CSS로 텍스트 길이를 조절하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-18 14:56:097753검색
CSS로 텍스트 길이를 제어하는 방법: 1. 텍스트 요소에 "white-space:nowrap" 스타일을 추가하여 텍스트가 줄바꿈되지 않도록 설정합니다. 2. 설정할 텍스트 요소에 "overflow:hidden" 스타일을 추가합니다. 텍스트 길이를 초과하는 텍스트는 숨겨집니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css로 텍스트 길이를 제어하는 방법
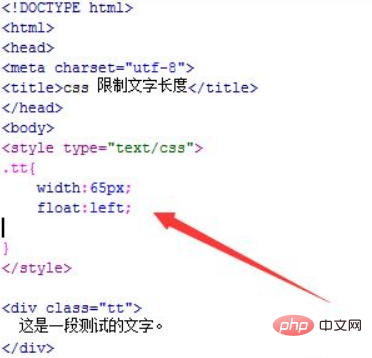
1. 새 html 파일을 만들고 이름을 test.html로 지정합니다. 이는 CSS 제한 텍스트 길이를 설명하는 데 사용됩니다. div 태그를 사용하여 텍스트 조각을 만들고 클래스 속성을 tt로 설정합니다. 주로 아래 클래스를 통해 CSS 스타일을 설정하는 데 사용됩니다. 태그를 작성하면 페이지의 CSS 스타일이 태그에 작성됩니다.
Css 태그에서 div의 클래스 이름 tt를 통해 div의 스타일을 설정합니다. 다음으로 중괄호 안에 CSS 스타일을 작성합니다. width를 사용하여 div의 너비를 65px로 설정하고, float 속성을 사용하여 텍스트가 왼쪽으로 부동하도록 설정합니다.

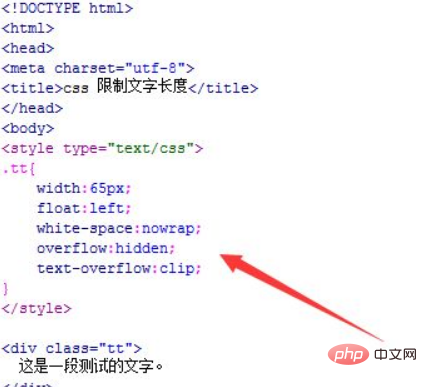
2 CSS 태그에서 공백을 사용하여 텍스트를 줄 바꿈하지 않도록(nowwrap) 설정하고, 오버플로를 사용하여 제한을 초과하는 길이를 설정하고, 오버플로 속성은 콘텐츠가 요소 상자를 오버플로할 때 발생하는 상황을 지정합니다. . 텍스트를 숨기도록 설정할 수 있습니다(숨김). text-overflow는 타원을 표시하지 않고 제한을 초과하는 길이를 설정합니다.

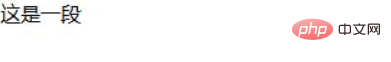
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
1 test.html 파일을 만듭니다.
2. 파일에서 div를 사용하여 텍스트 한 줄을 만듭니다.
3 CSS 스타일에서 div의 너비를 설정하면 텍스트가 줄 바꿈되지 않고(공백: nowrap) 텍스트가 길이를 초과하면 숨겨지며(오버플로: 숨김) 줄임표는 표시되지 않습니다. 길이를 초과하면 표시됩니다(text-overflow:clip).
CSS에 의해 제한되는 길이는 div의 너비입니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS로 텍스트 길이를 조절하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

