그라디언트 CSS를 작성하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-18 17:19:4410964검색
CSS에서는 배경 속성과 선형-그라디언트() 함수를 사용하여 위쪽 및 아래쪽 그라데이션 효과를 얻을 수 있습니다. 구문은 "배경: 선형-그라디언트(아래쪽, 위쪽 색, 아래쪽 색);"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
그라디언트 CSS 작성 방법
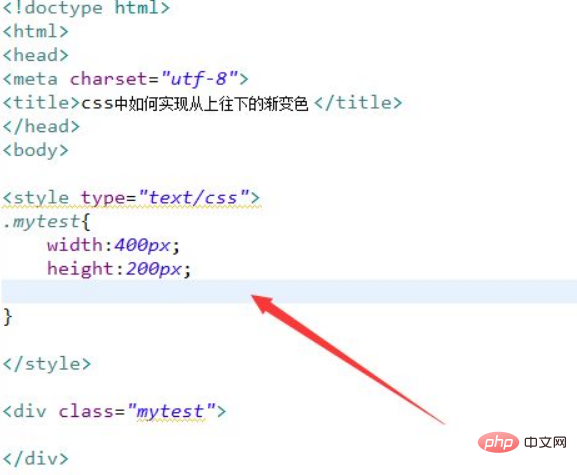
1. CSS에서 하향식 그라데이션 색상을 구현하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 테스트용 div 태그를 사용하여 모듈을 만듭니다. div 태그에 class 속성을 추가하고 mytest로 설정합니다.
CSS 태그에서 클래스를 통해 div의 스타일을 정의하고 너비를 400px로, 높이를 200px로 설정하세요.

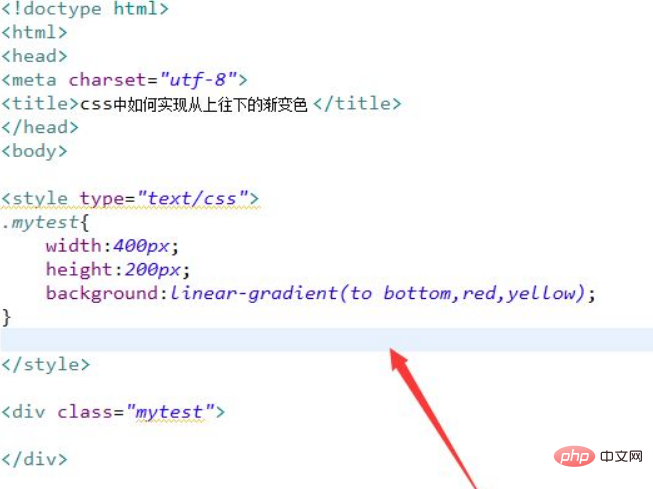
2 CSS 태그에서 배경 속성을 사용하고 선형 그라데이션을 사용하고 아래쪽을 사용하여 위에서 아래로 빨간색에서 노란색으로 그라데이션을 만듭니다.
linear-gradient() 함수는 두 개 이상의 색상의 선형 그라데이션을 나타내는 이미지를 만드는 데 사용됩니다.
선형 그래디언트를 만들려면 두 가지 색상을 지정해야 합니다. 또한 서로 다른 방향(각도로 지정)으로 그래디언트 효과를 얻을 수도 있습니다. 방향을 지정하지 않으면 그래디언트는 위에서 아래로 기본 설정됩니다.
구문은 다음과 같습니다.
linear-gradient(direction, color-stop1, color-stop2, ...);
방향은 각도 값을 사용하여 그라데이션의 방향(또는 각도)을 지정하는 것을 의미하며, color-stop1, color-stop2 등이 사용됩니다. 그라데이션의 시작 및 끝 색상을 지정합니다.

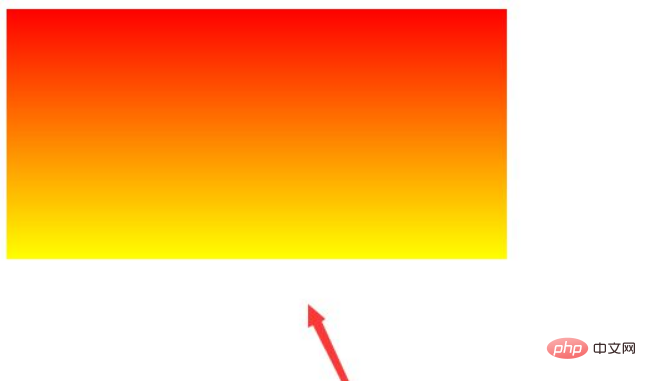
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
1. div 태그를 사용하여 테스트용 모듈을 만듭니다.
2. div 태그에 클래스 속성을 추가하고 mytest로 설정합니다.
3. CSS 태그에서 클래스를 통해 div의 스타일을 정의하고 너비를 400px로, 높이를 200px로 설정합니다.
4 CSS 태그에서 배경 속성을 사용하고 선형 그라데이션을 사용하고 아래쪽을 사용하여 위에서 아래로 빨간색에서 노란색으로 그라데이션을 만듭니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 그라디언트 CSS를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

