HTML에서 td 태그를 숨기는 방법
- 青灯夜游원래의
- 2021-11-18 15:33:168521검색
td 태그를 숨기는 방법: 1. 숨겨진 속성을 td 태그에 설정합니다("
" 구문). 2. 스타일 속성을 사용하여 "display:none" 스타일을 추가합니다. td 태그에 "< ;td style="display: none;">" 구문을 추가합니다.
이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
다음과 같은 형식이 있습니다:
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>
html에서 td 태그를 숨기고 싶은데 어떻게 해야 하나요? 아래 방법을 소개하겠습니다.
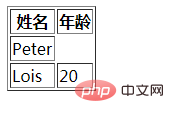
방법 1: td 태그에 숨겨진 속성을 설정합니다
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td hidden="hidden">20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>
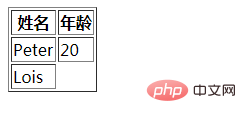
방법 2: 스타일 속성을 사용하여 "display:none;" 스타일을 td 태그에 추가합니다.
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td style="display: none;">20</td> </tr> </table>
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML에서 td 태그를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML5에서 태그를 숨기는 방법다음 기사:HTML5에서 태그를 숨기는 방법