Jquery에서 형제 요소를 지우는 방법
- 青灯夜游원래의
- 2021-11-19 11:45:113531검색
jquery에서 형제 요소를 지우는 방법: 1. siblings() 메서드를 사용하여 선택한 요소의 모든 형제 요소를 가져옵니다. 2. 제거() 메서드를 사용하여 얻은 형제 요소를 삭제합니다. 구문은 "$(selector)입니다. ).siblings().remove()".

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery에서 형제 요소를 삭제하는 방법
siblings() 메서드를 사용하여 선택한 요소의 모든 형제 요소를 가져옵니다.
remove() 메서드를 사용하여 얻은 형제 요소를 삭제합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
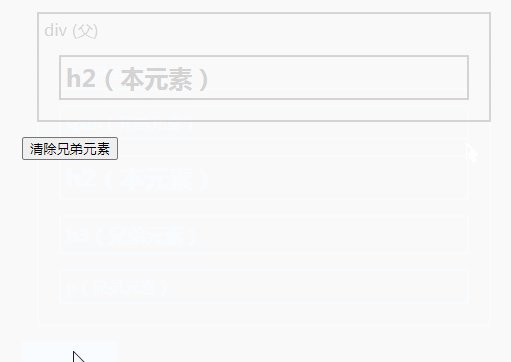
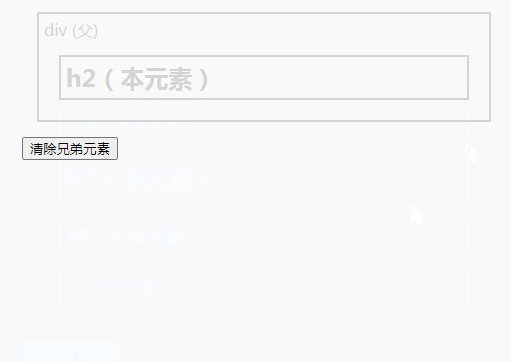
$("h2").siblings().remove();
});
});
</script>
</head>
<body>
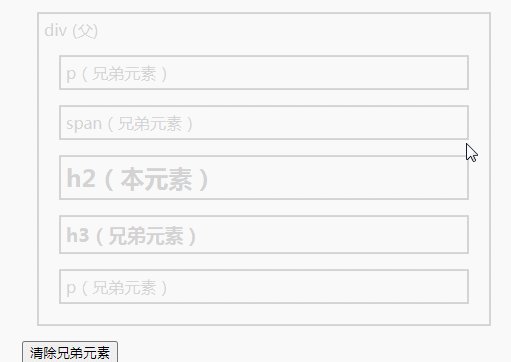
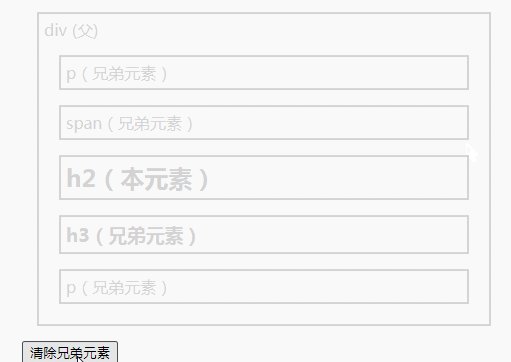
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>
추천 관련 비디오 튜토리얼: jQuery Tutorial(비디오)
위 내용은 Jquery에서 형제 요소를 지우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

