HTML에서 테이블 글꼴을 설정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-09 17:51:1716874검색
테이블 글꼴 설정 방법: 테이블 태그의 스타일 속성을 통해 글꼴 스타일을 설정할 수 있습니다. "
이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html에서 표 글꼴을 설정하는 방법:
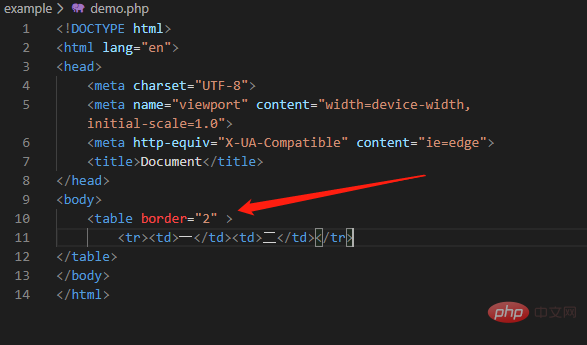
1. html 편집기를 열고, index.html과 같은 새 html 파일을 만들고, 아래 그림과 같이 문제의 기본 코드를 작성합니다. 2. index.html의
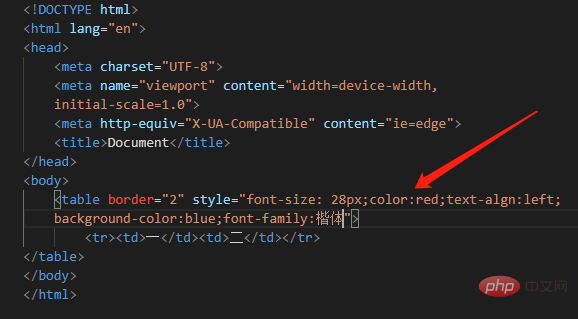
태그에 있는 코드: style="font-size" : 28px;"color: 글꼴 색상; 글꼴 크기: 글꼴 크기; 글꼴 계열: 글꼴(검정색, 굵게, 기울임꼴); 텍스트 -algn: 정렬(가운데, 왼쪽, 오른쪽); background-color: 아래 그림과 같이
3. 이 때, 브라우저는 index.html 페이지를 실행합니다. 전체 표는 28px로 통일되어 있고, 빨간색 글꼴, 왼쪽 정렬, 파란색 배경, 이탤릭체로 되어 있습니다.
더 많은 프로그래밍 관련 지식을 보시려면
프로그래밍 영상을 방문해 주세요!
위 내용은 HTML에서 테이블 글꼴을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.