CSS에서 텍스트 줄 간격을 설정하는 방법
- 青灯夜游원래의
- 2021-11-09 17:35:1913118검색
CSS에서는 line-height 속성을 사용하여 텍스트의 줄 간격을 설정할 수 있습니다. 이 속성의 기능은 줄 사이의 거리를 설정하고 텍스트의 각 줄의 글꼴 간격을 조정하는 것입니다. line-height: 간격 값"을 텍스트 요소에 적용합니다. ;" 간격 값은 음수일 수 없습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 각 텍스트 줄의 글꼴 간격(줄 간격)을 조정하고 설정하려면 line-height 속성을 사용합니다.
line-height 속성은 줄 사이의 거리(줄 높이)를 설정합니다. 참고: 음수 값은 허용되지 않습니다.
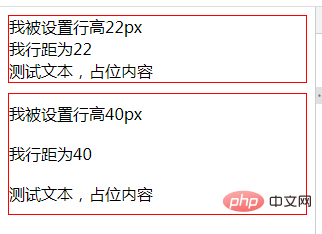
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div{
border: 1px solid red;
margin-bottom: 10px;
}
.div-a {
line-height: 22px
}
/* css 注释说明:设置行距行高22px */
.div-b {
line-height: 40px
}
/* 设置行距行高22px */
</style>
</head>
<body>
<div class="div-a">
我被设置行高22px<br />
我行距为22<br />
测试文本,占位内容
</div>
<div class="div-b">
我被设置行高40px<br />
我行距为40<br />
测试文本,占位内容
</div>
</body>
</html>Rendering:

설명: line-height 속성을 설정할 수 있는 값
number은 숫자를 설정하며, 이 숫자에 설정할 현재 글꼴 크기를 곱합니다. 줄 간격 .number设置数字,此数字会与当前的字体尺寸相乘来设置行间距。length设置固定的行间距。%
length는 고정된 줄 간격을 설정합니다.
% 현재 글꼴 크기를 기준으로 한 줄 간격 백분율입니다. 🎜🎜🎜🎜(동영상 공유 학습: 🎜css 동영상 튜토리얼🎜)🎜위 내용은 CSS에서 텍스트 줄 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

