html에서 marquee는 무엇을 의미하나요?
- 青灯夜游원래의
- 2021-11-17 10:35:118051검색
HTML에서 marquee는 "스크롤"을 의미하며 구문은 ""이며, 사용자는 다음을 사용할 수 있습니다. 속성. 텍스트가 컨테이너 가장자리에 도달할 때 발생하는 상황을 제어합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML에서 marquee는 "스크롤"을 의미합니다. 움직이는 텍스트를 삽입하는 데 선택 윤곽 요소(<marquee></marquee>)가 사용됩니다.
marquee 태그는 텍스트가 컨테이너 가장자리에 도달할 때 발생하는 상황을 제어하는 데 사용자가 사용할 수 있는 다양한 속성을 지원합니다.
-
behavior
선택 윤곽 요소 내에서 텍스트가 스크롤되는 방식을 설정합니다. 선택적 값은 스크롤, 슬라이드 및 대체입니다. 값을 지정하지 않으면 기본값은 스크롤입니다.
-
bgcolor
색상 이름이나 16진수 값으로 배경색을 설정하세요.
-
direction
선택 윤곽에서 텍스트 스크롤 방향을 설정합니다. 선택적 값은 왼쪽, 오른쪽, 위, 아래입니다. 값을 지정하지 않으면 기본값이 그대로 유지됩니다.
-
height
높이를 픽셀 또는 백분율 값으로 설정하세요.
-
hspace
가로 여백을 설정하세요.
-
loop
선택 윤곽 스크롤 횟수를 설정합니다. 값이 지정되지 않은 경우 기본값은 -1이며 선택 윤곽이 계속해서 스크롤됨을 나타냅니다.
-
scrollamount
각 스크롤에서 이동할 길이(픽셀 단위)를 설정합니다. 기본값은 6입니다.
-
scrolldelay
각 스크롤 사이의 시간 간격(밀리초)을 설정합니다. 기본값은 85입니다. Truespeed 값을 지정하지 않으면 60보다 작은 값은 무시되고 대신 60이 사용됩니다.
-
truespeed
기본적으로 60 미만의 스크롤 지연 값은 무시됩니다. truespeed가 존재하는 경우 해당 값은 무시되지 않습니다.
-
vspace
세로 여백을 픽셀 또는 백분율 값으로 설정하세요.
-
width
너비를 픽셀 또는 백분율 값으로 설정하세요.
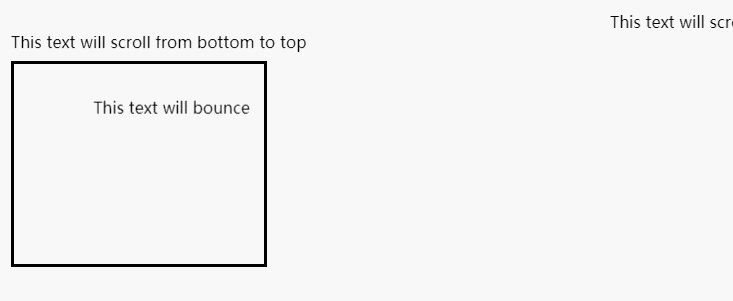
예:
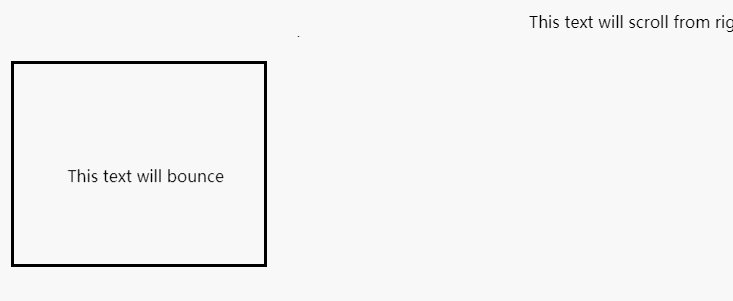
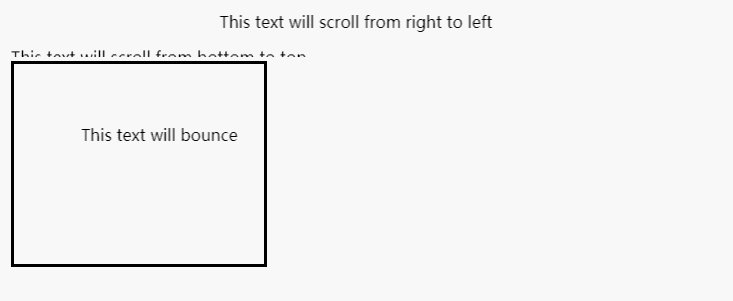
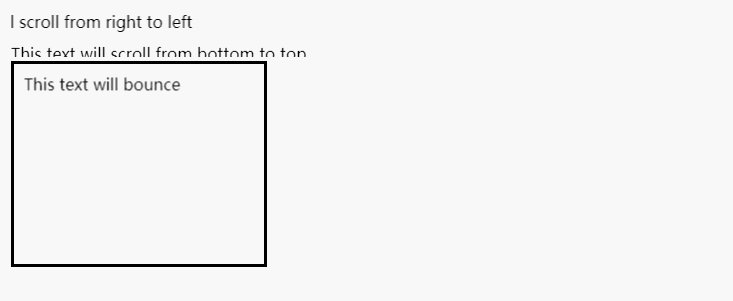
<marquee>This text will scroll from right to left</marquee>
<marquee direction="up">This text will scroll from bottom to top</marquee>
<marquee direction="down" width="250" height="200" behavior="alternate" style="border:solid">
<marquee behavior="alternate">
This text will bounce
</marquee>
</marquee>
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html에서 marquee는 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

