CSS 입력에서 커서를 숨기는 방법
- 青灯夜游원래의
- 2021-11-18 16:51:064075검색
CSS에서는 캐럿 색상 속성을 사용하여 입력의 커서 색상을 투명하게 설정하여 커서를 숨기는 효과를 얻을 수 있습니다. 구문은 "input{caret-color:transparent;}"입니다. .

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
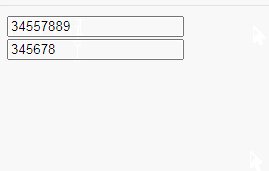
프로젝트에서 입력 상자의 커서를 숨겨야 하지만 입력 기능도 있어야 하는 요구 사항이 발생했습니다. 어떻게 해야 하나요?
실제로 매우 간단합니다. 캐럿 색상 속성을 사용하여 입력의 커서 색상을 투명하게 설정하면 됩니다.
<input type="text" />
input{
caret-color:transparent;
}
설명:
caret-color 속성은 입력, 텍스트 영역 또는 편집 가능한 요소에서 커서(캐럿)의 색상을 지정합니다.
구문:
caret-color: auto|color;
auto: 기본값. 브라우저는 캐럿에 currentColor를 사용합니다.
color: 캐럿에 사용되는 색상을 지정합니다. 모든 합법적인 색상 값(rgb, hex, 명명된 색상 등)을 사용할 수 있습니다.
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS 입력에서 커서를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

