CSS에서 div의 최대 높이를 설정하는 방법
- 青灯夜游원래의
- 2021-11-09 15:41:264925검색
CSS에서는 max-height 속성을 사용하여 div의 최대 높이를 설정할 수 있습니다. 이 속성의 기능은 요소의 최대 높이를 설정하는 것입니다. "div{max-height: 최대 높이 값;}" 스타일을 div 요소에 추가합니다. 그게 전부입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 max-height 속성을 사용하여 div의 최대 높이를 설정할 수 있습니다.
max-height 속성은 요소의 최대 높이를 설정합니다. 참고: 최대 높이 속성에는 패딩, 테두리 또는 여백이 포함되지 않습니다!
예:
<!DOCTYPE html>
<html>
<head>
<style>
div{
border: 1px solid red;
margin-bottom: 20px;
}
.box1{
overflow: hidden;
}
.box2{
max-height: 50px;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box1">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
<div class="box2">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
</body>
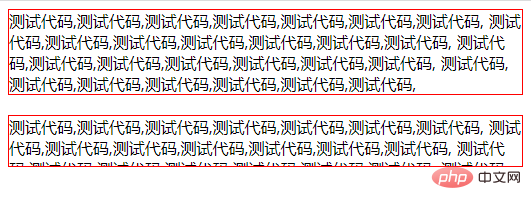
</html>렌더링:

div.box1 요소의 높이가 요소 콘텐츠의 높이에 따라 변경되는 반면 div.box2 요소도 요소 콘텐츠의 높이에 따라 변경되는 것을 볼 수 있습니다. 최대 높이는 50px을 초과하지 않습니다. 요소 콘텐츠의 높이가 변경되지만 이를 초과하면 변경되지 않으며 초과된 요소는 숨겨집니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 div의 최대 높이를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

