Jquery에서 인라인 스타일을 변경하는 방법
- 青灯夜游원래의
- 2021-11-22 10:09:403956검색
쿼리에서 attr() 메서드를 사용하여 인라인 스타일을 변경할 수 있습니다. attr()을 통해 요소의 스타일 속성 값만 설정하면 됩니다. 구문은 "$(element).attr("입니다. style"," 인라인 스타일 코드 ")" 또는 "$(element).attr({style:"Inline style code"})".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery로 인라인 스타일을 변경하는 방법
인라인 스타일은 HTML 태그의 스타일 속성에 작성되는데, 이는 스타일 속성의 속성 값을 통해 인라인 스타일을 변경할 수 있습니다. 스타일 속성.
레이블의 속성을 제어하려면 attr() 메서드를 사용하면 됩니다.
attr() 메서드는 선택한 요소의 속성 값을 설정하거나 반환합니다.
스타일 속성 설정 구문:
$(元素).attr("style","行内样式代码")
$(元素).attr({style:"行内样式代码"})예:
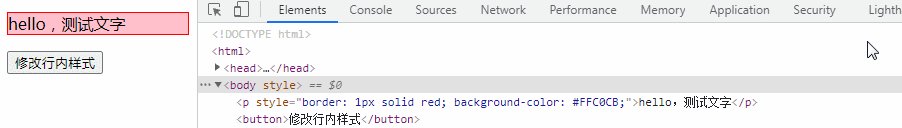
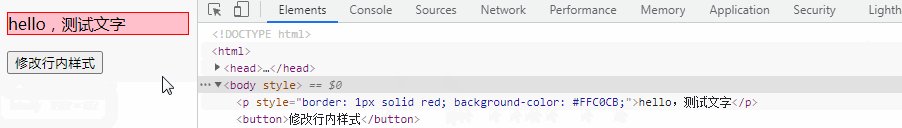
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
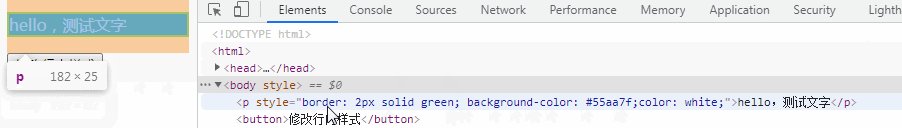
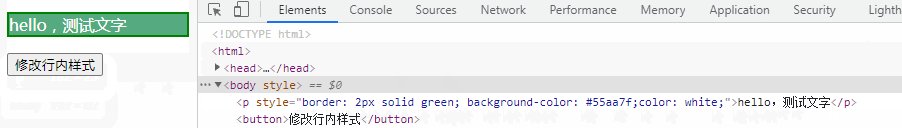
$("button").click(function(){
$("p").attr("style","border: 2px solid green; background-color: #55aa7f;color: white;");
});
});
</script>
</head>
<body>
<p style="border: 1px solid red; background-color: #FFC0CB;">hello,测试文字</p>
<button>修改行内样式</button>
</body>
</html>
권장 관련 비디오 튜토리얼: jQuery Tutorial(비디오)
위 내용은 Jquery에서 인라인 스타일을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery에서 태그에 속성을 추가하는 방법다음 기사:jquery에서 태그에 속성을 추가하는 방법

