jquery에서 하위 요소의 값을 수정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-19 10:33:153286검색
jquery에서 하위 요소 값을 수정하는 방법: 1. "$("element id value")" 문을 사용하여 지정된 id 값에 따라 하위 요소 객체를 얻습니다. 2. html()을 사용합니다. 획득한 하위 요소 개체 값을 수정하는 방법입니다. 구문은 "하위 요소 object.html("수정된 값");"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery가 하위 요소의 값을 수정하는 방법
html() 메서드를 사용하여 선택한 요소(내부 HTML)의 내용을 반환하거나 설정할 수 있습니다.
이 메서드가 매개변수를 설정하지 않으면 선택한 요소의 현재 콘텐츠를 반환합니다.
구문은 다음과 같습니다.
$(selector).html(content)
그 중 콘텐츠는 선택적 매개변수입니다. 선택한 요소의 새 콘텐츠를 지정합니다. 이 매개변수에는 HTML 태그가 포함될 수 있습니다.
jquery를 사용하여 하위 요소의 값을 수정하려면 html 메서드만 사용하면 됩니다. 구문은 "element object.html(수정된 값);"입니다.
예를 통해 살펴보겠습니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
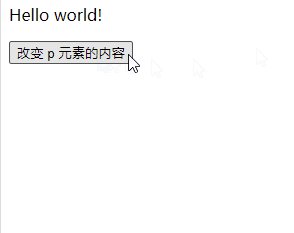
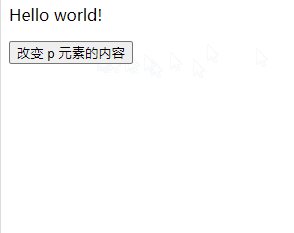
$("p").html("Hello world!");
});
});
</script>
</head>
<body>
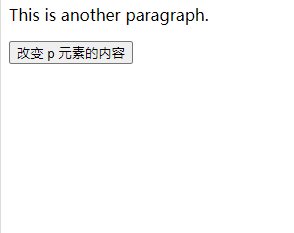
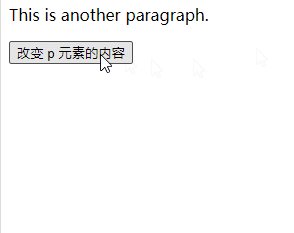
<p>This is another paragraph.</p>
<button class="btn1">改变 p 元素的内容</button>
</body>
</html>출력 결과:

Programming Videos를 방문하세요! !
위 내용은 jquery에서 하위 요소의 값을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

