- " 태그는 정렬되지 않은 목록을 생성하기 위한 프레임워크인 정렬되지 않은 목록을 정의하는 데 사용되며, "
- " 태그는 정렬되지 않은 목록의 목록 항목과 하나의 "
- " 태그를 정의합니다. 목록 항목을 나타냅니다."/> " 및 "
- "가 포함됩니다. 이 두 태그를 함께 사용하면 정렬되지 않은 목록을 만들 수 있습니다. "
- " 태그는 정렬되지 않은 목록을 생성하기 위한 프레임워크인 정렬되지 않은 목록을 정의하는 데 사용되며, "
- " 태그는 정렬되지 않은 목록의 목록 항목과 하나의 "
- " 태그를 정의합니다. 목록 항목을 나타냅니다.">
HTML 정렬되지 않은 목록 태그란 무엇입니까?

- 青灯夜游원래의
- 2021-11-17 13:58:0523604검색
html 순서가 지정되지 않은 목록 태그에는 "
- " 및 "
- "가 포함됩니다. 이 두 태그를 함께 사용하면 순서가 지정되지 않은 목록을 만들 수 있습니다. "
- " 태그는 정렬되지 않은 목록을 생성하기 위한 프레임워크인 정렬되지 않은 목록을 정의하는 데 사용되며, "
- " 태그는 정렬되지 않은 목록의 목록 항목을 정의합니다. " 태그는 목록 항목을 나타냅니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html 정렬되지 않은 목록 태그에는 "
- " 및 "
- "가 포함됩니다. "
- " 태그는 정렬되지 않은 목록을 생성하는 데 사용됩니다.
-
"
- " 태그는 정렬되지 않은 목록을 정의하는 데 사용됩니다.
"
- " 태그는 정렬되지 않은 목록의 목록 항목을 정의합니다.
- " 태그는 항목을 나열합니다.
순서가 지정되지 않은 목록이 어떻게 보이는지 코드 예제를 살펴보겠습니다.
<ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> <li>....</li> </ul>
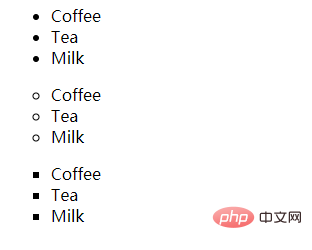
ul 태그의 type 속성을 통해 목록 항목 기호의 유형을 설정할 수 있습니다.
disc—채워진 원(기본값)
원—빈 원
사각형—채워진 정사각형
<ul type="disc"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <ul type="circle"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <ul type="square"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>

권장 튜토리얼: "html 비디오 튜토리얼"
"
-
위 내용은 HTML 정렬되지 않은 목록 태그란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

