HTML에서 양식은 무엇을 의미합니까?
- 青灯夜游원래의
- 2021-11-18 11:41:3214516검색
form은 HTML에서 "양식"을 의미합니다. 구문 형식은 "ff9c23ada1bcecdd1a0fb5d5a0f18437form 요소f5a47148e367a6035fd7a2faa965022e"입니다. , 입력, 텍스트 영역, 선택, 옵션, 버튼 등과 같은

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
form은 html에서 "양식"을 의미합니다. 사용자 입력을 위한 HTML 양식을 생성하는 태그입니다.
양식은 양식 요소를 포함하는 영역입니다. 다양한 유형의 사용자 입력을 수집하는 데 사용됩니다.
양식 요소를 사용하면 사용자는 텍스트 영역, 드롭다운 목록, 라디오 버튼, 확인란 등과 같은 내용을 양식에 입력할 수 있습니다.
양식은 양식 필드, 버튼 및 기타 항목과 같은 양식 개체가 배치되는 ff9c23ada1bcecdd1a0fb5d5a0f18437 태그를 통해 생성됩니다.
<form> .... 表单元素 .... </form>
일반적으로 사용되는 양식 요소
ü 양식 양식
ü 입력 양식 요소 , 테이블 항목 sü 선택 및 OPTION 드롭다운 메뉴
ü textarea 텍스트 도메인
(1) 양식 요소기능: 양식을 만드는 데 사용
형식:
<form></form>
기본 사용법:

중요한 속성:
1, action: 처리를 위해 현재 양식의 콘텐츠가 제출되는 페이지를 나타냅니다.
2, method: 현재 양식을 제출하는 방법을 나타내며, 일반적인 방법은 get 및 post입니다. 기본값은 get submit입니다
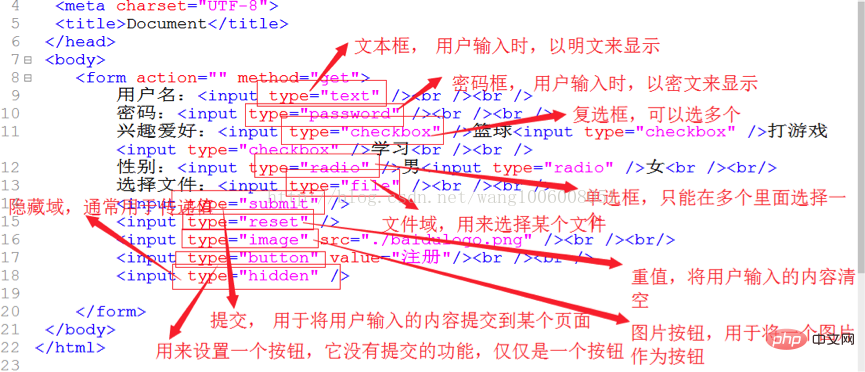
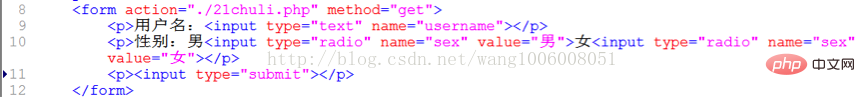
(2) 입력 요소는 입력 상자를 나타내며, 입력 상자는 유형 속성에 따라 표시할 입력 상자를 결정할 수 있습니다.

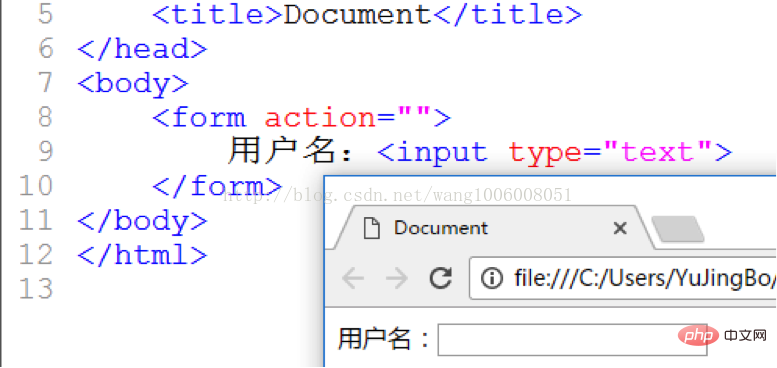
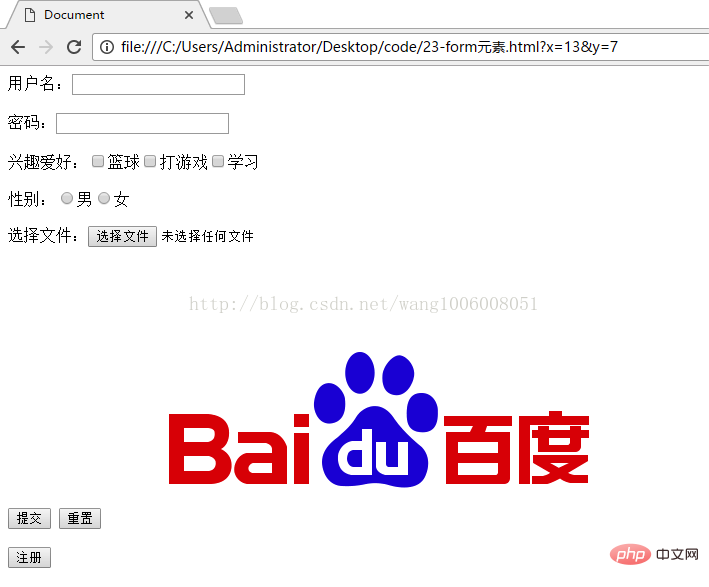
기본 사용법:

효과:

세부사항 주의:
1. 한 줄 of text
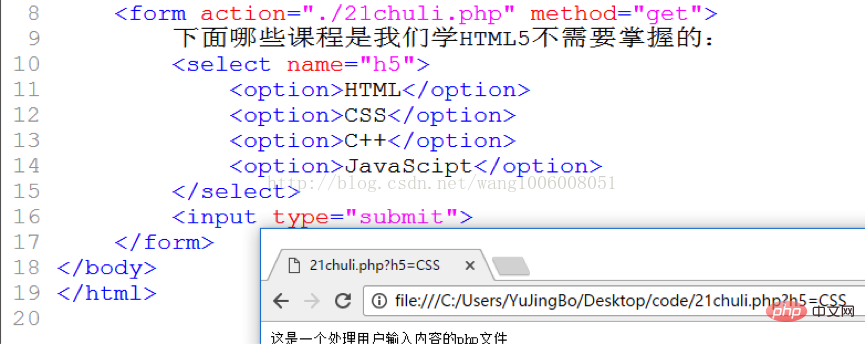
2 입력의 경우 사용자가 입력한 콘텐츠를 이 데이터가 처리되는 페이지에 제출하는 데 사용되는 이름 속성을 추가하는 것이 가장 좋습니다.
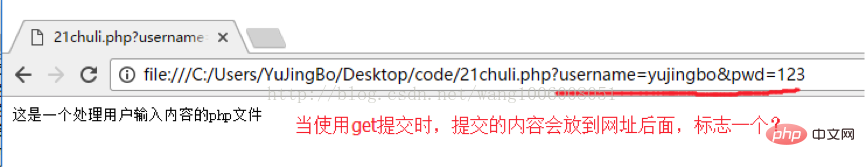
GET:
get 모드로 제출했지만 이름 속성을 쓰지 않으면 사용자가 입력한 콘텐츠는 제출할 수 없지만 계속 표시되나요? 이 기호: 
POST: 
사용자가 게시 모드에서 제출하면 사용자가 입력한 콘텐츠가 주소 표시줄에 배치되지 않으므로 더 안전합니다.
GET 및 POST: 
1 , GET은 사용자가 입력한 내용을 주소 표시줄에 넣습니다. GET 요청을 사용하는 것은 안전하지 않습니다.
2, POST는 사용자가 주소 표시줄에 입력한 내용을 넣지 않으며 비교적 안전합니다
세부 정보:
1, 모든 입력 태그에는 모두 값 속성이 있습니다. 다양한 유형의 입력에는 다양한 기능이 있습니다. type="text"의 경우 사용자가 입력한 모든 콘텐츠를 제출할 수 있으므로 값은 선택 사항입니다.
type="radio" 또는 type="checkbox"의 경우 값이 없으면 제출할 수 없습니다.
2. type="radio"의 경우 하나만 선택하려면 각 입력에 이름 속성을 추가해야 하며, 추가하지 않으면 속성 값도 일치해야 합니다. 그러면 라디오 버튼의 요구 사항이 충족되지 않습니다.
3. 텍스트 한 줄의 너비는 size 속성을 사용하여 설정할 수 있으며, 실제로는 CSS를 통해 이를 제어하지 않습니다. 
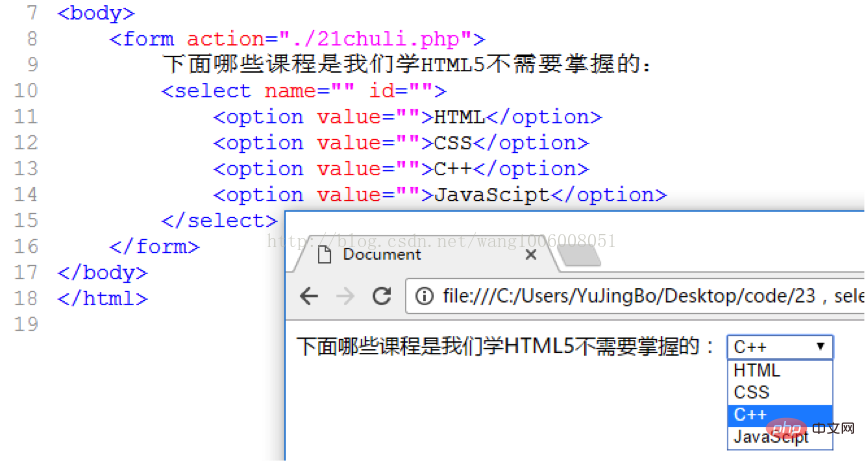
기능: 드롭다운 목록 구현에 사용
형식: <select>
<option>内容</option>
<option>内容</option>
<option>内容</option>
</select>
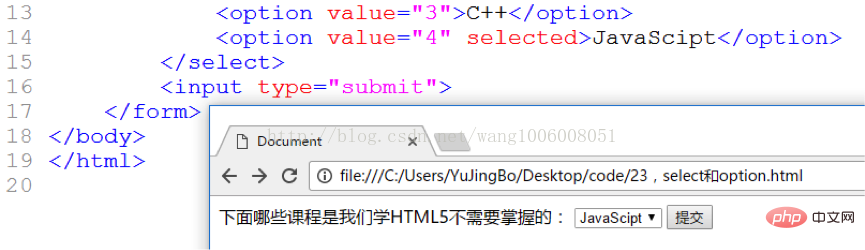
기본 사용법:
참고:
 1, 기본적으로 제출 시, 옵션에 있는 내용을 제출된 내용으로 사용하는데, 보통은 그렇게 하지 않습니다. 보통 옵션에 value 속성을 설정하고, 속성값에 숫자를 사용하는 경우가 많습니다.
1, 기본적으로 제출 시, 옵션에 있는 내용을 제출된 내용으로 사용하는데, 보통은 그렇게 하지 않습니다. 보통 옵션에 value 속성을 설정하고, 속성값에 숫자를 사용하는 경우가 많습니다.

선택된 속성을 사용하여 옵션이 기본 선택 상태를 처리하도록 할 수 있습니다.

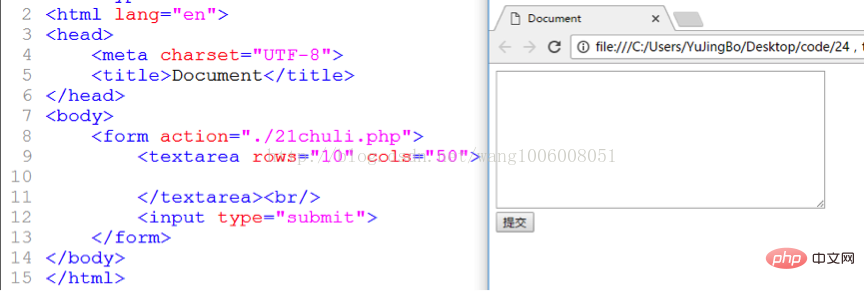
(3) textarea
기능 : QQ 스페이스 포스팅 현황, 티에바 포스팅 등 대량의 텍스트를 입력할 수 있는 입력창을 제공합니다.
형식: 4750256ae76b6b9d804861d8f69e79d340587128eee8df8f03d0b607fe983014
기본 사용법:

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML에서 양식은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

