방법: 1. "contentType:"application/x-www-form-urlencoded""를 설정합니다. 2. 게시물을 확인하고 명령문을 가져옵니다.

이 문서의 운영 환경: Windows 7 시스템, jquery3.2.1, Dell G3 컴퓨터.
jquery가 데이터를 수신할 수 없으면 어떻게 해야 하나요? jQuery ajax가 백그라운드에서 데이터를 가져올 수 없나요?
ajax 게시물 데이터는 데이터를 얻을 수 없습니다. 콘텐츠 유형 및 post/get 설정에 주의하세요.
jQuery 데이터 전달 데이터에 대해. 문자가 깨져 있는 등 온라인에서 얻을 수 없는 다양한 유형의 데이터가 있습니다.
글쎄, 저도 오늘 인터넷에서 온갖 종류의 탱글을 검색해봤는데요. 왜곡된 코드를 먼저 보더라도 데이터를 얻을 수 없습니다.
저는 항상 jQuery ajax get을 사용하여 매개변수를 전달했기 때문에 기본적으로 contentType 값이 설정되지 않았습니다.
1: var Skip = 49; //Number of skipped row
2: var Take = 14; //
3: function Load(Skip, Take) {
4: $('#pPostsLoader').html('<img src="ProgressBar/ajax-loader.gif">');
5: //send a query to server side to present new content
6: $.ajax({
7: type: "get",
8: url: "AjaxImage.ashx",
9: data: { Skip: Skip, Take: Take },
10: //contentType: "application/json; charset=utf-8",//(可以)
11: //contentType: "text/xml",//(可以)
12: //contentType:"application/x-www-form-urlencoded",//(可以)
13: //dataType: "string",
14: success: function (data) {
15: if (data != "") {
16: $('.thumb').append(data);
17: }
18: $('#pPostsLoader').empty();
19: }
20: })
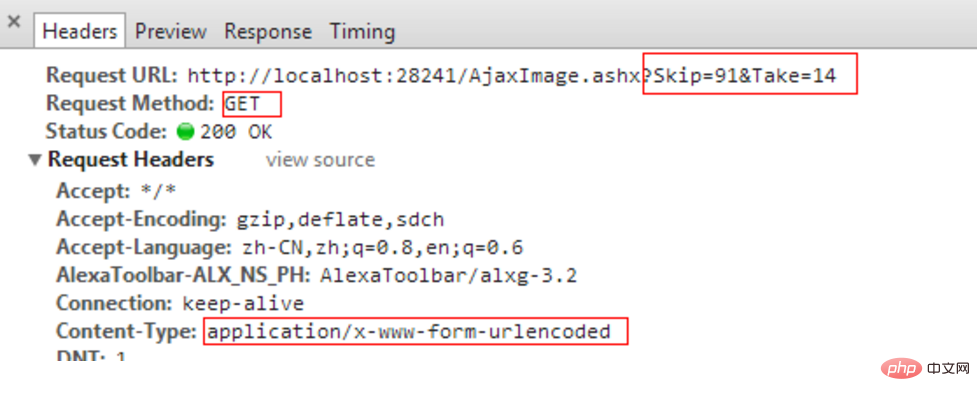
21: };chrome에서는 contentType 값이 설정되지 않았습니다. 좋습니다. jquery의 기본 상황을 살펴보겠습니다.

기본 매개변수는 url 매개변수를 통해 전달되며 요청된 콘텐츠 유형은 application/x입니다. -www-form-urlencoded
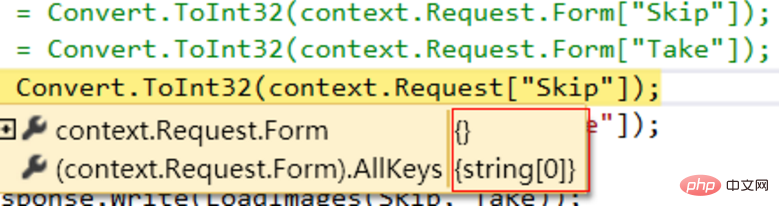
일반 처리 파일 획득 매개변수 내용:
int Skip = Convert.ToInt32(context.Request["Skip"]); 2: int Take = Convert.ToInt32(context.Request["Take"]);
걱정하지 마세요. 항상 문제 없이 해왔으니까요. 좋아요, 요청의 콘텐츠 유형을 변경해 보겠습니다.
1: //contentType: "application/json; charset=utf-8",//(可以) 2: //contentType: "text/xml",//(可以)
<p>也都可以,参数获取正常。<br></p>
이것이 바로 get 메소드라고 불리는 매개변수이며, Content-Type과는 아무런 관련이 없습니다.
可是今天要用post方式了有木有。
1: $.ajax({ 2: type: "post",
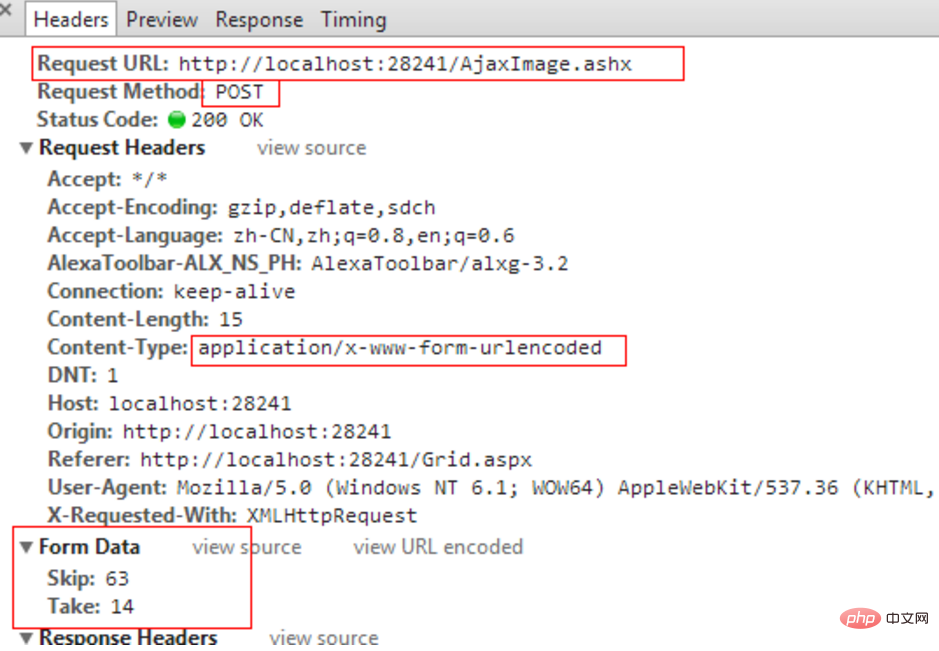
<p>chrome下,没有设置contentType的值,来看默认情况:<br></p>

데이터 데이터가 양식에서 제출됩니다. 요청된 콘텐츠 유형: application/x-www-form-urlencoded,
알겠습니다. , 기본적으로 일반적으로 파일을 처리하여 매개변수를 얻는 것도 가능합니다.
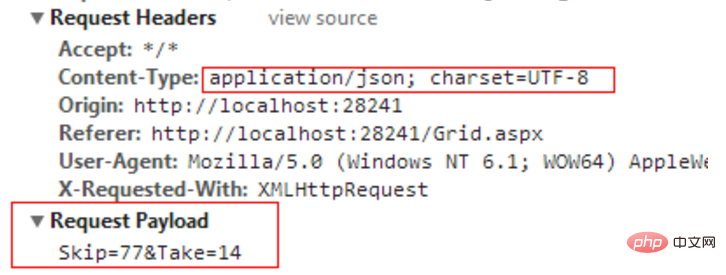
그러나 제가 가장 먼저 설정한 것은 contentType: "application/json; charset=utf-8"입니다. 그림을 참조하세요:

What ?
디버그를 보세요. 내용이 없습니다.

테스트됨:
1: //contentType: "application/json; charset=utf-8",//(不可以) 2: //contentType: "text/xml",//(不可以) 3: contentType:"application/x-www-form-urlencoded",//(可以)
<p>总结一下吧:本来get/post方式都是知道的,但注意,contentType与传递数据匹配(本文data)。<br></p>
<p> 做过模拟登录、模拟提交数据的同学肯定都很清楚了。<br></p>
추천 학습: "jquery 비디오 튜토리얼"
위 내용은 jquery가 데이터를 수신할 수 없으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

