HTML 테이블 셀의 테두리가 표시되지 않는 경우 수행할 작업
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-09 17:05:4014926검색
테이블 셀 테두리가 표시되지 않는 해결 방법: 테두리 속성을 사용하여 테이블 셀 레이블 "
"에 테두리 스타일을 추가합니다. 구문은 " ... ”.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html 테이블 셀의 테두리가 표시되지 않는 문제에 대한 해결 방법:
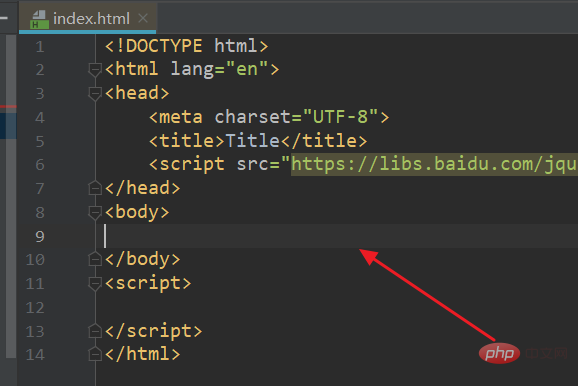
1 먼저 html 편집기를 열고 index.html과 같은 새 html 파일을 만듭니다.

2.index.html의
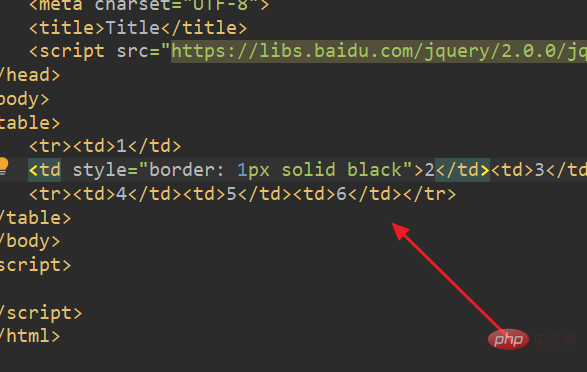
태그에 html 코드를 입력하세요.<table> <tr><td>1</td><td style="border: 1px solid black">2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> </table>
HTML에서 테이블의 테두리가 표시되지 않도록 설정해야 하는 속성은 border입니다.
표 테두리는 행, 열 및 셀을 구분하는 표 항목 주위의 직선입니다. 기본적으로 경계선 없는 테이블이 표시됩니다.
border=n, 테이블 테두리 너비의 픽셀 값을 지정합니다. 숫자가 클수록 너비가 넓어집니다.

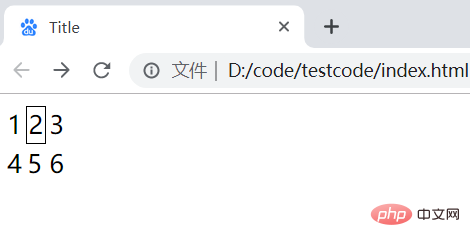
3. 브라우저는 index.html 페이지를 실행합니다. 이때 테이블의 두 번째 셀에만 와이어프레임 표시가 있습니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 HTML 테이블 셀의 테두리가 표시되지 않는 경우 수행할 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML로 사진에 텍스트를 추가하는 방법다음 기사:HTML로 사진에 텍스트를 추가하는 방법

